文章詳情頁
node.js - npm run build之后頁面樣式丟失
瀏覽:121日期:2024-07-20 09:54:19
問題描述
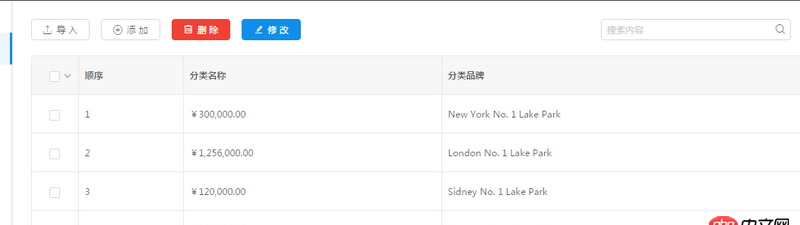
開發(fā)環(huán)境中,react項目界面是這樣
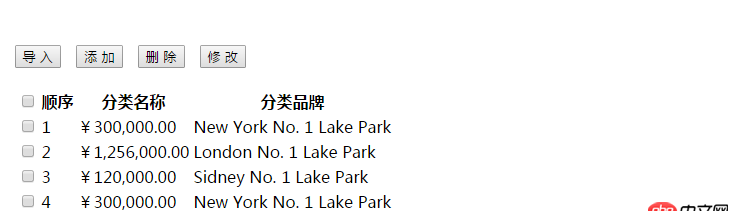
使用npm run build打包之后,把dist下的文件放到node服務器上就變成了這樣:

為什么用npm run build打包之后樣式會丟失呢?
問題解答
回答1:路徑問題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫,怎么配置列出來。
回答3:那你看看你打包后的路徑,以及打包后頁面引入css的路徑對不對是否設置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開 chrome 調(diào)試界面, 什么錯
回答6:不出意外的話,應該是路徑的問題。看看控制臺的報錯,找到你的根路徑,然后根據(jù)根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
相關文章:
1. javascript - 這不是對象字面量函數(shù)嗎?為什么要new初始化?2. sql語句 - mysql中關聯(lián)表查詢問題3. javascript - 如何將一個div始終固定在某個位置;無論屏幕和分辨率怎么變化;div位置始終不變4. html5 - 有可以一次性把所有 css外部樣式轉(zhuǎn)為html標簽內(nèi)style=" "的方法嗎?5. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。6. html - vue項目中用到了elementUI問題7. javascript - 有什么比較好的網(wǎng)頁版shell前端組件?8. javascript - iframe 為什么加載網(wǎng)頁的時候滾動條這樣顯示?9. javascript - [js]為什么畫布里不出現(xiàn)圖片呢?在線等10. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備