node.js - koa 無法將cookie寫入到客戶端
問題描述
登錄接口在 api.site.com 下,登錄之后會把用戶的access_token 以cookie 的方式往 site.com 這個域名下寫,但是刷新頁面之后在請求頭里面看不到cookie,this.cookies.get()也是undefined,說明沒有寫成功。
使用的是本地開發環境,api.site.com 和 www.site.com 實際上都是 localhost(127.0.0.1),改的host實現的
代碼如下:
if(validateEmail && validateUsername) { let [User] = yield this.db.query(sql, user); let id = User.id const token = yield user.generateAccessToken(id); this.cookies.set(’access_token’, token, {domain: ’.site.com’ }) this.body = User;}
求大神支招
更新
整了個 nginx 代理,問題依然存在
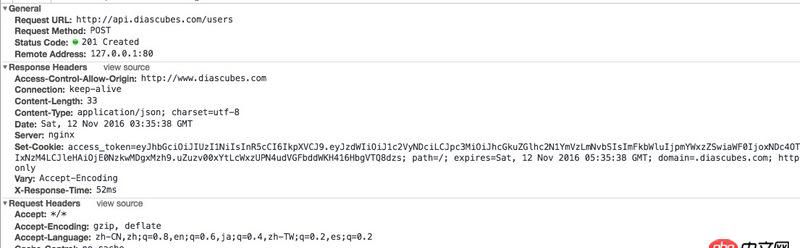
可以在response header 里面看到服務器端有寫入的 set-cookies
但是在瀏覽器的cookies 里面看不到,頁面請求也沒有攜帶這個cookie
問題解答
回答1:這兩天搜遍了google,so,尼瑪終于找到問題了,覺得非常有必要自己記錄一下。全都是因為這個鬼東西 Request.credentials
The credentials read-only property of the Request interface indicates whether the user agent should send cookies from the other domain in the case of cross-origin requests. This is similar to XHR’s withCredentials flag, but with three available values (instead of two):omit: Never send cookies.same-origin: Only send cookies if the URL is on the same origin as the calling script.include: Always send cookies, even for cross-origin calls.
當我們在發送跨域請求時,request 的 credentials屬性表示是否允許其他域發送cookie,該屬性有3個值:omit: 默認屬性,不允許其他域發送cookiesame-origin: 只允許同域發送cookieinclude: 總是允許發送cookie
所以必須在發送post請求時加上 credentials: include,使用jq的話就是
$.ajax({url: ’http://api.site.com/users’,type: ’POST’,data: postData,xhrFields: { withCredentials: true},success: function (data) { console.log(data)} })
同時在服務端必須加上:
‘Access-Control-Allow-Credentials’:true
這個問題困擾了好多天,還是讀書太少。。。
回答2:用token
回答3:先用瀏覽器F12看一下cookies里面確定有了你放的token
回答4:朋友我跟你同樣的問題,后臺代碼是
this.cookies.set(’c’, ’3’,{domain:’localhost’,httpOnly:true);
前臺同樣是在response Headers 里面能看到Set-Cookies
你是說后臺
this.cookies.set(’c’, ’3’,{domain:’localhost’,httpOnly:true,’Access-Control-Allow-Credentials’:true})
這樣子改嗎?前端請求怎么辦?我的前端請求是這個樣子的:
$.post('http://localhost:8080/user/userlogin?username='+username+'&password='+password,function(data,status){ alert('Data: ' + data.toString()+ 'nStatus: ' + status); let userinfo = data[0]; $('#txtUsername').html(userinfo.username); $('#txtp').show();});
需要怎么調整?
相關文章:
1. javascript - 關于<a>元素與<input>元素的JS事件運行問題2. css3 - 純css實現點擊特效3. MySQL中的enum類型有什么優點?4. java - 為什么第一個線程已經釋放了鎖,第二個線程卻不行?5. mysql - 記得以前在哪里看過一個估算時間的網站6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。7. 大家好,我想請問一下怎么做搜索欄能夠搜索到自己網站的內容。8. python - 啟動Eric6時報錯:’qscintilla_zh_CN’ could not be loaded9. html - vue項目中用到了elementUI問題10. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。

 網公網安備
網公網安備