node.js - gulp中g(shù)ulp-rev-collector不起作用
問題描述
gulp使用gulp-rev為文件添加時間戳,但是使用gulp-rev-collector替換時失敗,是不是gulpfile中配置錯誤呢?代碼如下:
var gulp = require(’gulp’);var sass = require(’gulp-sass’);//編譯sassvar cssMin = require(’gulp-minify-css’);//壓縮cssvar imageMin = require(’gulp-imagemin’);//壓縮圖片var rev = require(’gulp-rev’);//MD5var htmlmin = require(’gulp-htmlmin’);//壓縮htmlvar revCollector = require(’gulp-rev-collector’);//替換時間戳gulp.task(’sass’,function(){ gulp.src(’./SASS/*.scss’).pipe(sass()).pipe(cssMin()).pipe(rev()).pipe(gulp.dest(’dist/stylesheet’)).pipe( rev.manifest() ).pipe( gulp.dest( ’rev/stylesheet’ ) );});gulp.task(’imagemin’, function () { gulp.src(’./images/*.{png,jpg,gif,ico}’).pipe(imageMin({ optimizationLevel: 5, progressive: true, interlaced: true, multipass: true })).pipe(rev()).pipe(gulp.dest(’dist/images’)).pipe(rev.manifest()).pipe(gulp.dest(’./rev/images’));});gulp.task(’revCollector’, function () { gulp.src([’rev/**/*.json’, ’./*.html’]).pipe( revCollector()).pipe(htmlmin()).pipe( gulp.dest(’dist/’));});gulp.task(’revCollectorCss’, function () { gulp.src([’rev/**/*.json’, ’./dist/stylesheet/*.css’]).pipe(revCollector()).pipe(gulp.dest(’./dist/stylesheet’));});gulp.task(’auto’, function () { gulp.watch(’./SASS/*.scss’, [’sass’])});gulp.task(’default’, [’sass’, ’auto’,’imagemin’,’revCollectorCss’,’revCollector’]);
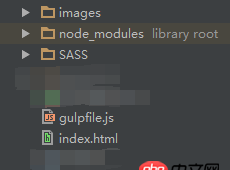
目錄結(jié)構(gòu)如下:

希望在當(dāng)前目錄生成dist:dist中有images和stylesheet文件夾,以及壓縮過的index.html運行g(shù)ulp后,MD5添加沒有問題,能生成rev下json,壓縮都沒有問題,但是不進(jìn)行替換
請各路大神幫我看看gulp哪里寫錯了
問題解答
回答1:當(dāng)我仔細(xì)看了文檔,我發(fā)現(xiàn)我的代碼是有問題的,現(xiàn)在已解決。主要參考了這里http://www.ydcss.com/archives...主要問題是在于每個task的依賴,很有可能是任務(wù)執(zhí)行的時候還找不到manifest的json文件,現(xiàn)在添加依賴后,替換ok,需要提示的一點,因為調(diào)用依賴,所以最好是取return的返回值,這樣寫比較好用
var gulp = require(’gulp’);var sass = require(’gulp-sass’);//編譯sassvar cssMin = require(’gulp-minify-css’);//壓縮cssvar imageMin = require(’gulp-imagemin’);//壓縮圖片var rev = require(’gulp-rev’);//MD5var htmlmin = require(’gulp-htmlmin’);//壓縮htmlvar revCollector = require(’gulp-rev-collector’);//替換時間戳gulp.task(’sass’,function(){ return gulp.src(’./SASS/*.scss’).pipe(sass()).pipe(cssMin()).pipe(rev()).pipe(gulp.dest(’dist/stylesheet’)).pipe( rev.manifest() ).pipe( gulp.dest( ’rev/stylesheet’ ) );});gulp.task(’imagemin’, function () { return gulp.src(’./images/*.{png,jpg,gif,ico}’).pipe(imageMin({ optimizationLevel: 5, //類型:Number 默認(rèn):3 取值范圍:0-7(優(yōu)化等級) progressive: true, //類型:Boolean 默認(rèn):false 無損壓縮jpg圖片 interlaced: true, //類型:Boolean 默認(rèn):false 隔行掃描gif進(jìn)行渲染 multipass: true //類型:Boolean 默認(rèn):false 多次優(yōu)化svg直到完全優(yōu)化})).pipe(rev()).pipe(gulp.dest(’dist/images’)).pipe(rev.manifest()) //- 生成一個rev-manifest.json.pipe(gulp.dest(’./rev/images’));});gulp.task(’revCollector’,[’revCollectorCss’], function () { var options = {removeComments: true, //清除HTML注釋collapseWhitespace: true, //壓縮HTMLcollapseBooleanAttributes: true, //省略布爾屬性的值 <input checked='true'/> ==> <input checked />removeEmptyAttributes: true, //刪除所有空格作屬性值 <input id='' /> ==> <input />removeScriptTypeAttributes: true, //刪除<script>的type='text/javascript'removeStyleLinkTypeAttributes: true, //刪除<style>和<link>的type='text/css'minifyJS: true, //壓縮頁面JSminifyCSS: true //壓縮頁面CSS }; return gulp.src([’rev/**/*.json’, ’./*.html’]) .pipe( revCollector()) .pipe(htmlmin(options)) .pipe( gulp.dest(’dist/’));});gulp.task(’revCollectorCss’,[’sass’,’imagemin’], function () { return gulp.src([’rev/**/*.json’, ’./dist/stylesheet/*.css’]).pipe(revCollector()).pipe(gulp.dest(’dist/stylesheet’));});gulp.task(’auto’, function () { gulp.watch(’./SASS/*.scss’, [’sass’]);});gulp.task(’default’, [ ’auto’,’revCollector’]);
相關(guān)文章:
1. css - 新手做響應(yīng)式布局, 斷點過后右側(cè)出現(xiàn)空白,求幫助,謝謝。2. javascript - 關(guān)于<a>元素與<input>元素的JS事件運行問題3. css3 - 純css實現(xiàn)點擊特效4. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。5. mysql - 記得以前在哪里看過一個估算時間的網(wǎng)站6. 大家好,我想請問一下怎么做搜索欄能夠搜索到自己網(wǎng)站的內(nèi)容。7. ID主鍵不是自增的嗎 為什么還要加null8. MySQL中的enum類型有什么優(yōu)點?9. python - 啟動Eric6時報錯:’qscintilla_zh_CN’ could not be loaded10. javascript - vue 怎么渲染自定義組件

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備