文章詳情頁
angular.js - angular的ng-if表達式里面怎么 處理判斷條件??
瀏覽:98日期:2024-09-13 14:25:18
問題描述
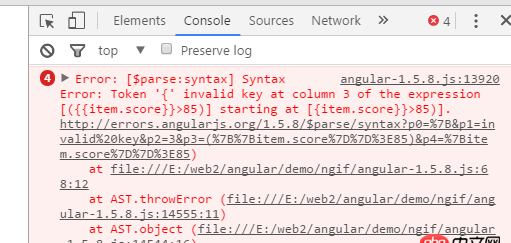
 剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的
剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的

問題解答
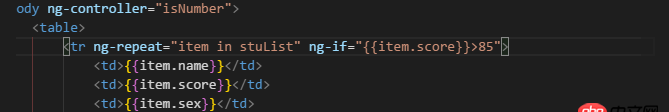
回答1:ng-if=“item.score > 85”
回答2:原生指令里你不需要雙大括號
相關文章:
1. angular.js - 輸入郵箱地址之后, 如何使其自動在末尾添加分號?2. javascript - JS 里面的 delete object.key 到底刪除了什么?3. 管理員信息修改時的密碼問題4. mysql - 電商如何存儲營業額數據5. javascript - 后臺管理系統左側折疊導航欄數據較多,怎么樣直接通過搜索去定位到具體某一個菜單項位置,并展開當前菜單6. java如何生成token?7. javascript - html5的data屬性怎么指定一個function函數呢?8. javascript - 如何使用nodejs 將.html 文件轉化成canvas9. html5 - 為什么使使用vue cli 腳手架,post-css 沒有自動對css3屬性自動添加瀏覽器前綴呢?10. android - RxJava 中有根據條件執行不同函數的操作符嗎?
排行榜

 網公網安備
網公網安備