文章詳情頁
angular.js - angularjs 公用的方法
瀏覽:166日期:2024-09-17 09:32:57
問題描述
問題是這樣:
在項目所有的路由頁面需要請求后臺的一個唯一ID值,然后與前端存儲在session的值作比較,不相同則跳轉到指定頁面,相同則不作處理。 需要在每個路由頁面提取session的值來比較,這個是應該直接寫一個service然后注入到controller還是需要其他方法來做?
問題解答
回答1:寫個service注入到controller里面這么做是可以的。
不過我的方法是在angular.module.run里面去做

樓主可以通過在根controller里面通過路由判斷然后設置次規則:
$rootScope.$on(’$stateChangeSuccess’, function(){//Todo sth});
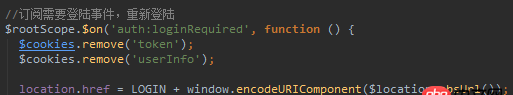
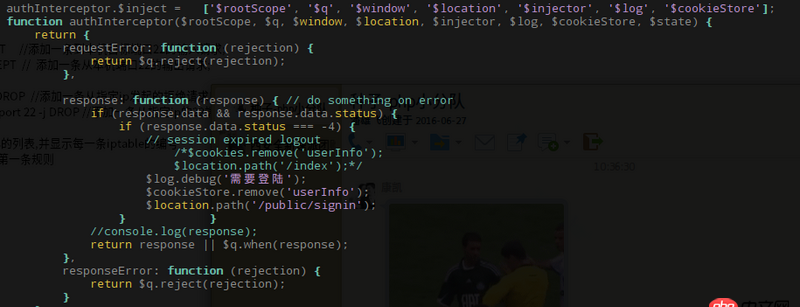
如果樓主覺得這樣的方式不喜歡,那么也可以在config里面注入$httpProvider,并添加$httpProvider.interceptors.push(’authInterceptor’),同時添加一個authInterceptor服務,
也可以在父控制器中去做驗證處理
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. javascript - html5的data屬性怎么指定一個function函數呢?3. android - RxJava 中有根據條件執行不同函數的操作符嗎?4. angular.js - 輸入郵箱地址之后, 如何使其自動在末尾添加分號?5. java如何生成token?6. 在mac下出現了兩個docker環境7. javascript - 后臺管理系統左側折疊導航欄數據較多,怎么樣直接通過搜索去定位到具體某一個菜單項位置,并展開當前菜單8. docker-compose中volumes的問題9. javascript - 如何使用nodejs 將.html 文件轉化成canvas10. python - Scrapy存在內存泄漏的問題。
排行榜

 網公網安備
網公網安備