angular.js - 如何在指令里使用ng-click
問(wèn)題描述
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='cancelFunc'></p>’+ ’</section>’,link: function (scope, elem, attrs) {} }}]);
如上,定義了一個(gè)指令partload,期望傳入屬性值cancelFunc,綁定ng-click事件,html結(jié)構(gòu):
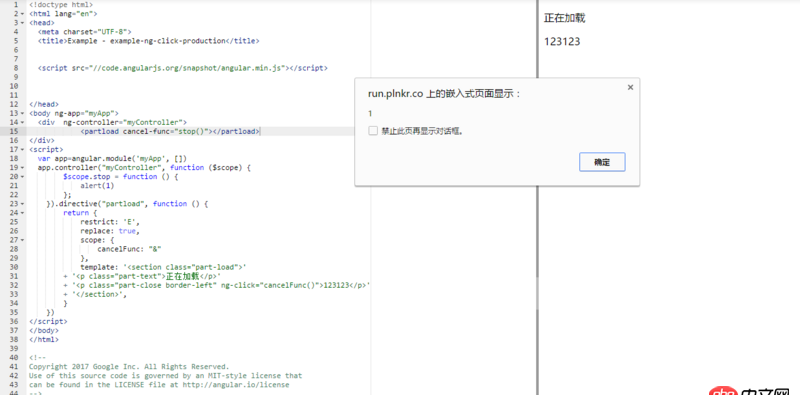
<partload cancel-func='stop()'></partload>
控制器中定義了一個(gè)stop方法:
$scope.stop = function () { alert(1)}然而并不會(huì)觸發(fā),為啥呢?如何解決呢?
問(wèn)題解答
回答1:謝邀
在線示例的地址:https://plnkr.co/edit/LBb4dN7...跟你唯一不同的地方ng-click='cancelFunc()'

謝邀
我也弄個(gè)在線例子好了:https://embed.plnkr.co/SirYJd...
試試這樣
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='_cancelFunc()'></p>’+ ’</section>’,link: function (scope, elem, attrs) { scope._cancelFunc = function(){// 這里可以寫一些指令內(nèi)部邏輯scope.cancelFunc({id: 1}); // { id : 1 } 傳參 }} }
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?2. sql語(yǔ)句 - mysql中關(guān)聯(lián)表查詢問(wèn)題3. javascript - iframe 為什么加載網(wǎng)頁(yè)的時(shí)候滾動(dòng)條這樣顯示?4. javascript - vscode alt+shift+f 格式化js代碼,通不過(guò)eslint的代碼風(fēng)格檢查怎么辦。。。5. javascript - [js]為什么畫布里不出現(xiàn)圖片呢?在線等6. javascript - 有什么比較好的網(wǎng)頁(yè)版shell前端組件?7. javascript - 求解答:實(shí)例對(duì)象調(diào)用constructor,此時(shí)constructor內(nèi)的this的指向?8. javascript - 如何將一個(gè)div始終固定在某個(gè)位置;無(wú)論屏幕和分辨率怎么變化;div位置始終不變9. css - chrome下a標(biāo)簽嵌套img 顯示會(huì)多個(gè)小箭頭?10. html - vue項(xiàng)目中用到了elementUI問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備