文章詳情頁
angular.js - 這種下拉框文字過長時如何用“...”表示呢?
瀏覽:171日期:2024-09-18 17:39:19
問題描述


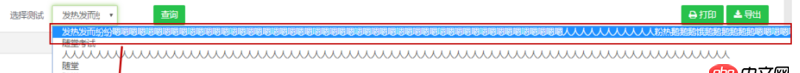
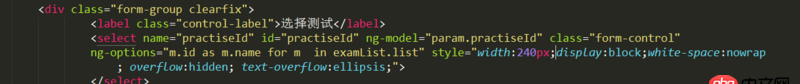
這種下拉框文字過長時如何用“...”表示呢?按第二個人回答的設(shè)置了一下不管用
問題解答
回答1:原生的select,我也不知道怎么搞。。。
有兩個想法:
不用原生的select,自己寫一個select好了,一切都好控,而且也不難
option用js方法截斷一下,可以根據(jù)字節(jié)長度來截斷添加到select里面
回答2:width:你要設(shè)置的寬度overflow:hiddentext-overflow:ellipsiswhite-space:nowrap
回答3:設(shè)置下拉框?qū)挾热缓笤O(shè)置display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
回答4:設(shè)置了一下不管用,看一下代碼已經(jīng)設(shè)置,效果沒變化
回答5:white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
這樣在超出父元素大小是會變成省略號,如果沒有用 檢查一下父元素的寬度 是不是太寬了
相關(guān)文章:
1. html5 - 如何實(shí)現(xiàn)帶陰影的不規(guī)則容器?2. javascript - 循環(huán)嵌套多個promise應(yīng)該如何實(shí)現(xiàn)?3. mysql優(yōu)化 - 關(guān)于mysql分區(qū)4. css - 移動端字體設(shè)置問題5. objective-c - iOS開發(fā)支付寶和微信支付完成為什么跳轉(zhuǎn)到了之前開發(fā)的一個app?6. css3 - rem布局下,用戶瀏覽器的最小字號是12px怎么辦?7. vue.js - vue 打包后 nginx 服務(wù)端API請求跨域問題無法解決。8. 請教各位大佬,瀏覽器點(diǎn) 提交實(shí)例為什么沒有反應(yīng)9. 前端 - IE9 css兼容問題10. javascript - ionic2 input autofocus 電腦成功,iOS手機(jī)鍵盤不彈出
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備