文章詳情頁
angular.js - ionic tab中的title 顏色換
瀏覽:153日期:2024-09-20 10:29:30
問題描述
ionic開發一個小APP 把ion-tabs變為黑色后 ion-tab 中的 title 文字也為黑色 無法與背景相區分
而且只有iOS出現這種情況 安卓 title 為白色
請問如何解決
<ion-tabs class='tabs-icon-top tabs-color-active-energized tabs-dark'> <ion-tab icon-off='off-sign' icon-on='on-sign' href='http://www.intensediesel.com/wenda/13943.html#/tab/sign' class='sign'> <ion-nav-view name='tab-sign'></ion-nav-view> </ion-tab></ion-tabs>
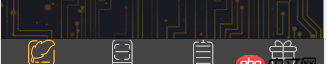
iOS下:
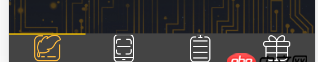
安卓下:
問題解答
回答1:通過內聯方式改變顏色 不使用默認 你可以試試
回答2:在app.scss文件中添加:
$tabs-ios-tab-text-color:#fff;
相關文章:
1. mysql - 記得以前在哪里看過一個估算時間的網站2. python中merge后文件莫名變得非常大3. 希望講講異常處理4. css3 - 純css實現點擊特效5. docker start -a dockername 老是卡住,什么情況?6. javascript - 關于<a>元素與<input>元素的JS事件運行問題7. java - 為什么第一個線程已經釋放了鎖,第二個線程卻不行?8. css3 - [CSS] 動畫效果 3D翻轉bug9. javascript - 如何將一個div始終固定在某個位置;無論屏幕和分辨率怎么變化;div位置始終不變10. 大家好,我想請問一下怎么做搜索欄能夠搜索到自己網站的內容。
排行榜

 網公網安備
網公網安備