文章詳情頁
angular.js - angularjs動態(tài)增加DOM
瀏覽:211日期:2024-09-28 10:15:46
問題描述
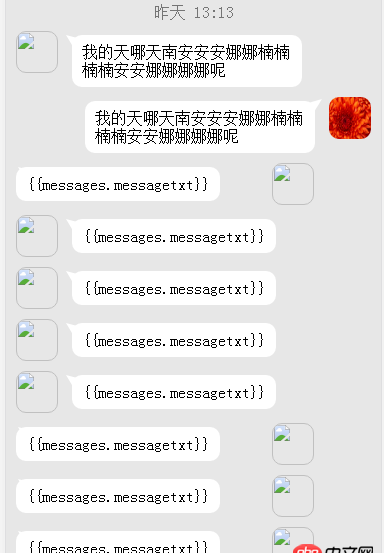
我是用append動態(tài)增加的,但是內容不能綁定了
$('#chat').append('<p class=’eve_chat clearfloat’><p style=’width:calc(98% - 50px);’ class=’clearfloat mb10’><img src=’../../img/goods/3.jpg’ class=’chat_face left’><p class=’chat_pop_left’><p class=’chat_content left’><p>{{messages.messagetxt}}</p></p></p></p></p>')

請問有什么辦法么?
問題解答
回答1:因為你的Html是異步的,需要使用$compile服務來手動編譯記得依賴注入 $compile
var el=$compile('HTML代碼')(scope); $(’#chat’).append(el);回答2:
使用
$compile('<p></p>')($scope)
來綁定~~
上一條:angular.js - 當ui-view放在body元素上,為什么會導致angular重復啟動下一條:angular.js - angular TypeError: Cannot read property ’id’ of undefined?
相關文章:
1. javascript - 如何將一個div始終固定在某個位置;無論屏幕和分辨率怎么變化;div位置始終不變2. html - vue項目中用到了elementUI問題3. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?4. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。5. javascript - 求解答:實例對象調用constructor,此時constructor內的this的指向?6. javascript - 有什么比較好的網(wǎng)頁版shell前端組件?7. java - 如何寫一個intellij-idea插件,實現(xiàn)編譯時修改源代碼的目的8. javascript - [js]為什么畫布里不出現(xiàn)圖片呢?在線等9. java 中Long 類型如何轉換成Double?10. html5 - 有可以一次性把所有 css外部樣式轉為html標簽內style=" "的方法嗎?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備