angular.js - 為什么給 Angular 指令綁定事件無法生效
問題描述
因?yàn)閯倓偨佑| Angular,所以有些概念還很模糊,對于這個(gè)問題嘗試通過 Google 查找答案,但并未找到合適的解答,所以想在這里請教一下各位,這里是一個(gè)大概的代碼:
<p ng-repeat='item in list' class='need-another-js'></p><script> $(’.need-another-js’).click(function(){// do something })</script>
如果把 ng-repeat 去掉,JS 代碼的效果可以實(shí)現(xiàn),但是加上 ng-repeat 后,效果就不存在,這里是因?yàn)?Angular 作用域的問題嗎?
問題解答
回答1:這和作用域沒有半毛錢關(guān)系,純粹是一種典型的jquery => angular的錯(cuò)誤表現(xiàn)形式。
AngularJS的指令,作為一種“聲明式”的API,玩法和jquery那套“命令式”API有很大區(qū)別,你在混著用的時(shí)候,很容易出錯(cuò)。
基本常識(shí)錯(cuò)誤,id是用來表示元素唯一性的,可你用在了ng-repeat上,也就是說可能出現(xiàn)若干個(gè)元素的id都是need-another-js,這和jquery、angular都沒關(guān)系,純粹是html知識(shí)上的缺失
ng-repeat作為angular提供的指令,需要經(jīng)過angular的compile、linking過程,導(dǎo)致,當(dāng)你的$(’#need-another-js’).click在為#need-another-js元素注冊事件的時(shí)候,這個(gè)元素其實(shí)還沒有被angular生成到DOM中,這才是沒生效的關(guān)鍵。
單就你這個(gè)例子來講,可以做如下修改使之生效:
<p ng-repeat='item in list' class='need-another-js'></p>
不用id用class
<script> $(document).on(’click’, ’.need-another-js’, function(){// do something });</script>
雖然我不推薦這種寫法,但你既然選擇了'命令式'和聲明式API混用,想必有你的理由。
補(bǔ)充:
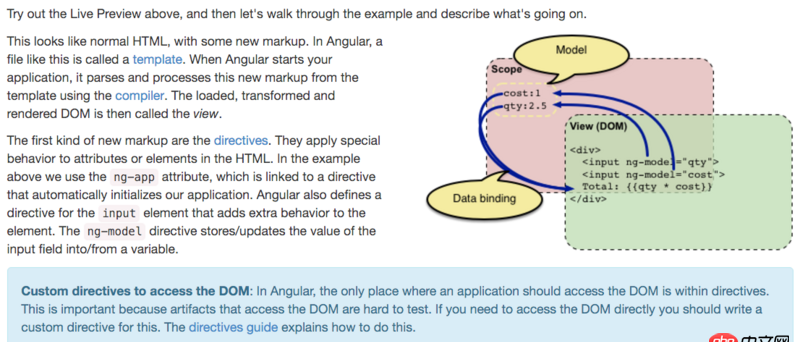
關(guān)于angular是如何工作的,我想對于剛?cè)腴T的同學(xué),看看官網(wǎng)這個(gè)介紹很有幫助:

文檔地址: concepts
回答2:<p ng-repeat='item in list' id='need-another-js'></p><!--ng-repeat生成了一系列id為need-another-js的DOM元素,而DOM元素的ID是不能重復(fù)的--><script> $(’#need-another-js’).click(function(){//可能在ng-repeat還未執(zhí)行完成的時(shí)候便執(zhí)行了 //需在ng-repeat執(zhí)行完成時(shí),設(shè)置onclick事件才有效// do something })</script>回答3:
angular有它支持的綁定事件 ng-click
你可以嘗試一下這樣寫
<p ng-repeat='item in list' ng-click='click()'></p><script> //省略其他控制器的寫法 $scope.click = function() { //do something }</script>回答4:
我學(xué)angular的時(shí)候,直接就從jq換成angular了,jq能做的angular都能做
回答5:ng-repeat是動(dòng)態(tài)添加dom元素,你給動(dòng)態(tài)添加的元素用click方法綁定事件是不會(huì)觸發(fā)的。如果你喜歡用jquery,就用leftstick提出的方法,但建議使用mumofa提出的angular方法
相關(guān)文章:
1. javascript - 使用form進(jìn)行頁面跳轉(zhuǎn),但是很慢,如何加一個(gè)Loading?2. python 計(jì)算兩個(gè)時(shí)間相差的分鐘數(shù),超過一天時(shí)計(jì)算不對3. docker-compose中volumes的問題4. javascript - 后臺(tái)管理系統(tǒng)左側(cè)折疊導(dǎo)航欄數(shù)據(jù)較多,怎么樣直接通過搜索去定位到具體某一個(gè)菜單項(xiàng)位置,并展開當(dāng)前菜單5. docker-machine添加一個(gè)已有的docker主機(jī)問題6. angular.js - 輸入郵箱地址之后, 如何使其自動(dòng)在末尾添加分號(hào)?7. javascript - ES6規(guī)范下 repeat 函數(shù)報(bào)錯(cuò) Invalid count value8. javascript - html5的data屬性怎么指定一個(gè)function函數(shù)呢?9. html5 - 為什么使使用vue cli 腳手架,post-css 沒有自動(dòng)對css3屬性自動(dòng)添加瀏覽器前綴呢?10. javascript - 如何使用nodejs 將.html 文件轉(zhuǎn)化成canvas

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備