angular.js - 關于指令link 中的創建變量問題
問題描述
angular.module('myDirective',[]) .directive('tabOne',function (){return{ restrict:'E', replace:true, scope:{data:'=myData', }, transclude:true, template:’ <p ng-hide='show'>’+ ’<p ng-repeat='x in data'>’+’{{x}}’+ ’</p>’+ ’</p>’, link:function(scope,elem,attr){scope.show=true; elem.find('p').on('click',function(){ scope.show=!scope.show; console.log(scope.show);}); }} })
如問題所示我現在,在link創建一個變量show,這個show用在模板表示是否hide可是 scope.show一直顯示true?不知道問題出現在哪里求賜教給位!謝謝但是console.log(scope.show)是同步改變的啊
問題解答
回答1:改:
elem.find('p').on('click',function(){ scope.show=!scope.show; scope.$apply();});
補充:
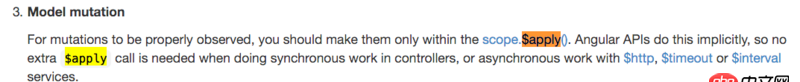
看文檔

文檔說了,如果是controller里的同步操作,或者是通過$http、$timeout、$interval的異步操作,scope.$apply()是自動執行的(Angular幫你做了)。但你這里顯然不符合條件,你使用了DOM API,所以需要手動顯示的調用一下scope.$apply()
文檔地址: scope
回答2:謝謝指教,看了文檔ng 自己很多自己的方法都會觸發apply,dom,累死settimeout的操作不會觸發apply
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. javascript - 如何使用nodejs 將.html 文件轉化成canvas3. angular.js - 輸入郵箱地址之后, 如何使其自動在末尾添加分號?4. javascript - html5的data屬性怎么指定一個function函數呢?5. python - Scrapy存在內存泄漏的問題。6. 在mac下出現了兩個docker環境7. docker-compose中volumes的問題8. java如何生成token?9. javascript - 后臺管理系統左側折疊導航欄數據較多,怎么樣直接通過搜索去定位到具體某一個菜單項位置,并展開當前菜單10. javascript - Web微信聊天輸入框解決方案

 網公網安備
網公網安備