angular.js - angularjs directive + D3, scope數(shù)據(jù)更新后,重新生成可視化圖后新圖直接覆蓋在老圖之上
問(wèn)題描述
加了transclude,應(yīng)該把template里的內(nèi)容清空的,但是每次update數(shù)據(jù)后原來(lái)的圖都在,哪里寫錯(cuò)了嗎,跟有關(guān)嗎?
directive
myApp.directive(’sankeyChart’, function($window){ return{restrict:’EA’,transclude: true, //加了transcluetemplate:'<svg width=’1200’ height=’600’></svg>',scope:{chartData:’=chartData’},link: function(scope, elem, attrs){ scope.$watch(’chartData’, function(nv){var dataToPlot=nv;var d3 = $window.d3;、、、、下面都是d3的代碼、、、、、、、
調(diào)用directive
<p sankey-chart chart-data='sankeyData' ng-if='sankeyData' class='myCharts'></p>
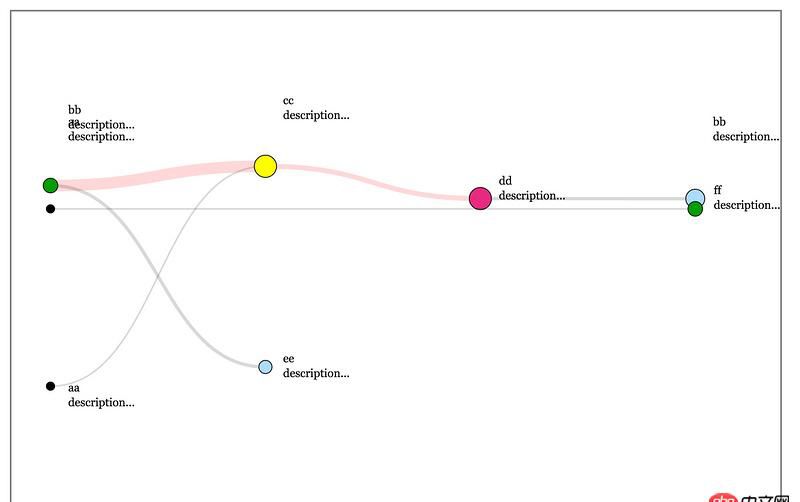
如下圖:
問(wèn)題解答
回答1:擦,我發(fā)現(xiàn)了問(wèn)題了,transclude不能擦除d3生成的svg里的內(nèi)容,在寫d3代碼的前面手工加一個(gè)清除svg里內(nèi)容的代碼-搞定了。
svg.selectAll(’*’).remove();

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備