docker不顯示端口映射呢?
問題描述
各位大蝦好!小白我寫了一個(gè)dockerfile,內(nèi)容如下:
FROM ubuntu:14.04MAINTAINER Chris Chan 'chenx1242@163.com'ENV REFRESHED_AT 2016-12-05RUN apt-get -y update && apt-get install -y nginxRUN mkdir -p /var/www/html/websiteADD nginx/global.conf /etc/nginx/conf.d/ADD nginx/nginx.conf /etc/nginx/nginx.confEXPOSE 80
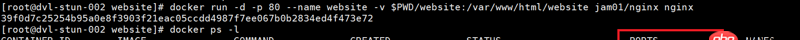
然后又在本地寫了一個(gè)index.html,然后啟動(dòng)這個(gè)鏡像卻發(fā)現(xiàn)port那里為空,請(qǐng)問大神們這樣情況是什么原因呢?

問題解答
回答1:EXPOSE 是開放哪些端口,這些端口在同一個(gè)網(wǎng)絡(luò)內(nèi)的服務(wù)中是可以訪問的。但并不對(duì)宿主機(jī)開放。
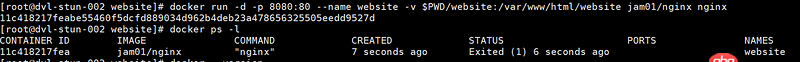
要想在 docker ps 中看到端口號(hào)需要 docker run 的時(shí)候指定 -p 或 -P 參數(shù),如 -p 80:8080 把容器中的 8080 端口映射到宿主機(jī)的 80 端口。
回答2:docker ps的PORTS顯示的是docker run -p指定的端口映射
EXPOSE的意思是向其他container(而不是外部網(wǎng)絡(luò))開放的端口, 而且這個(gè)不顯示在docker ps。
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題4. Mysql取下一條記錄5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個(gè)月的時(shí)候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分?jǐn)?shù)據(jù)沒有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)8. python - linux 下用wsgifunc 運(yùn)行web.py該如何修改代碼9. pdo - mysql 簡(jiǎn)單注入疑問10. 表格對(duì)其 只涉及到對(duì)其,沒有涉及到大小,長(zhǎng)寬還有背景色類的嗎

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備