文章詳情頁
javascript - 前端怎樣實現圖片剪切一部分上傳呢?像微信或者QQ上傳那樣呢?用的啥技術
瀏覽:198日期:2022-06-24 11:47:26
問題描述
前端怎樣實現圖片剪切一部分上傳呢?像微信或者QQ上傳那樣呢?用的啥技術
問題解答
回答1:這個問題分前后端兩塊。
Web前端這塊,可以用JCrop來做圖片裁剪,實際上并不是真正的裁剪,而是在圖片上選擇一個區域,真正的裁剪是后端來做。JCrop DEMO:http://deepliquid.com/project...
后端這塊,不同的語言都有圖片裁剪的api,可以查看相關文檔。另外還可以使用一些云存儲的裁剪功能,阿里云、七牛這些都有圖片裁剪功能,例如七牛:https://developer.qiniu.com/d...
回答2:你可以通過canvas的drawImage來實現相關操作
回答3:推薦這個庫:PhotoClip
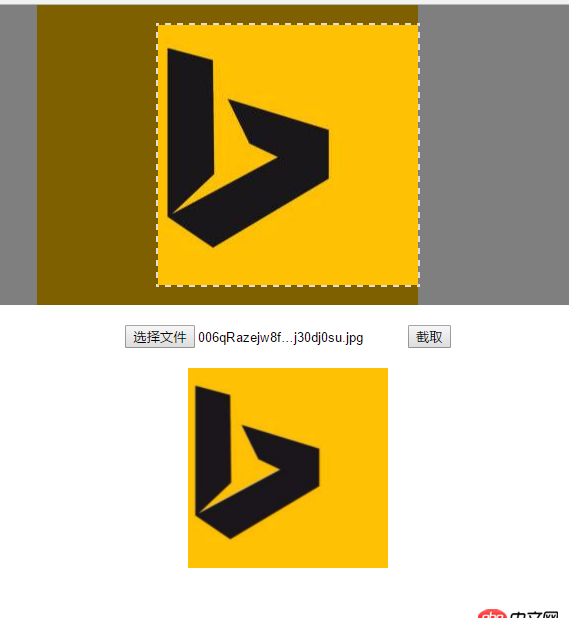
Demo地址:http://htmlpreview.github.io/...具體效果如下圖:
相關文章:
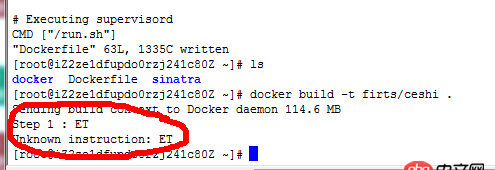
1. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下2. android-studio - Android studio導入老版本的2048項目報錯3. 為什么我ping不通我的docker容器呢???4. PHP類屬性聲明?5. php mail無法發送郵件6. PHP 怎么api獲取json數據7. PhpStorm 輸入php按tab后生成的起始結束標簽<php><php> 如何修改?8. 為什么要通過常量的方式拐彎抹角的寫呢,直接寫DSN之類的不好嗎9. 做一個抽獎系統10. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰
排行榜

 網公網安備
網公網安備