文章詳情頁
css3 - 微信端電子書翻頁效果
瀏覽:93日期:2022-06-25 08:26:40
問題描述
1、單位怎么解決呢,好多插件的設置都是px的。2、頂部導航咋辦呢,微信的頂部有一個返回和標題的導航,會占據(jù)一些空間,圖的話 需要視覺去改改尺寸嗎3、效果是 手指滑動,會出現(xiàn)翻書的效果。這種事件怎么實現(xiàn)呢?5、橫屏的時候,屏幕的寬度是長的還是短的?4、一定要用戶橫屏的。JS能控制用戶橫豎屏嗎?本人笨拙,望大神不吝賜教,感激不盡!
問題解答
回答1:動畫的話 transform支持 px % vw vh 單位應該不是問題翻頁動畫的話有的是用幀動畫做的css做的應該也有手指滑動只要寫到touch事件里面就行了js不能控制橫豎屏,但是可以監(jiān)測當前是橫屏還是豎屏,如果你在微信端用橫屏會有一個bug,就是蘋果手機橫屏狀態(tài)分享回來之后再也回不到橫屏了,只能退出網(wǎng)頁再進一次,不知道現(xiàn)在修復沒有,還有就是安卓微信需要用戶手動開啟橫屏狀態(tài)(不是指手機的轉屏,而是微信自己還帶一個橫屏模式)設計圖尺寸不可能兼顧所有手機,什么尺寸的手機都有,有iphone5這種長長的,也有各種帶虛擬按鍵的扁扁的,看怎么發(fā)揮吧,可以參考一下游戲開發(fā)里面的世界坐標這一概念
標簽:
微信
相關文章:
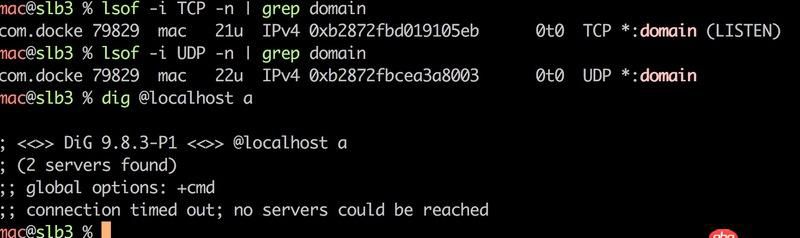
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.3. javascript - 請教空白文本節(jié)點的問題4. 刷新頁面出現(xiàn)彈框5. PC 手機兼容的 編輯器6. javascript - 前端開發(fā) 本地靜態(tài)文件頻繁修改,預覽時的緩存怎么解決?7. javascript - 怎么看網(wǎng)站用了什么技術框架?8. ios - 類似微博首頁,一張圖的時候是如何確定圖大小的?9. javascript - 用js實現(xiàn)遠程js調用時出現(xiàn)時間機制問題怎樣解決?10. java報錯Communications link failure 該如何解決?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備