html5 - echarts 圖例
問題描述

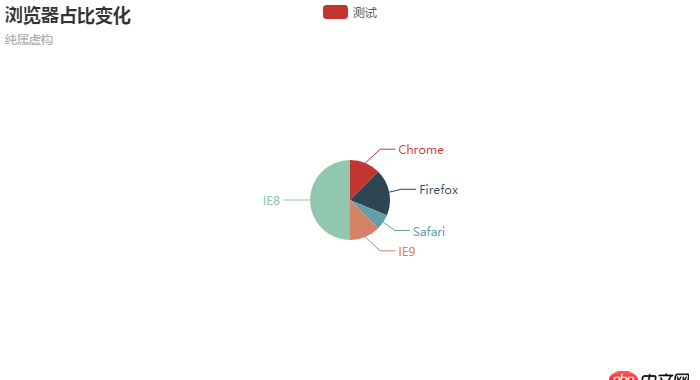
如圖,我要在后臺(tái)直接獲取到餅圖只能怪的每一瓣的名稱直接作為圖例,替換掉頂部的紅色的“測(cè)試”,怎樣獲取到每一瓣的名稱?謝謝!
問題解答
回答1:var myChart = echarts.init(document.getElementById(’main’)),option = { tooltip: {}, legend: {}, series: [{name: ’訪問來源’,type: ’pie’,radius: ’55%’,center: [’50%’, ’60%’],data: [],itemStyle: { emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: ’rgba(0, 0, 0, 0.5)’ }} }]}; myChart.setOption(option); //以下為ajax獲取到的數(shù)據(jù) var data = [{ value: 335, name: ’直接訪問’}, { value: 310, name: ’郵件營銷’}, { value: 234, name: ’聯(lián)盟廣告’}, { value: 135, name: ’視頻廣告’}, { value: 1548, name: ’搜索引擎’}],legends = [] data.forEach(function(e, i) {legends.push(e.name) }) myChart.setOption({legend: { data: legends},series: [{ data: data}] });
相關(guān)文章:
1. mysql - 記得以前在哪里看過一個(gè)估算時(shí)間的網(wǎng)站2. python中merge后文件莫名變得非常大3. 希望講講異常處理4. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效5. docker start -a dockername 老是卡住,什么情況?6. javascript - 關(guān)于<a>元素與<input>元素的JS事件運(yùn)行問題7. java - 為什么第一個(gè)線程已經(jīng)釋放了鎖,第二個(gè)線程卻不行?8. css3 - [CSS] 動(dòng)畫效果 3D翻轉(zhuǎn)bug9. javascript - 如何將一個(gè)div始終固定在某個(gè)位置;無論屏幕和分辨率怎么變化;div位置始終不變10. 大家好,我想請(qǐng)問一下怎么做搜索欄能夠搜索到自己網(wǎng)站的內(nèi)容。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備