文章詳情頁
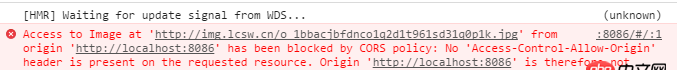
html5 - canvas如何解決跨域的圖片轉(zhuǎn)化為base64?
瀏覽:98日期:2023-01-14 16:36:11
問題描述

問題解答
回答1:所謂跨域并不是canvas的事,這是受到瀏覽器的限制。假如你想引用第三方(未經(jīng)CROS授權(quán)的網(wǎng)站)資源,可以在自己的服務(wù)器上做一個(gè)請求跳轉(zhuǎn)。
標(biāo)簽:
Html5
相關(guān)文章:
1. html - vue項(xiàng)目中用到了elementUI問題2. java - 如何寫一個(gè)intellij-idea插件,實(shí)現(xiàn)編譯時(shí)修改源代碼的目的3. javascript - 有什么比較好的網(wǎng)頁版shell前端組件?4. javascript - 如何將一個(gè)div始終固定在某個(gè)位置;無論屏幕和分辨率怎么變化;div位置始終不變5. javascript - 求解答:實(shí)例對象調(diào)用constructor,此時(shí)constructor內(nèi)的this的指向?6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風(fēng)格檢查怎么辦。。。7. html5 - 有可以一次性把所有 css外部樣式轉(zhuǎn)為html標(biāo)簽內(nèi)style=" "的方法嗎?8. javascript - [js]為什么畫布里不出現(xiàn)圖片呢?在線等9. java 中Long 類型如何轉(zhuǎn)換成Double?10. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備