javascript - 函數(shù)聲明和匿名函數(shù)有什么不同?(前端小白求助。。)
問(wèn)題描述
用函數(shù)聲明的方式定義了一個(gè)改變?cè)豷tyle屬性的函數(shù)會(huì)報(bào)錯(cuò)

但是window.onload下不會(huì)報(bào)錯(cuò)
問(wèn)題解答
回答1:寶寶 這個(gè)和你用什么函數(shù)沒(méi)關(guān)系!是因?yàn)閛nload會(huì)把文檔加載完才觸發(fā) 而你肯定是因?yàn)槲臋n沒(méi)加載完 沒(méi)找到元素 所以才報(bào)錯(cuò) 把js放到元素下面
回答2:這和函數(shù)聲明和匿名沒(méi)有關(guān)系,而是和函數(shù)的調(diào)用時(shí)機(jī)有關(guān)系。改成這樣,還能找到和匿名函數(shù)的問(wèn)題么?
function change () { /* ... */ }window.onload = change
前者在調(diào)用時(shí),box元素還沒(méi)有,所以報(bào)了錯(cuò);后者在DOM ready后調(diào)用,所以可以執(zhí)行。你可以在change函數(shù)中l(wèi)og一下box對(duì)象看看。
回答3:問(wèn)題不是這個(gè),你需要知道文檔是從上到下加載的,你把js文件放在了head里執(zhí)行到j(luò)s文件的時(shí)候,這個(gè)時(shí)候連body都還沒(méi)加載,自然無(wú)法獲取到box,也就無(wú)法設(shè)置css了。你可以把js文件放到body的尾部:
...<script src='http://www.intensediesel.com/wenda/x.js'></script></body>
這樣就不需要window.onload了如果放在了head里面就需要在js文件頭部寫window.onload=function(){......}
相關(guān)文章:
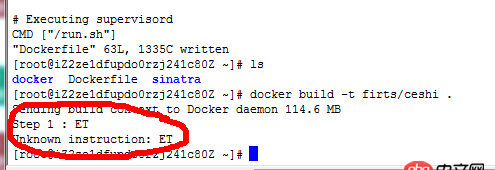
1. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問(wèn)題 麻煩幫我看一下2. android-studio - Android studio導(dǎo)入老版本的2048項(xiàng)目報(bào)錯(cuò)3. TP6.0 Jump.php報(bào)錯(cuò)4. PhpStorm 輸入php按tab后生成的起始結(jié)束標(biāo)簽<php><php> 如何修改?5. 急急急!!!求大神解答網(wǎng)站評(píng)論問(wèn)題,有大神幫幫小弟嗎6. 冒昧問(wèn)一下,我這php代碼哪里出錯(cuò)了???7. php mail無(wú)法發(fā)送郵件8. PHP類屬性聲明?9. PHP 怎么api獲取json數(shù)據(jù)10. 為什么return不了數(shù)據(jù)給ajax

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備