文章詳情頁
javascript - js如何捕獲到Uncaught (in promise) TypeError這樣的異步錯誤?
瀏覽:103日期:2023-02-27 08:41:49
問題描述
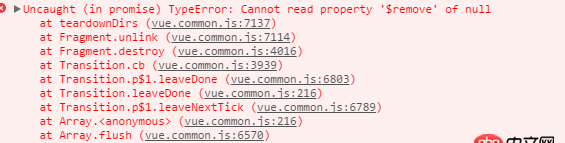
1、試著用window.onerror來捕獲這種未知異步錯誤,但是失敗了,根本就沒有檢測到,問:onerror是不是無法檢測到這種異步錯誤?2、因?yàn)槭莢ue的模塊文件報錯,無法使用try-catch來包裹捕獲錯誤。所以有什么方法可以檢測到呢? 如下圖,在切路由的時候出現(xiàn)的一個vue模塊的異步錯誤(路由切換前一直在不斷地更新vue數(shù)組元素)...

問題解答
回答1:Promise 的實(shí)例最后加上 catch 來抓錯誤
PromiseA+ 規(guī)范并沒有在 Promise.prototype.catch 方法,這個方法是 ES6 規(guī)范里面寫上的,可以在實(shí)例里面調(diào)用 catch 方法來捕獲錯誤,可以直接在 promise 實(shí)例最后一步捕獲所有錯誤
標(biāo)簽:
JavaScript
相關(guān)文章:
1. PHP單例模式2. mysql - 關(guān)于數(shù)據(jù)緩存策略方面的疑惑3. mysql無法刪除字段(錯誤1091),但是對該字段設(shè)置主鍵后就可刪除,為什么?4. mysql - eclispe無法打開數(shù)據(jù)庫連接5. 數(shù)據(jù)庫 - mysql中有沒查看數(shù)據(jù)大小的函數(shù)??6. 老師 我是一個沒有學(xué)過php語言的準(zhǔn)畢業(yè)生 我希望您能幫我一下7. mysql如何配置遠(yuǎn)程php外網(wǎng)鏈接數(shù)據(jù)庫8. mysql如何判斷數(shù)據(jù)不存在則插入呢?9. 導(dǎo)入數(shù)據(jù)庫不成功10. Mysql 關(guān)于 FOUND_ROWS() 和 ROW_COUNT() 函數(shù)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備