文章詳情頁
javascript - vue監(jiān)聽data中的某一數(shù)組的某一項
瀏覽:100日期:2023-02-27 13:59:21
問題描述

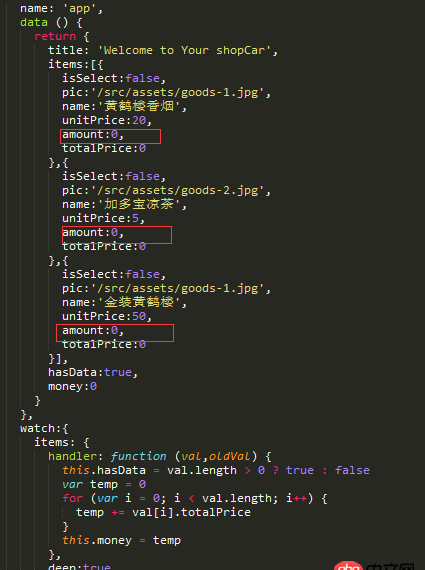
如圖我要監(jiān)聽items.amount,除了for循環(huán)的寫法,還有什么更簡單的寫法嗎?
問題解答
回答1:computed: { totalAmount () { // 計算出 items 數(shù)組中的 amount 總額 return this.items.reduce((a, b) => ({ amount: a.amount + b.amount })).amount }},watch: { totalAmount (newVal) { // 當計算屬性變更時觸發(fā)更新 console.log(’amount change to ’, newVal) }}回答2:
個人覺得,你的總額的money應(yīng)該改成一個計算屬性
computed: { money() { let sum = 0; this.items.forEach(item => { sum += item.amount; }); return sum; }}
然后將money屬性從data中刪除,同時刪除你的watch
標簽:
JavaScript
相關(guān)文章:
1. JSP頁面導(dǎo)入問題類文件放在WEB-INF / classes中的包中2. html5和Flash對抗是什么情況?3. ddos - apache日志很多其它網(wǎng)址,什么情況?4. mysql - redis和mongodb怎么結(jié)合5. 導(dǎo)入數(shù)據(jù)庫不成功6. PHP類中的$this7. mysql如何配置遠程php外網(wǎng)鏈接數(shù)據(jù)庫8. nginx 504 Gateway Time-out 請問如何設(shè)置9. index.php錯誤,求指點10. 老師 我是一個沒有學(xué)過php語言的準畢業(yè)生 我希望您能幫我一下
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備