javascript - vuejs+elementui 購物車價(jià)格計(jì)算,點(diǎn)擊加減號(hào)修改數(shù)量總價(jià)都不會(huì)改變,但是計(jì)算執(zhí)行了
問題描述
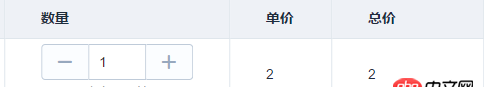
一個(gè)商品下單的功能查出所有商品,點(diǎn)擊下單,然后把下單的商品加入購物車,購物車是不用保存的商品可以修改數(shù)量,計(jì)算總價(jià),現(xiàn)在我method里面的計(jì)算執(zhí)行了,但是頁面點(diǎn)擊加減號(hào)的時(shí)候,數(shù)量和總價(jià)就是不會(huì)變,查詢出來的數(shù)據(jù)列表里面,沒有數(shù)量和總價(jià)這兩個(gè)字段,這里是我自己定義的


<el-table-column label='數(shù)量' ><template scope='scope'> <el-input v-model='scope.row.count' :value='scope.row.count' @change='changeCount(scope.row)' :min='1' :max='scope.row.num'> <el-button slot='prepend' @click='changeQuantity(scope.row,-1)'><i class='el-icon-minus'></i></el-button> <el-button slot='append' @click='changeQuantity(scope.row,1)'><i class='el-icon-plus'></i></el-button> </el-input> <br /> <span style='color:#999;display: block; text-align: center;'>庫存{{scope.row.num}}件</span></template> </el-table-column> <el-table-column prop='price' label='單價(jià)' width='100'></el-table-column> <el-table-column prop='totalPrice' label='總價(jià)' v-model='cartListData.totalPrice'></el-table-column>
count: undefined,totalPrice: 0,
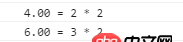
//下單商品列表getCartData() {this.$axios({url: this.path + ’product/getByList’,method: ’get’,params: this.cartListQuery,transformRequest: [function(params) { let ret = ’’ for(let it in params) {ret += encodeURIComponent(it) + ’=’ + encodeURIComponent(params[it]) + ’&’ } return ret}],headers: { ’Content-Type’: ’application/x-www-form-urlencoded’} }) .then((res) => {this.cartNum //下單商品的長度this.cartListData = res.data;this.cartListData.forEach(function(data,index){ data.count = 1; //默認(rèn)一個(gè)商品 data.totalPrice= (data.price * parseInt(data.count)).toFixed(2); //商品總價(jià)});}) .catch((err) => {console.log(err); }) }, //加減號(hào) changeQuantity(row, type){ if( type > 0 ){row.count++; }else{row.count > 1 ? row.count--: row.count = 1; } this.changeCount(row); }, //數(shù)量文本框值改變 changeCount (row) {if(null == row.count || row.count == ''){ row.count=1;}row.totalPrice = (row.count * row.price).toFixed(2);//保留兩位小數(shù) console.log(row.totalPrice+' = '+ row.count +' * '+ row.price)//增加商品數(shù)量也需要重新計(jì)算商品總價(jià) },
問題解答
回答1:changeCount (row) {const index = this.cartListData.indexOf(row);this.cartListData.splice(index,1,row); //需要更新一下table數(shù)據(jù)if(null == row.count || row.count == ''){ row.count=1;}row.totalPrice = (row.count * row.price).toFixed(2);//保留兩位小數(shù) console.log(row.totalPrice+' = '+ row.count +' * '+ row.price)//增加商品數(shù)量也需要重新計(jì)算商品總價(jià) }回答2:
第一個(gè)問題,你的問題代碼截圖不完整
第二個(gè)問題,你的總價(jià)的v-model是cartListData的totalPrice,而你的method里面設(shè)置的是row的totalPrice,你確定你的cartListData與row是同一個(gè)對(duì)象?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備