javascript - select事件不冒泡解釋
問題描述

想請問下,select事件不會發生冒泡
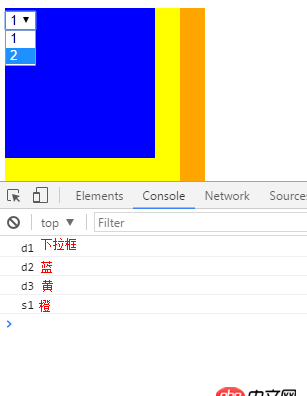
當我的鼠標點擊下拉框的時候為何會控制臺出現 s1 d3 d2 d1
當我點擊下拉框中的數字時 又會出現s1 d3 d2 d1
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body><p style = 'width:200px;height:200px;background-color:orange;'> <p style = 'width:175px;height:175px;background-color:yellow;'><p style = 'width:150px;height:150px;background-color:blue'> <select id='s1'> <option>1</option> <option>2</option> </select></p> </p></p></p> <script type='text/javascript'>function fun1(){console.log(event.currentTarget.id); }s1.addEventListener('click',fun1,false);d1.addEventListener('click',fun1,false);d2.addEventListener('click',fun1,false);d3.addEventListener('click',fun1,false); </script></body></html>
問題解答
回答1:你這不是點擊事件觸發產生的冒泡? 觸發了兩次是因為你打開下拉框一次,收起下拉框一次
回答2:首先,select事件會冒泡,但你的代碼和select事件沒啥關系,select事件其次,你控制臺的輸出是因為觸發click事件冒泡產生的
相關文章:
1. java固定鍵值轉換,使用枚舉實現字典?2. javascript - 移動端開發 H5 頁面在 iOS手機上無法實現 長按復制文本 求解決3. 如何解決tp6在zend中無代碼提示4. java - HTTPS雙向認證基礎上有無必要再進行加簽驗簽?5. vim - win10無法打開markdown編輯器6. html - 如何使用用戶輸入的數據去運行一個數學公式,最后怎么返回。7. python - flask學習,user_syy添加報role is invalid keyword for User.8. 這是什么情況???9. css3 - less或者scss 顏色計算的知識應該怎么學?或者在哪里學?10. javascript - 有沒有類似高鐵管家的時間選擇插件

 網公網安備
網公網安備