文章詳情頁
javascript - 如何定制想要的vscode
瀏覽:122日期:2023-04-08 16:53:19
問題描述
vscode定制想要達到的效果變量跳轉(zhuǎn) 即按下快捷鍵JS點擊變量A能跳到變量A聲明處,CSS同理點擊類名B能跳到B{...}
未使用到的JS變量或CSS類名顯示灰色
自動補完JS箭頭函數(shù)
關(guān)閉標簽頁的時候,項目列表不要自動定位到當前標簽頁文件
支持Vue和Sass
以上是從webstorm轉(zhuǎn)到vscode后幾大的痛點,不知道如何解決,望高人指點一二
題外webstorm不支持Vue中的sass,老是畫紅色波浪線,有時候又卡得很,所以想棄坑轉(zhuǎn)向微軟大法,卻不料vscode也有諸多不便。感覺快淹死在定制vscode的汪洋里...SOS
問題解答
回答1:跳轉(zhuǎn)到變量定義,試試 F12
標簽:
JavaScript
上一條:javascript - angular-cli使用ng build --prod 和ng build --prod --aot 打包文件大小相同?下一條:javascript - d3可以自動雙向綁定嗎?
相關(guān)文章:
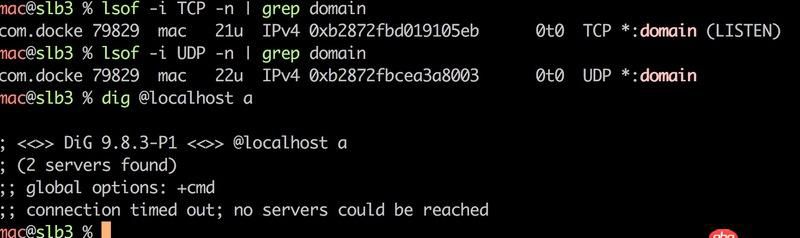
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. PHP求助,求幫忙謝謝各位3. extra沒有加載出來4. mysql - php 如何網(wǎng)址中出現(xiàn)該頁標題?5. javascript - 天貓首頁首屏數(shù)據(jù)來源6. javascript - 釘釘?shù)膃xcel, word文件預覽是直接用的微軟的office web app,不犯法嗎?7. 關(guān)于Mysql數(shù)據(jù)表行轉(zhuǎn)列8. django進行數(shù)據(jù)庫的查詢9. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?10. mysql - 為什么where條件中or加索引不起作用?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備