文章詳情頁
javascript - 前端富文本編輯器 wangeditor 如何展示富文本?
瀏覽:170日期:2023-05-10 09:37:07
問題描述

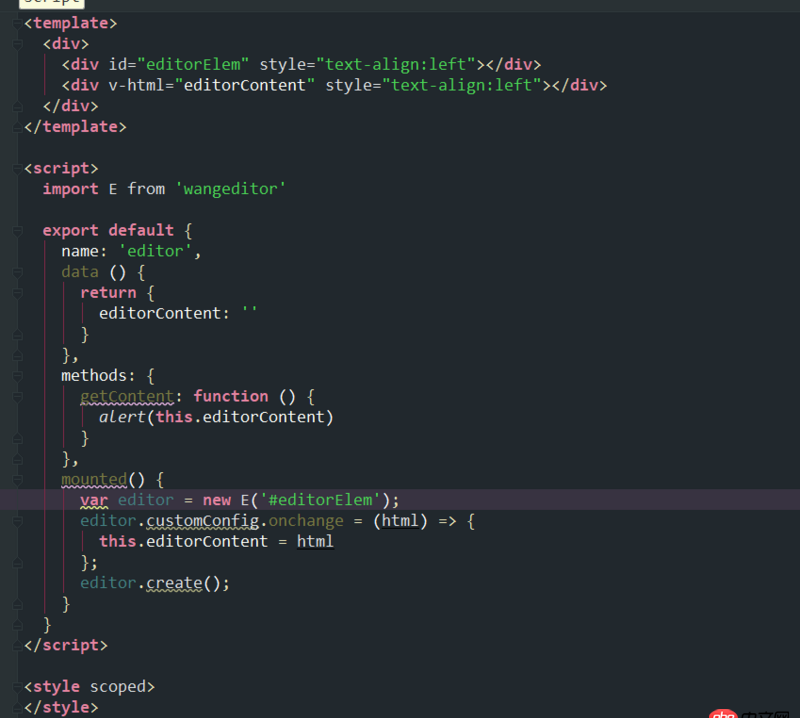
代碼:
問題解答
回答1:多看文檔 :https://www.kancloud.cn/wangf...
var E = window.wangEditor var editor = new E(’#p1’) editor.create() document.getElementById(’btn1’).addEventListener(’click’, function () {// 讀取 htmlalert(editor.txt.html()) }, false);
標簽:
JavaScript
相關文章:
1. css - 新手做響應式布局, 斷點過后右側出現空白,求幫助,謝謝。2. python - 啟動Eric6時報錯:’qscintilla_zh_CN’ could not be loaded3. javascript - vue 怎么渲染自定義組件4. javascript - 關于<a>元素與<input>元素的JS事件運行問題5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 記得以前在哪里看過一個估算時間的網站7. 大家好,我想請問一下怎么做搜索欄能夠搜索到自己網站的內容。8. ID主鍵不是自增的嗎 為什么還要加null9. MySQL中的enum類型有什么優點?10. python - 安裝pyspider時出錯:No space left on device:
排行榜

 網公網安備
網公網安備