文章詳情頁
javascript - 一個賦值運算的問題
瀏覽:145日期:2023-05-27 14:06:34
問題描述
var a=0;b=(a=3)+(a=4);alert(a);alert(b);結果a=4,b=7
想問一下,a為什么是4?賦值運算是從右向左的嗎?
問題解答
回答1:運算順序:
var a = 0; // a 0b = (a = 3) + (a = 4);// a = 3 ----> a為3,整個賦值語句返回3// a = 4 ----> a為4,整個賦值語句返回4// 由于返回值的內存和賦值操作用到的a的內存不同,所以b的運算所用的值,只和返回值有關,不受a的值變化的影響,因此,b = 3 + 4 = 7// 所以,最終a為4,b為7回答2:
賦值運算是自右向左結合的。所以首先是將(a=3)+(a=4)賦值給b。然而(a=3)+(a=4)是從左到右的順序執行的。所以顯示3賦值給a,然后4賦值給a。所以a最終為4,b最終為7。
回答3:先執行a=3,接著執行a=4, 所以最后a是4
回答4:a被4賦值了
回答5:b=(a=3)+(a=4)這行代碼時從左向右執行的執行a=3時,此時將3賦值給a 當a=4時,將4賦值給a,最后a的值就是4了.
標簽:
JavaScript
上一條:javascript - 頁面引入的所有的js文件,每個js文件都有window.onload偶爾會某個js文件沒有執行下一條:javascript - vue-cli熱更新的問題【webpack配置】
相關文章:
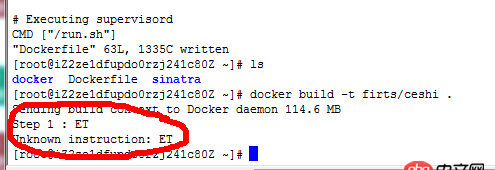
1. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下2. android-studio - Android studio導入老版本的2048項目報錯3. 為什么我ping不通我的docker容器呢???4. PHP類屬性聲明?5. php mail無法發送郵件6. PHP 怎么api獲取json數據7. PhpStorm 輸入php按tab后生成的起始結束標簽<php><php> 如何修改?8. 為什么要通過常量的方式拐彎抹角的寫呢,直接寫DSN之類的不好嗎9. 做一個抽獎系統10. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰
排行榜

 網公網安備
網公網安備