javascript - 小程序 picker 對(duì)于 objArray 怎么取值
問(wèn)題描述
小程序 picker 組件,看 demo 里面是有 objArray 這個(gè)類(lèi)型,但是又沒(méi)有用到,我現(xiàn)在就是y有一組 objArray 需要用到,但是怎么都不能正常顯示,麻煩大家?guī)兔聪拢?/p>
小程序 demo 鏈接:picker
wxml:
<picker bindchange='bindPickerChange' value='{{index}}' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index]}} </view></picker>
js:
Page({ data: { objectArray: [ {id: 0,name: ’美國(guó)’ }, {id: 1,name: ’中國(guó)’ }, {id: 2,name: ’巴西’ }, {id: 3,name: ’日本’ } ] }, bindPickerChange: function(e) { console.log(’picker發(fā)送選擇改變,攜帶值為’, e.detail.value) this.setData({ index: e.detail.value }) }})
這樣的話(huà),顯示的下拉選項(xiàng)就是[object Object],選中之后在頁(yè)面顯示的也是這樣,我現(xiàn)在是想下拉列表顯示 name 里面的值,然后知道選中的 id,實(shí)在是不知道怎么實(shí)現(xiàn)了。。。
問(wèn)題解答
回答1:
使用這個(gè)屬性應(yīng)該是可以的,修改后的代碼如下:
<picker bindchange='bindPickerChange' value='{{index}}' range-key='name' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index].name}} </view></picker>
Update1:
Page({ data: { objectArray: [ {id: 0,name: ’美國(guó)’ }, {id: 1,name: ’中國(guó)’ }, {id: 2,name: ’巴西’ }, {id: 3,name: ’日本’ } ] }, bindPickerChange: function(e) { console.log(’picker發(fā)送選擇改變,攜帶值為’, e.detail.value) var index = e.detail.value; var currentId = this.data.objectArray[index].id; // 這個(gè)id就是選中項(xiàng)的id this.setData({ index: e.detail.value }) }})回答2:
添加 range-key=’obj.item’,例如
<picker bindchange='bindPickerChange' value='{{index}}' range-key='name' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index].name}} </view></picker
相關(guān)文章:
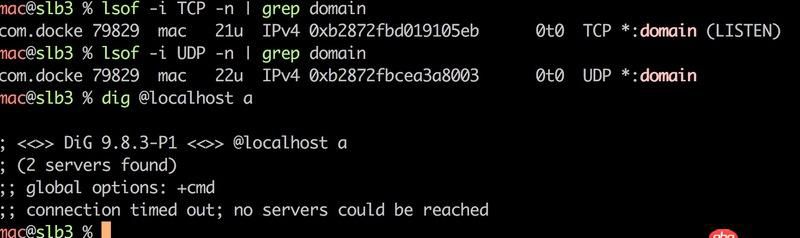
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題2. win10系統(tǒng) php安裝swoole擴(kuò)展3. extra沒(méi)有加載出來(lái)4. mysql - php 如何網(wǎng)址中出現(xiàn)該頁(yè)標(biāo)題?5. Span標(biāo)簽6. 關(guān)于Mysql數(shù)據(jù)表行轉(zhuǎn)列7. django進(jìn)行數(shù)據(jù)庫(kù)的查詢(xún)8. PHP求助,求幫忙謝謝各位9. javascript - 釘釘?shù)膃xcel, word文件預(yù)覽是直接用的微軟的office web app,不犯法嗎?10. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備