文章詳情頁
javascript - 無法對div繪制一條指定位置的直線?
瀏覽:77日期:2023-06-06 08:29:21
問題描述
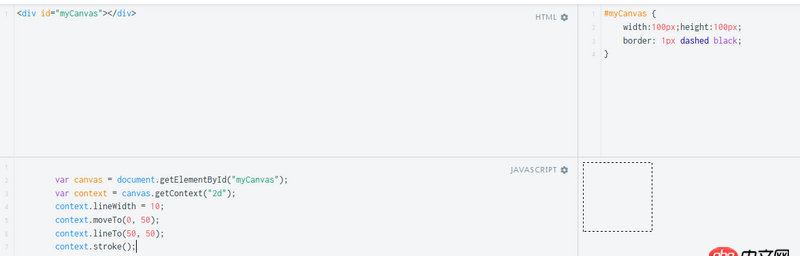
<p id='myCanvas'></p>#myCanvas { width:100px;height:100px; border: 1px dashed black;}var canvas = document.getElementById('myCanvas');var context = canvas.getContext('2d');context.lineWidth = 10;context.moveTo(0, 50);context.lineTo(50, 50);context.stroke();canvas的用法是否僅僅對canvas標簽起作用?上面的代碼無法在普通p內繪制直線,將p修改成canvas就可以。

問題解答
回答1:p怎么能用canvas的api?把p換成canvas元素吧
回答2:canvas和p根本就不是一回事了,肯定不能用canvas的api啊!
標簽:
JavaScript
相關文章:
1. docker綁定了nginx端口 外部訪問不到2. javascript - Storage中removeItem在什么情況下使用3. pdo 寫入到數據庫的內容為中文的時候寫入亂碼4. javascript - es6 中map一次得到全部的values5. 使用MySQL的mysqlpump導出數據如何判斷是否導出完畢?6. mysql函數unix_timestamp如何處理1970.1.1以前的數據?7. mysql in 查詢, 里面的每個條件都指定返回條數,能否實現,怎么寫?8. mysql - select如何跨數據庫查詢數據9. mysql - 如何把數據庫A表中的title數據 復制到同庫數據表B的title里面10. mysql語句編寫
排行榜

 網公網安備
網公網安備