文章詳情頁
javascript - 關于react natived 的node_modules引用路徑問題
瀏覽:155日期:2023-09-05 17:40:11
問題描述
目前有多個項目,所有項目都在/work/project中每個項目都用到一個模塊: A
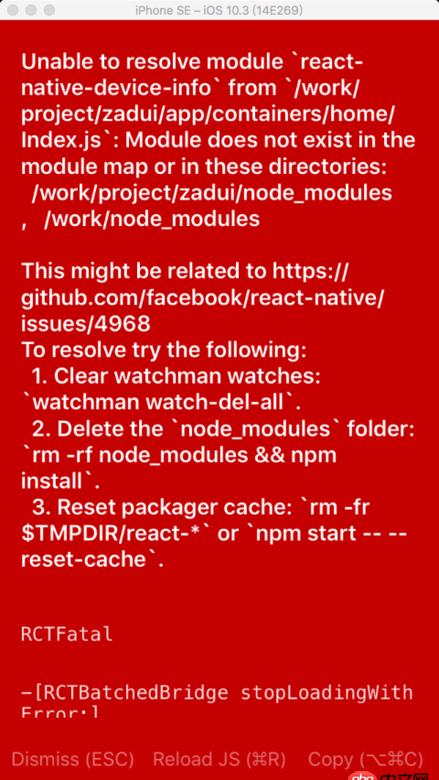
根據 npm 的搜索順序,如果在當前項目的node_modules中沒有找到該模塊的時候就會往父級目錄的node_modules搜索,但是父級目錄的node_modules里明明有該模塊 react native 卻報錯 說沒有,這是什么原因造成的?
雖然我可以往每個項目中的node_modules安裝該模塊,但是因為這個模塊A 會天天在修改,所以共用一個是最好的辦法。如何去實現該需求?
問題解答
回答1:import ReactNativeDeviceInfo from ’../../react-native-device-info’;
標簽:
JavaScript
相關文章:
1. sql語句 - mysql中關聯表查詢問題2. python - django models 為生成的html元素添加樣式。3. css - chrome下a標簽嵌套img 顯示會多個小箭頭?4. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?5. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。6. html - vue項目中用到了elementUI問題7. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?8. javascript - 如何將一個div始終固定在某個位置;無論屏幕和分辨率怎么變化;div位置始終不變9. mysql updtae追加數據sql語句10. javascript - 有什么比較好的網頁版shell前端組件?
排行榜

 網公網安備
網公網安備