javascript - axios設(shè)置自定義請(qǐng)求頭問題
問題描述
先別噴我,文檔我已經(jīng)看了,也谷歌了,按著文檔或者搜索到的答案設(shè)置出來的結(jié)果都不是我要的,main.js代碼如下
axios.interceptors.request.use( config => { // 判斷是否存在token,如果存在的話,則每個(gè)http header都加上token// config.withCredentials = trueconfig.headers[’X-Token’] = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh’return config }, err => {return Promise.reject(err)})
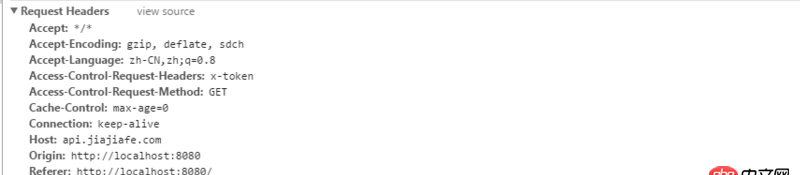
瀏覽器輸出的結(jié)果如下
只是多了一個(gè)Access-Control-Request-Headers:x-token連x-token得值都沒有,不應(yīng)該是在頭信息里多一個(gè)X-Token,與'Host'等同級(jí)的屬性嗎?不應(yīng)該是X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh這樣的嗎?求解
問題解答
回答1:是這樣的,跨域請(qǐng)求,非簡單請(qǐng)求(不是 get、post 或存在多余的頭部)時(shí),瀏覽器會(huì)首先進(jìn)行一個(gè) OPTIONS 請(qǐng)求,這個(gè)請(qǐng)求來詢問跨域是否被允許。Access-Control-Request-Headers 就屬于這個(gè)請(qǐng)求。
當(dāng)服務(wù)器返回允許 Access-Control-Request-* 所列出的項(xiàng)目是(就是返回 Access-Control-Allow-*)后,瀏覽器會(huì)發(fā)送你的請(qǐng)求。
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?2. sql語句 - mysql中關(guān)聯(lián)表查詢問題3. javascript - iframe 為什么加載網(wǎng)頁的時(shí)候滾動(dòng)條這樣顯示?4. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風(fēng)格檢查怎么辦。。。5. javascript - [js]為什么畫布里不出現(xiàn)圖片呢?在線等6. javascript - 有什么比較好的網(wǎng)頁版shell前端組件?7. javascript - 求解答:實(shí)例對(duì)象調(diào)用constructor,此時(shí)constructor內(nèi)的this的指向?8. javascript - 如何將一個(gè)div始終固定在某個(gè)位置;無論屏幕和分辨率怎么變化;div位置始終不變9. css - chrome下a標(biāo)簽嵌套img 顯示會(huì)多個(gè)小箭頭?10. html - vue項(xiàng)目中用到了elementUI問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備