javascript - ng里form表單傳遞參數(shù)值遇到的問題
問題描述
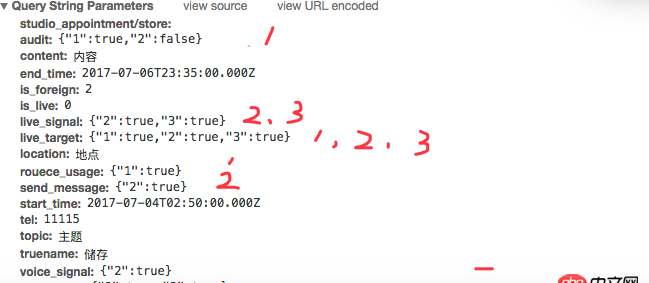
ng中,用form 表單傳遞參數(shù)的值,(ajax,POST請求)input以及單選的值都能直接獲取,只要綁定相應(yīng)的字段名就行,現(xiàn)在問題來了。多選的時候,也是這么綁定,只是最后的結(jié)果是這種形式的: index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點迷津?
index.php?studio_appointment/store&audit=%7B'1':true,'2':false%7D&content=內(nèi)容&end_time=2017-07-06T23:35:00.000Z&is_foreign=2&is_live=0&live_signal=%7B'2':true,'3':true%7D.....,現(xiàn)在后臺要的數(shù)據(jù)結(jié)構(gòu)是audit=1&live_signal=2,3&is_live=0這種形式的數(shù)據(jù)結(jié)構(gòu),求大神指點迷津?
問題解答
回答1:在提交之前把你的數(shù)據(jù)源進行轉(zhuǎn)換
回答2:沒看明白說的啥意思,是不是你想要的url格式跟你自己得到的格式不一樣?
回答3:<!--html--><input type='checkbox' ng-model='value1'><input type='checkbox' ng-model='value2'>
//jsvar formData = {}if($scope.value1){angular.extend(formData,{'1':$scope.value1})}回答4:
var params = lau_vm.launchFrom;
var checkbox =params.checkbox; var res = {}; angular.forEach(checkbox,function(v,k){var value = $.map(v,function(vv,kk){ return kk;});res[k] = value.join(’,’); }); delete params.checkbox; $.extend(params,res);
相關(guān)文章:
1. java - MySQL中,使用聚合函數(shù)+for update會鎖表嗎?2. mysql優(yōu)化 - 關(guān)于mysql分區(qū)3. vue.js - vue 打包后 nginx 服務(wù)端API請求跨域問題無法解決。4. node.js - 在vuejs-templates/webpack中dev-server.js里為什么要exports readyPromise?5. objective-c - iOS開發(fā)支付寶和微信支付完成為什么跳轉(zhuǎn)到了之前開發(fā)的一個app?6. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)7. javascript - ionic2 input autofocus 電腦成功,iOS手機鍵盤不彈出8. html5 - 如何實現(xiàn)帶陰影的不規(guī)則容器?9. javascript - 為什么這個點擊事件需要點擊兩次才有效果10. java - Atom中文問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備