文章詳情頁
javascript - angular表單提交關于directive和service
瀏覽:109日期:2024-03-06 16:13:36
問題描述
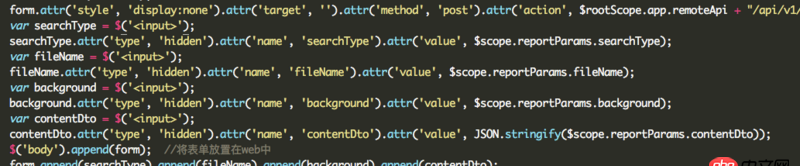
需求:用戶可以自行選擇條目進行下載,所以需要把id傳給后端,但是這個id可能很多,所以用到了post請求表單下載問題:這里操作了dom所以把這個處理放在directive中,但是請求一般不都是放在service中嗎,所以比較矛盾,有木有最佳實踐?
問題解答
回答1:首先,既然你已經放了 directive 中,為什么不用 template 去定義模板。?至于你需要根據 $scope.xxx 來設置 value 屬性,很好解決,有個東西叫 ng-attr,文檔:https://docs.angularjs.org/gu...
請求一般不都是放在service中嗎
如果你說的 service 指的是 angular 的 service,那沒有這個規定。。。你可以封裝到 service 或者 factory,但你直接在 controller 中用 $http 或者 $resource 去請求也沒有任何問題啊。。
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備