Python接口測(cè)試結(jié)果集實(shí)現(xiàn)封裝比較
引言
接口測(cè)試執(zhí)行完后,我們需要進(jìn)行斷言,斷言的主要目的是用代碼來(lái)判斷實(shí)際結(jié)果和預(yù)期結(jié)果是否一致,這跟手工測(cè)試中用肉眼去判斷是一樣的思路。既然這樣,我們可以將已知的預(yù)期結(jié)果和未知的實(shí)際結(jié)果簡(jiǎn)單的封裝成一個(gè)類(lèi),然后寫(xiě)一個(gè)比較的函數(shù)來(lái)判斷,最后得到結(jié)果。
知識(shí)點(diǎn)預(yù)熱
在講代碼之前,先了解一下python的運(yùn)算符is和==。可能有些人經(jīng)常用,但是卻不知道是什么意思,知其然而不知其所以然。
python對(duì)象包括三個(gè)基本要素:id(身份標(biāo)識(shí))、type(數(shù)據(jù)類(lèi)型)和value(值)。
1、'is' 是身份運(yùn)算符,判斷兩個(gè)對(duì)象是否相同,是判斷id是否相同,也就是內(nèi)存地址是否相同。
2、'=='是比較運(yùn)算符,判斷兩個(gè)對(duì)象的值是否相同,也就是value。
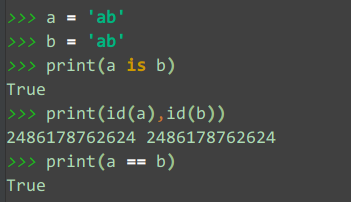
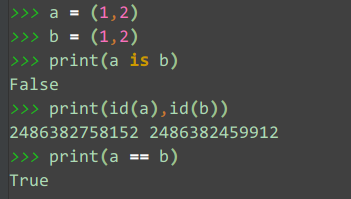
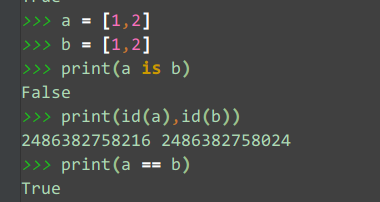
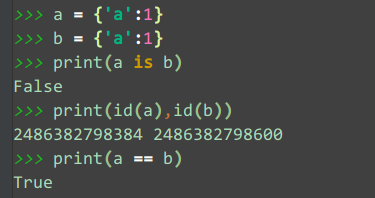
示例:
# 數(shù)值型

# 字符串

# 元組

# 列表

# 字典

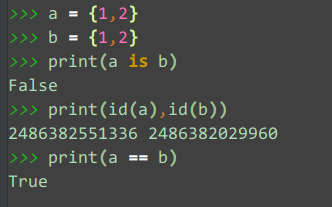
# 集合

結(jié)論:通過(guò)上面幾個(gè)例子可以看出,兩個(gè)對(duì)象只有int和str的時(shí)候,a is b才為T(mén)rue。而當(dāng)a和b是tuple,list,dict或set型時(shí),a is b為False。
封裝
上面已經(jīng)介紹了如何比較兩個(gè)對(duì)象是否相同,那么我們?cè)诒容^兩個(gè)結(jié)果,實(shí)際結(jié)果和預(yù)期結(jié)果是否相同也可以用這種方法,但是一定要記住是比較value還是內(nèi)存地址。現(xiàn)在我簡(jiǎn)單對(duì)判斷測(cè)試結(jié)果進(jìn)行封裝,不過(guò)這里我用的是包含,當(dāng)然你可以用'=='。
具體代碼:
__author__ = ’Leo’ class CompareStr(object): def is_contains(self,str1,str2): ''' 判斷預(yù)期結(jié)果與實(shí)際結(jié)果是否相同 :param str1: 預(yù)期結(jié)果 :param str2: 實(shí)際結(jié)果 :return flag: 標(biāo)記 ''' self.flag = None if str1 in str2: self.flag = True else: flag = False return self.flag if __name__ == ’__main__’: cs = CompareStr() print(cs.is_contains(’123’,’123456’))
運(yùn)行結(jié)果:

總結(jié)
以上內(nèi)容是一個(gè)簡(jiǎn)單的知識(shí)點(diǎn),簡(jiǎn)單進(jìn)行封裝。小知識(shí)點(diǎn)容易被忽略,記一記總是好的。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法2. xml中的空格之完全解說(shuō)3. ASP中解決“對(duì)象關(guān)閉時(shí),不允許操作。”的詭異問(wèn)題……4. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享5. msxml3.dll 錯(cuò)誤 800c0019 系統(tǒng)錯(cuò)誤:-2146697191解決方法6. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)7. XML入門(mén)的常見(jiàn)問(wèn)題(四)8. html小技巧之td,div標(biāo)簽里內(nèi)容不換行9. 解決ASP中http狀態(tài)跳轉(zhuǎn)返回錯(cuò)誤頁(yè)的問(wèn)題10. WMLScript的語(yǔ)法基礎(chǔ)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備