vue項目中echarts自適應問題的高級解決過程
目錄
- 一、問題描述
- 1.1 頁面布局
- 1.2 問題復現
- 二、解決過程
- 2.1 增加圖表resize
- 2.2 解決canvas畫布大小和容器大小不一致的問題
- 2.3 動手添加延時
- 2.4 監聽瀏覽器onresize事件
- 三、解決方案
- 總結
一、問題描述
1.1 頁面布局
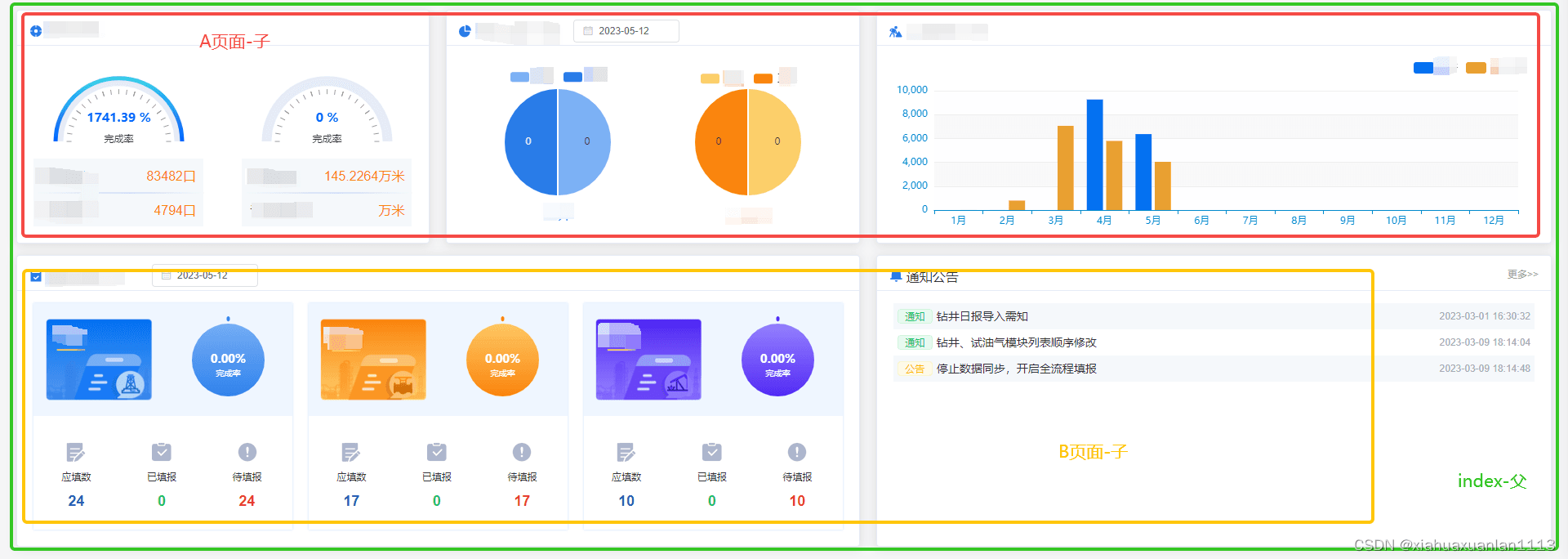
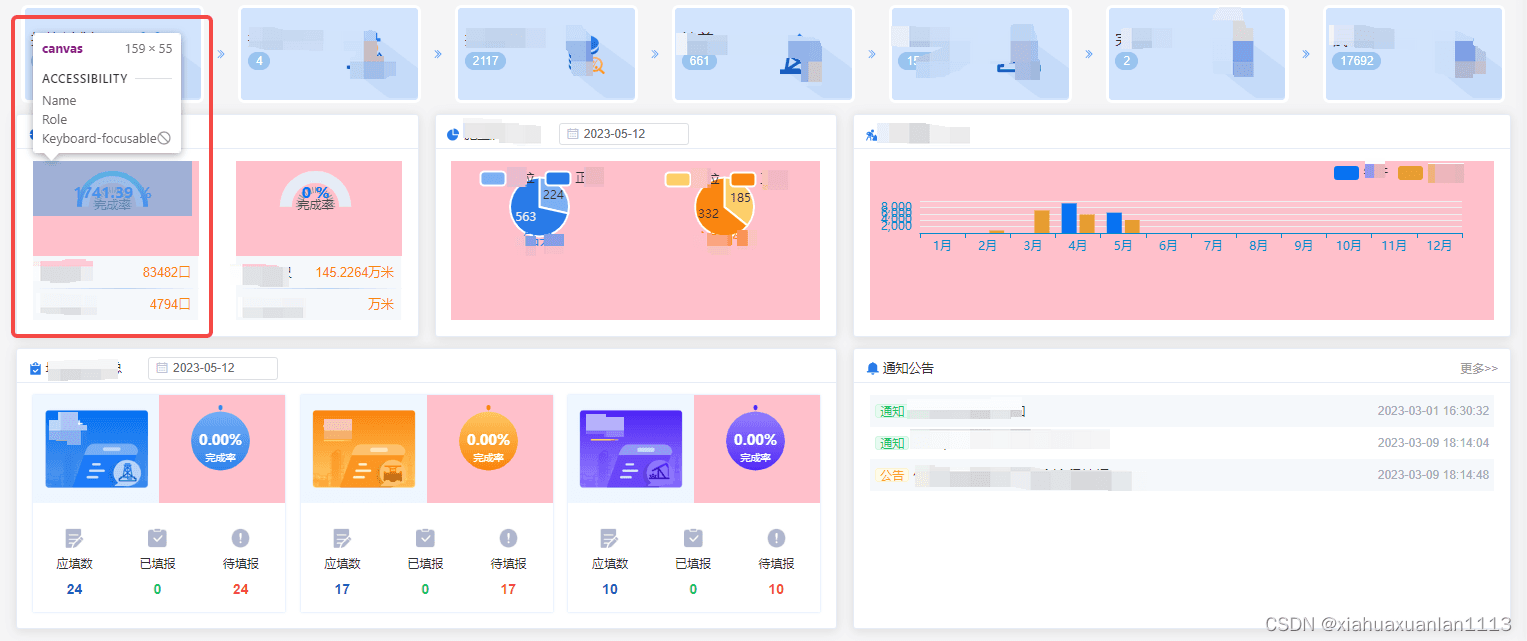
項目首頁中有多個echarts圖表,如下圖所示:

頁面布局如下:

index頁面(綠框)是父頁面,父頁面中包含A頁面(紅框)和B頁面(橙框),A頁面中有3塊,共5個echarts圖,B頁面中有2部分,左側部分中有3個餅圖,右側部分是列表,綜上,index頁面共8個ecahrts圖。ps:A頁面和B頁面都是組件化書寫。
1.2 問題復現
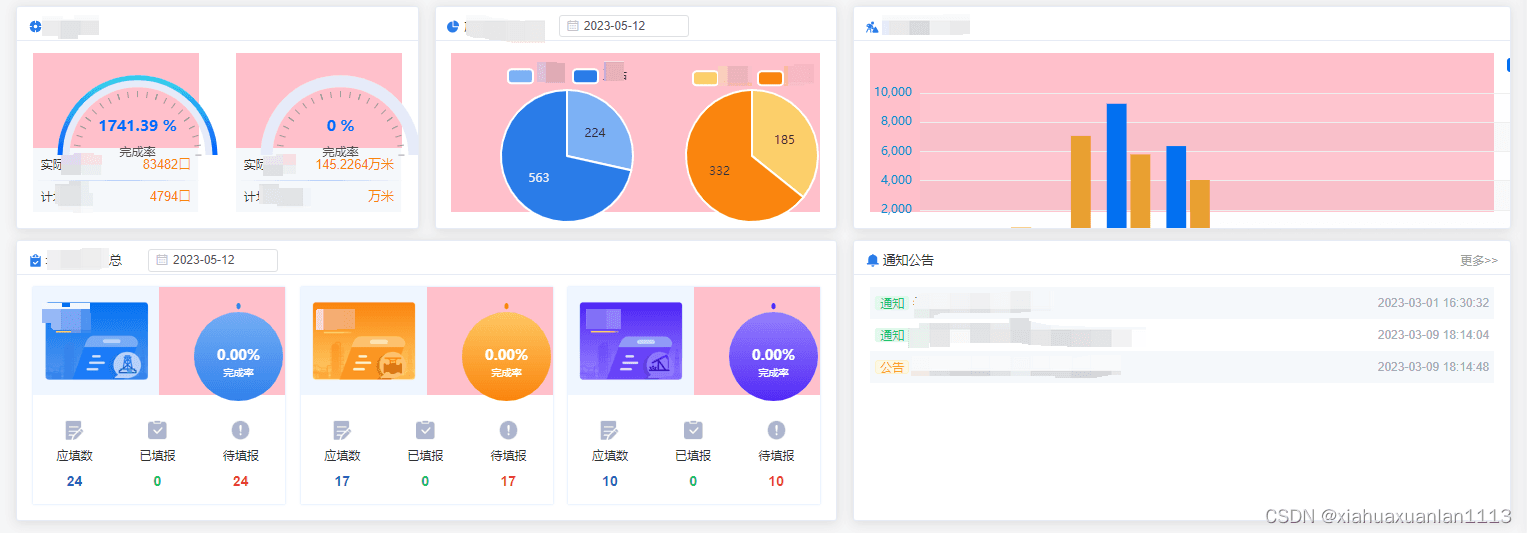
點擊瀏覽器右上角的 向下還原 按鈕后,圖表顯示不正確,如下圖:


原因:未進行圖表自適應
二、解決過程
2.1 增加圖表resize
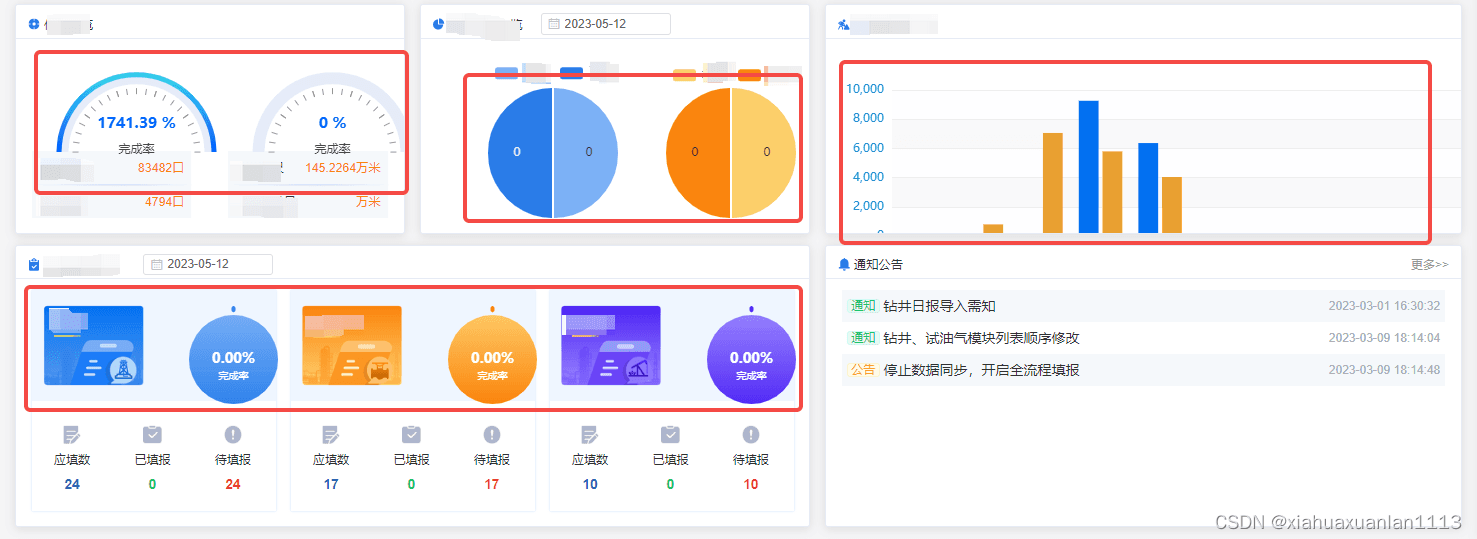
window.addEventListener("resize", function () { chart.resize()})增加后,點擊瀏覽器向下還原按鈕后,效果如下:

這里有個奇怪的現象:點擊瀏覽器向下還原按鈕,圖表顯示有問題;但是鼠標拖拽瀏覽器放大或縮小,圖表顯示正常(百思不得其解……)
通過Elements檢查發現,canvas畫布大小與容器大小不一致。ps:pink背景是容器大小

2.2 解決canvas畫布大小和容器大小不一致的問題
利用resize設置width、height:
// 獲取容器的寬高let width = this.$refs.chart1.offsetWidthlet height= this.$refs.chart1.offsetHeight// 一般這一步是寫chart1.resize(),讓圖表根據當前屏幕尺寸自適應,但是當前canvas畫布大小與容器大小不一致,而容器大小已經設置了百分比,所以可以在resize里面手動設置寬高,使其占滿整個容器chart1.resize({ // es6解構 width, height})每個圖表都設置,完成后效果如下:

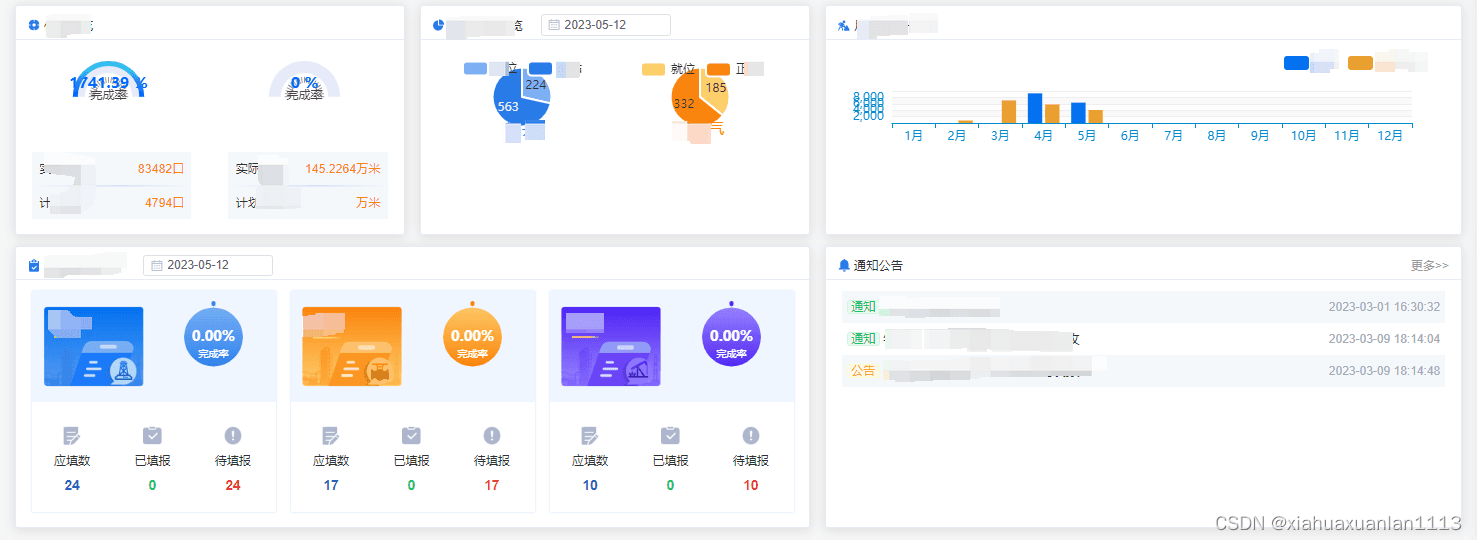
依然顯示有問題,要崩潰了……
耐心再找找原因!!!
苦思冥想后,猜測有可能的原因:窗口改變時 EChart 會立即獲取寬度,但是此時寬度還在變化中,不是最終值,所以 ECharts 顯示有問題,修改方法是添加一個延時。
2.3 動手添加延時
window.addEventListener("resize", function () { setTimeout(()=>{ chart1.resize() }, 100)})添加完成后,依然沒效果……
是不是延時時間設置的有點短???那就設置500毫秒試試,來吧
依然沒效果,生氣了
想想其他方法,苦思冥想中,有了,那我監聽瀏覽器onresize事件可不可以?監聽到后,重新渲染圖表
2.4 監聽瀏覽器onresize事件
去掉每個圖表對resize事件的監聽,在父組件中增加對onresize事件的監聽。
let _this = this;window.onresize = function() { _this.$nextTick(()=>{ setTimeout(()=>{ _this.$refs.chartLine.executeAllChart1() // 重新渲染echarts的方法 if(_this.isCollectAdmin) {_this.$refs.tableLine.executeAllChart2() // // 重新渲染echarts的方法 } }, 500) })}添加完后,看效果:

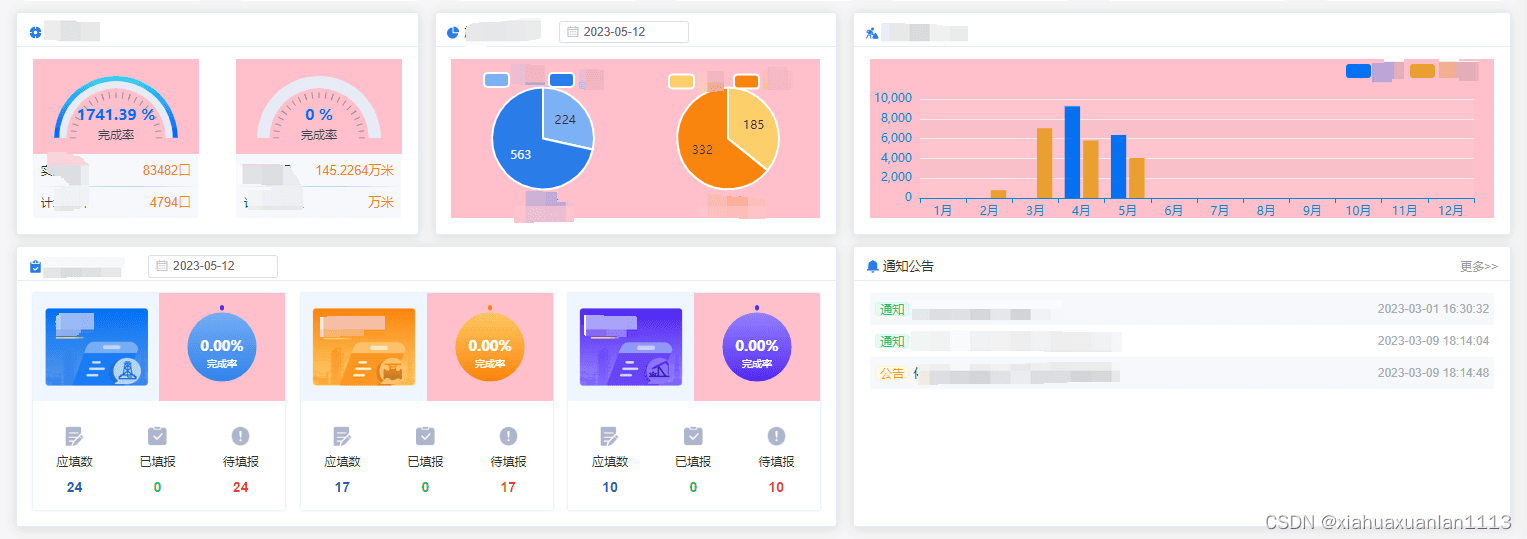
哇偶,成功了!

 網公網安備
網公網安備