在idea中將創建的java web項目部署到Tomcat中的過程圖文詳解
在idea中將創建的java web項目部署到Tomcat中
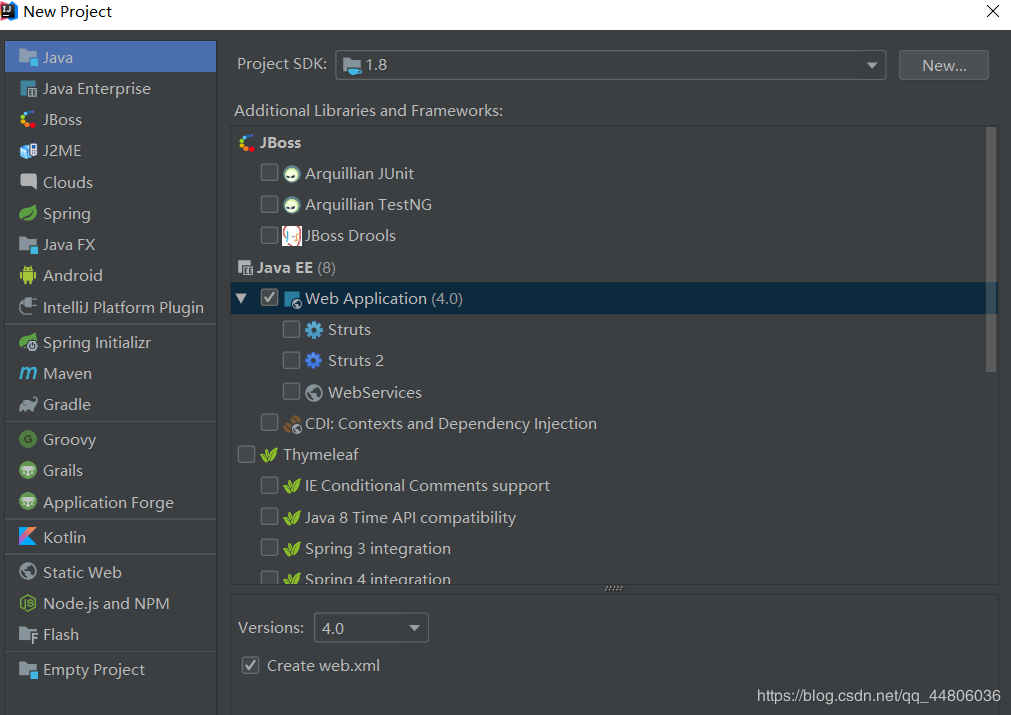
采用的工具idea 2018.3.6 Tomcat71.先創建第一個新項目secondweb(注意勾選JavaEE下的web Application(4.0),窗口下的version對應為4.0,并且保證create web.xml已經被勾選)

2.在創建好的web項目的web/WEB-INF目錄下創建兩個文件夾:classes和lib.classes用來存放編譯后輸出的class文件,lib用來存放第三方jar包(下圖顯示的是創建的web文件的目錄結構)

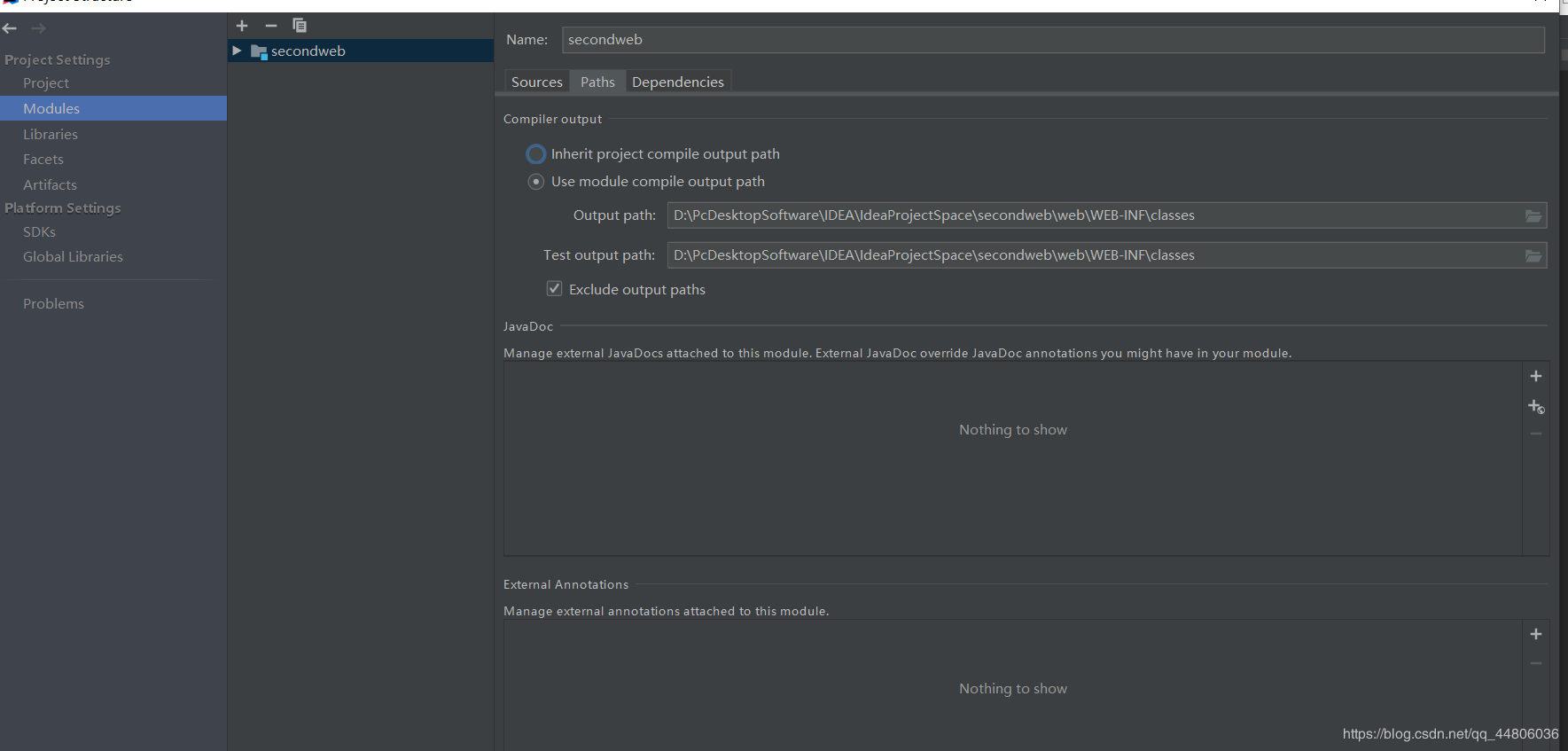
3.配置文件夾路徑File->Project Structure(Ctrl+shift+Alt+S)或者使用工具欄的快捷鍵->選擇Modules->選擇Paths->選擇“Use module compile out path”->將Outputpath和Test output path都設置為剛剛創建的classes文件夾

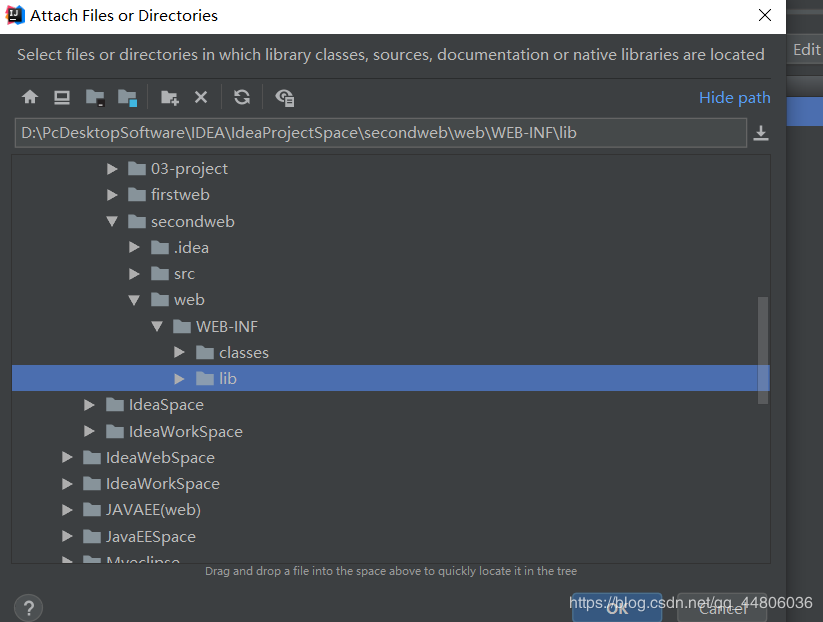
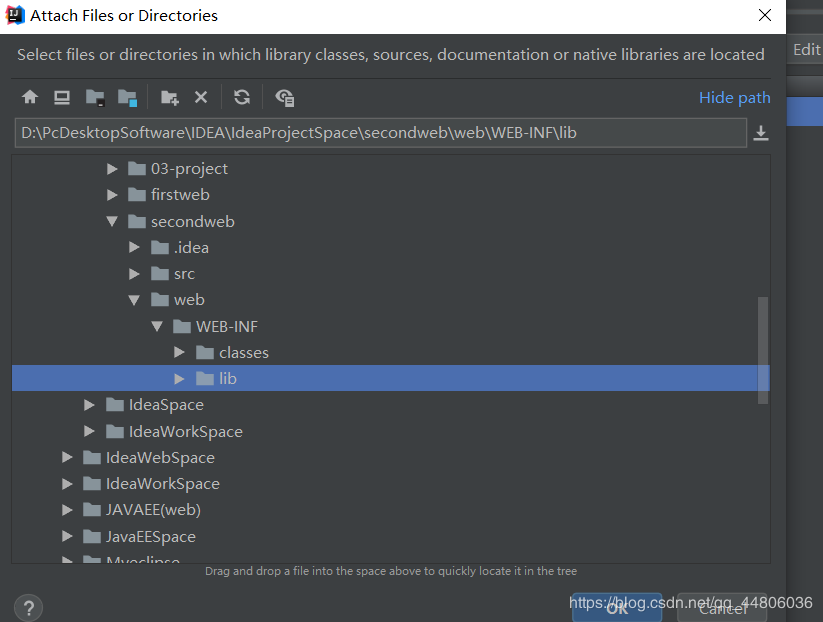
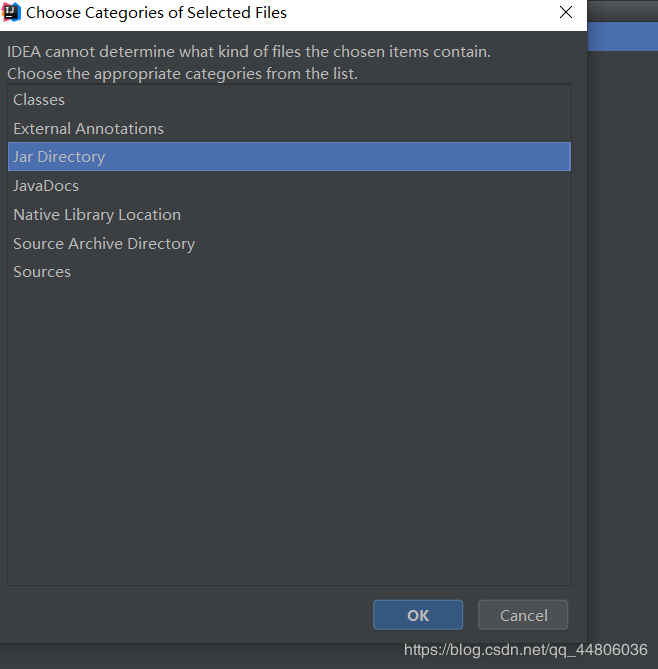
點擊apply->選擇當前窗口的Dependencies(依賴)->點擊右邊的+號->選擇“1 JARS or directories…”->選擇剛剛創建的lib文件夾->選擇Jar Directoy->然后依次點擊apply->ok


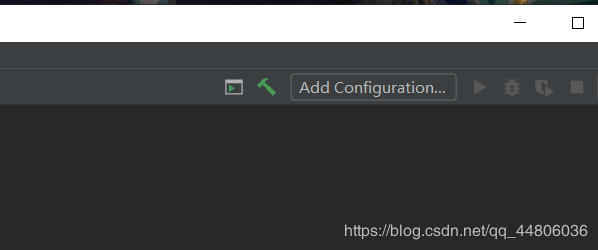
4.配置Tomcat容器在導航欄點擊Add Configuration…或者(打開菜單Run->Edit Configuration)


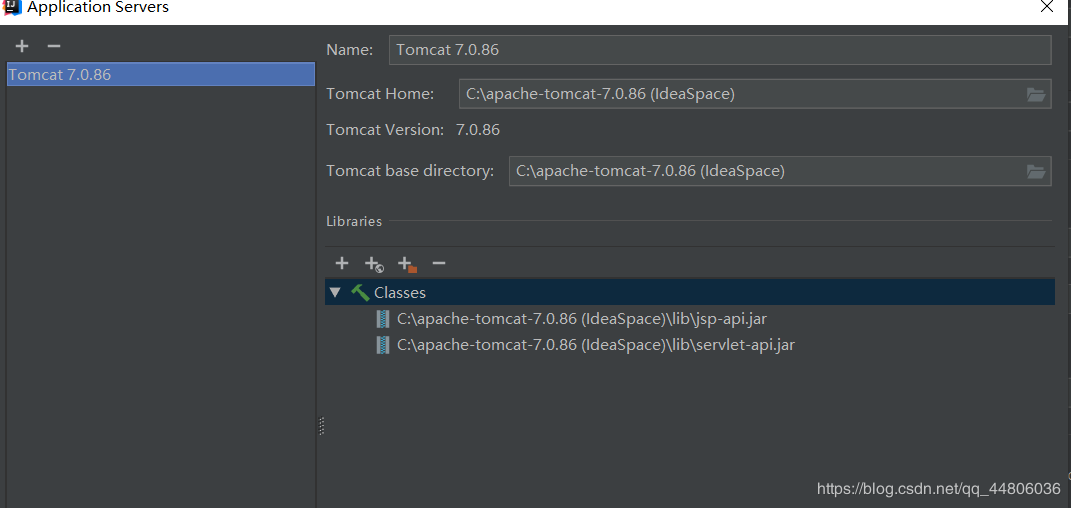
然后點擊+號,選擇Tomcat Server ->選擇Local->在Name中輸入新的服務器的名字,點擊”Application Server“ 后面的”Configure…“,彈出Application Server 窗口,在Tomcat Home選擇本地安裝的Tomcat目錄?>點擊Ok

然后依次點擊apply->ok,到目前為止tomcat配置完畢*(注意:左邊列表中的tomcat圖標上小紅叉號是未部署項目的提示,部署項目后就會消失。)
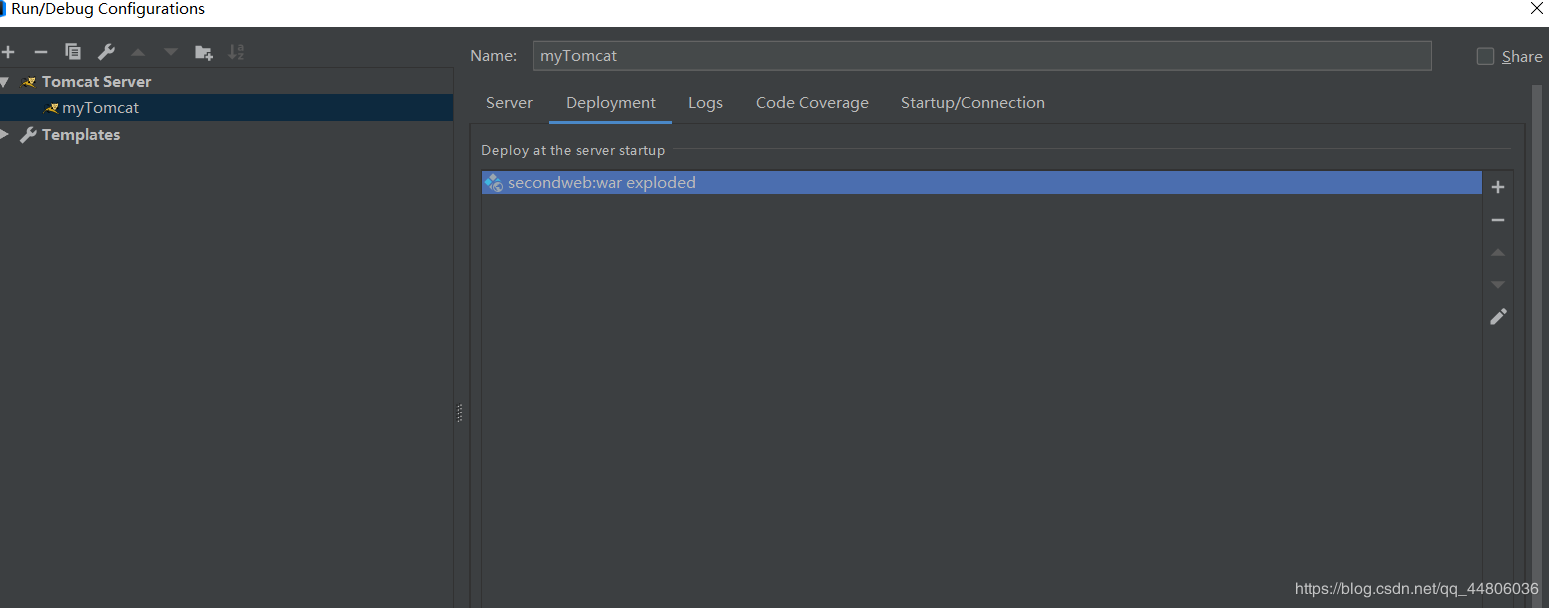
5.在tomcat上部署并運行項目通過菜單欄:Run?>Edit Configurations…->選擇剛剛創建的tomcat->選擇Deployment->點擊右邊的+號->選擇Artifact

然后選擇web項目->Application Context 可以填”/項目名“(也可以不用填寫)->點擊Apply
6.測試
編寫index.jsp.然后點擊菜單欄的小三角符號進行運行
在下一節內容我們繼續講解遇到localhost:8080(端口沒被占用,創建的頁面無錯誤的情況下)頁面無法訪問的問題以上就是將java web項目部署到tomcat的過程。
到此這篇關于在idea中將創建的java web項目部署到Tomcat中的過程圖文詳解的文章就介紹到這了,更多相關idea java web項目部署Tomcat內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備