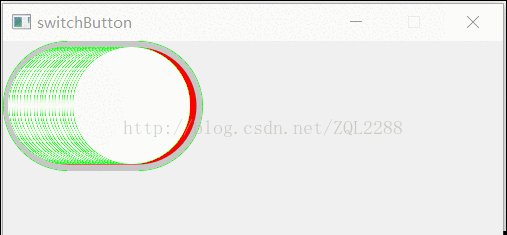
Qt模仿IOS滑動按鈕效果
在上一篇文章里我介紹了在Android中如何實現IOS形式的滑動按鈕,在這篇文章中我將介紹如何用Qt實現IOS形式的滑動按鈕。其實在Android中實現這個和在Qt中實現是一樣的道理的,只是使用的工具有所不同罷了。在Qt里面我們使用的是C++,而Android中則是Java。語言并不是決定的因素,而實現的思路才是最終決定勝負的利器。
1)、在Android中的繪制主要是在OnDraw這個函數里面進行的,且可以在OnDraw外部寫函數進行繪制,只需把Cavas傳入即可。而在Qt里面的繪制主要是在painEvent里面進行的,且不能再外部寫函數實現它的繪制。
2)、在Android中承擔繪制的主要是Canvas這個對象,Painter主要是來進行畫筆的定義和修改。而在Qt里面主要承擔繪制任務的是Painter對象,它既要充當畫筆的角色,還要做為畫板來存在。
3)、在Android里面我們可以使用ValueAnimation來實現動畫刷新,而在Qt里面并沒用提供這樣的一個函數,所以我們只能通過QTimer來主動刷新,具體代碼在下方。
4)、在兩份代碼里面懂提供了外部接口來訪問和讀寫它的狀態。


代碼如下
1、switchButton的頭文件
#ifndef SWITCHBUTTON_H#define SWITCHBUTTON_H #include <QWidget>#include<QTimer> class switchButton : public QWidget{ Q_OBJECTpublic: explicit switchButton(QWidget *parent = 0); void writeSwitchButtonState(bool ison); bool readSwitchButtonState();private: bool ison=false; float currentValue; float widthSize,heightSize; QTimer *timer; void paintEvent(QPaintEvent *event);//繪制事件 void mousePressEvent(QMouseEvent *event);//點擊事件signals: public slots:private slots: void begainAnimation();}; #endif // SWITCHBUTTON_H
2、switchButton的源文件
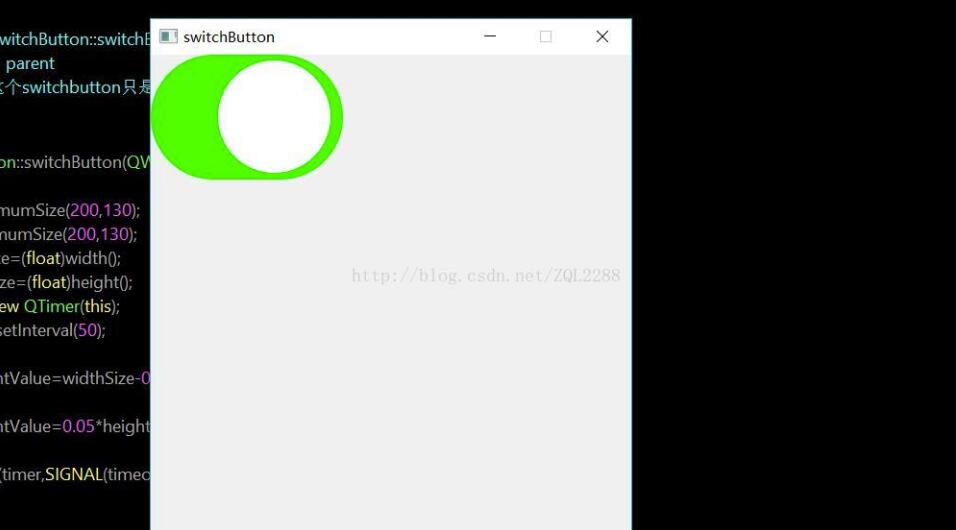
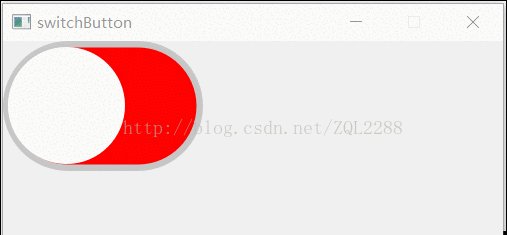
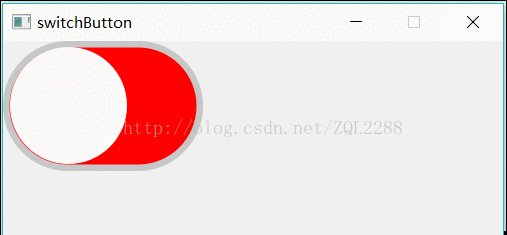
#include 'switchbutton.h'#include <QPaintEvent>#include<QPainter>#include<QRectF>#include<QRect>/** * @brief switchButton::switchButton * @param parent * 創建的這個switchbutton只是提供固定的大小,展示實現的過程。 */ switchButton::switchButton(QWidget *parent) : QWidget(parent){ setMaximumSize(200,130); setMinimumSize(200,130); widthSize=(float)width(); heightSize=(float)height(); timer=new QTimer(this); timer->setInterval(50); if(ison){ currentValue=widthSize-0.95*heightSize; }else{ currentValue=0.05*heightSize; } connect(timer,SIGNAL(timeout()),this,SLOT(begainAnimation())); }void switchButton::paintEvent(QPaintEvent *event){ Q_UNUSED(event) QPainter painter(this); painter.setRenderHint(QPainter::SmoothPixmapTransform); painter.setRenderHint(QPainter::Antialiasing); painter.setPen(Qt::NoPen); if(ison){ painter.save(); painter.setBrush(Qt::green); QRectF greenRect=QRectF(0,0,widthSize,heightSize); painter.drawRoundedRect(greenRect,0.5*heightSize,0.5*heightSize); painter.restore(); painter.save(); painter.setBrush(Qt::white); painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize); painter.restore(); }else{ painter.save(); QColor grayColor(199,199,199); painter.setBrush(grayColor); QRectF roundRect=QRectF(0,0,widthSize,heightSize); painter.drawRoundedRect(roundRect,0.5*heightSize,0.5*heightSize); painter.restore(); painter.save(); painter.setBrush(Qt::red); QRectF redRect=QRectF(heightSize*0.05,heightSize*0.05,widthSize-heightSize*0.1,heightSize*0.9); painter.drawRoundedRect(redRect,0.45*heightSize,0.45*heightSize); painter.restore(); painter.save(); painter.setBrush(Qt::white); painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize); painter.restore(); }}void switchButton::mousePressEvent(QMouseEvent *event){ Q_UNUSED(event) ison=!ison; timer->start(10); this->update();}void switchButton::begainAnimation(){ int i=0.05*heightSize; int n=widthSize-0.95*heightSize; if(ison){ currentValue+=1; if(currentValue>n-i){ timer->stop(); } }else{ currentValue-=1; if(currentValue<i){ timer->stop(); } } update();} void switchButton::writeSwitchButtonState(bool ison){ this->ison=ison; this->update();}bool switchButton::readSwitchButtonState(){ return this->ison;}
鑒于QTimer的復雜,本例里面沒有對透明度進行動畫過渡。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備