Android控件RadioButton的使用方法
本文實例為大家分享了Android控件RadioButton的使用代碼,供大家參考,具體內容如下
內容

<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.RadioActivity'> <RadioGroup //定義一個單選按鈕組android: android:layout_width='wrap_content'android:layout_height='wrap_content'android:orientation='vertical'><RadioButton //單選按鈕一 使用默認樣式 android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:checked='true' android:text='男' android:textSize='24sp' android:textColor='@color/black'/><RadioButton //單選按鈕2 使用默認樣式 android: android:layout_width='wrap_content' android:layout_height='wrap_content' android:text='女' android:textSize='24sp' android:textColor='@color/black'/> </RadioGroup> <RadioGroup //組2android: android:layout_width='wrap_content'android:layout_height='wrap_content'android:orientation='horizontal'android:layout_below='@id/rg_1'android:layout_marginTop='50dp'><RadioButton android:layout_width='50dp' android:layout_height='wrap_content' android:text='男' android:button='@null' //無按鈕樣式 android:textSize='24sp' android:background='@drawable/selector_radiobutton' //自定義背景 android:textColor='@color/black' android:checked='true' android:gravity='center'/><RadioButton android:layout_width='50dp' android:layout_height='wrap_content' android:gravity='center' android:button='@null' //無按鈕樣式 android:text='女' android:background='@drawable/selector_radiobutton' //自定義背景 android:textSize='24sp' android:textColor='@color/black'/> </RadioGroup></RelativeLayout>
//selector_radiobutton.xml
<?xml version='1.0' encoding='utf-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:state_checked='true'> //單選被選中的樣式<shape android:shape='rectangle'> <solid android:color='#ff66ff'/> <corners android:radius='5dp'/></shape> </item> <item android:state_checked='false'> //單選沒被選中的樣式<shape android:shape='rectangle'> <stroke android:color='#cc33ff' android: /> <corners android:radius='5dp'/></shape> </item></selector>
public class RadioActivity extends AppCompatActivity { private RadioGroup rg_1; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_radio);rg_1 = findViewById(R.id.rg_1);rg_1.setOnCheckedChangeListener((group, checkedId) -> {//設置組中單選按鈕選中事件 RadioButton radioButton = findViewById(checkedId);//獲取被選中的id Toast.makeText(RadioActivity.this,radioButton.getText(),Toast.LENGTH_SHORT) .show();//吐司一下被選中的文本值}); }}
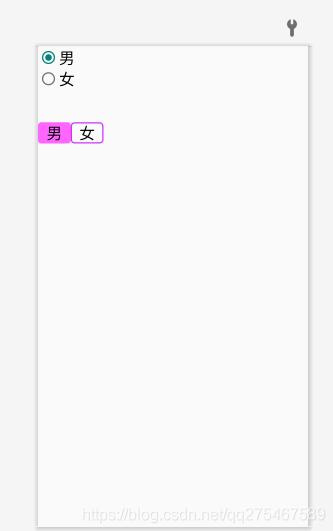
運行效果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備