Android實現簡單畫圖畫板
本文實例為大家分享了Android實現簡單畫圖畫板的具體代碼,供大家參考,具體內容如下
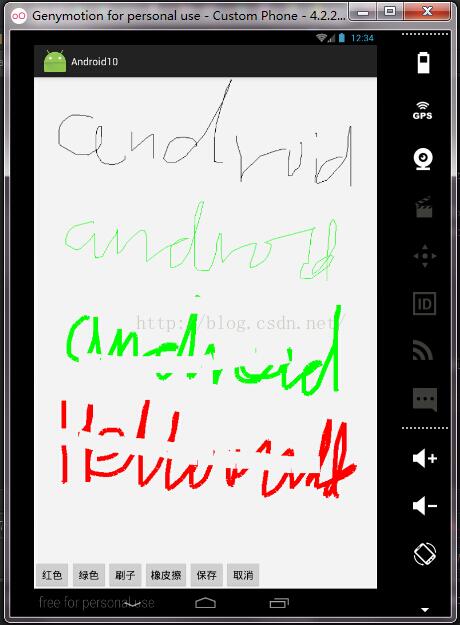
效果如圖:

布局文件:
<RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.MainActivity'> <ImageView android: android:layout_width='600px' android:layout_height='900px' android:layout_alignParentLeft='true' android:layout_alignParentRight='true' android:layout_alignParentStart='true' /> <LinearLayout android:layout_width='wrap_content' android:layout_height='wrap_content' android:layout_alignParentBottom='true' android:layout_gravity='center_horizontal' android:orientation='horizontal'> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='red' android:text='紅色' /> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='green' android:text='綠色' /> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='brush' android:text='刷子' /> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='eraser' android:text='橡皮擦' /> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='save' android:text='保存' /> <Button android:layout_width='wrap_content' android:layout_height='wrap_content' android:onClick='cancel' android:text='取消' /> </LinearLayout> </RelativeLayout>
MainActivity.java
package com.example.yulongji.android10; import android.app.Activity;import android.content.Intent;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Matrix;import android.graphics.Paint;import android.net.Uri;import android.os.Bundle;import android.os.Environment;import android.view.MotionEvent;import android.view.View;import android.widget.ImageView; import java.io.File;import java.io.FileNotFoundException;import java.io.FileOutputStream; public class MainActivity extends Activity { private ImageView iv; //原圖 private Bitmap bitsrc; //拷貝圖 private Bitmap bitcopy; private Canvas canvas; private Paint paint; private int startX; private int startY; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); iv = (ImageView) findViewById(R.id.iv); setBitmap(); // 設置觸摸偵聽 iv.setOnTouchListener(new View.OnTouchListener() { // 觸摸屏幕時,觸摸事件產生時,此方法調用 @Override public boolean onTouch(View v, MotionEvent event) { int action = event.getAction(); switch (action) { // 用戶手指摸到屏幕 case MotionEvent.ACTION_DOWN: startX = (int) event.getX(); startY = (int) event.getY(); break; // 用戶手指正在滑動 case MotionEvent.ACTION_MOVE: int x = (int) event.getX(); int y = (int) event.getY(); canvas.drawLine(startX, startY, x, y, paint); // 每次繪制完畢之后,本次繪制的結束坐標變成下一次繪制的初始坐標 startX = x; startY = y; iv.setImageBitmap(bitcopy); break; // 用戶手指離開屏幕 case MotionEvent.ACTION_UP: break; } // true:告訴系統,這個觸摸事件由我來處理 // false:告訴系統,這個觸摸事件我不處理,這時系統會把觸摸事件傳遞給imageview的父節點 return true; } }); } public void setBitmap() { // 加載畫畫板的背景圖 bitsrc = BitmapFactory.decodeResource(getResources(), R.drawable.bg); // 創建圖片副本 // 1.在內存中創建一個與原圖一模一樣大小的bitmap對象,創建與原圖大小一致的白紙 bitcopy = Bitmap.createBitmap(bitsrc.getWidth(), bitsrc.getHeight(), bitsrc.getConfig()); // 2.創建畫筆對象 paint = new Paint(); // 3.創建畫板對象,把白紙鋪在畫板上 canvas = new Canvas(bitcopy); // 4.開始作畫,把原圖的內容繪制在白紙上 canvas.drawBitmap(bitsrc, new Matrix(), paint); // 5.將繪制的圖放入imageview中 iv.setImageBitmap(bitcopy); } public void red(View view){ paint.setColor(Color.RED); } public void green(View view){ paint.setColor(Color.GREEN); } public void brush(View view){ paint.setStrokeWidth(8); } public void cancel(View view){ setBitmap(); } public void eraser(View view){ paint.setColor(Color.rgb(243,243,243)); paint.setStrokeWidth(30); } public void save(View view){ String path = Environment.getExternalStorageDirectory() + '/' + '2.png'; File file = new File(path); try { FileOutputStream fos = new FileOutputStream(file); bitcopy.compress(Bitmap.CompressFormat.PNG, 100, fos); } catch (FileNotFoundException e) { e.printStackTrace(); } // 發送sd卡就緒廣播 Intent intent = new Intent(); intent.setAction(Intent.ACTION_MEDIA_MOUNTED); intent.setData(Uri.fromFile(Environment.getExternalStorageDirectory())); sendBroadcast(intent); } }
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備