封裝一個vue中也可使用的uniapp的全局彈窗組件(任何頁面都可以彈出)
目錄
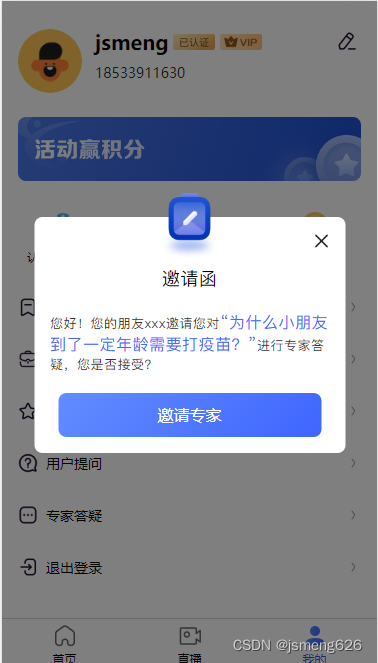
- 效果圖:
- 場景:
- 思路:
- 第一步:
- 第二步:
- 第三部:使用
- 總結(jié)
效果圖:

場景:
當(dāng)你對接websocket時,或者輪詢也好,你需要獲取到最新的信息,并且在任何頁面彈出一個組件進(jìn)行后續(xù)操作
思路:
1、先封裝好要彈出的公共組件
2、向vue原型上掛載全局方法,拿到組件真實(shí)dom,從而對組件進(jìn)行顯隱操作
第一步:
創(chuàng)建一個公共組件,以下是組件全部的結(jié)構(gòu)及樣式,你需要把html中的兩個image標(biāo)簽的路徑換掉或者直接注釋掉也行,html 和 css就不做解釋了
invite.vue
<template> <div> <view> <image src="/static/invite-logo.png"></image> <image src="/static/close.png" v-on:click="$closeInvite"></image> <view>邀請函</view> <view>您好!您的朋友xxx邀請您對<text>“為什么小朋友到了一定年齡需要打疫苗?”</text>進(jìn)行專家答疑,您是否接受?</view> <view><view>邀請專家</view> </view> </view> </div></template> <script> export default { name: "invite", props: { _specia: String }, data() { return {} }, mounted() { console.log("this.specia", this._specia); }}</script> <style scoped lang="scss">.invite-box { position: fixed; top: 0; left: 0; width: 100vw; height: 100vh; background: rgba(0,0,0,0.5); z-index: 9999; .center-box { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 622rpx; padding: 32rpx; border-radius: 16rpx; opacity: 1; background: rgba(255,255,255,1); .logo { position: absolute; top: -48rpx; left: 50%; transform: translateX(-50%); width: 136rpx; height: 144rpx; } .close { position: absolute; top: 24rpx; right: 24rpx; width: 48rpx; height: 48rpx; } .title { margin-top: 66rpx; text-align: center; color: rgba(0,0,0,1); font-size: 36rpx; font-weight: 500; font-family: "PingFang SC"; letter-spacing: 0.6rpx; } .content { margin: 40rpx 0; font-size: 26rpx; font-family: "PingFang SC"; letter-spacing: 0.6rpx; color: #343434; text {font-size: 32rpx;letter-spacing: 0.6rpx;color: rgba(69,108,255,1); } } .btn-group { display: flex; justify-content: center; padding: 0 16rpx; .invite-specia {width: 526rpx;height: 88rpx;line-height: 88rpx;border-radius: 16rpx;text-align: center;background: linear-gradient(-46.8deg, rgba(63,101,255,1) 0%, rgba(97,141,255,1) 100%);color: #fff; } } }}</style>第二步:
注冊一個全局函數(shù),使用 Vue.prototype,首先創(chuàng)建一個js文件來存放你的全局方法,之后在main.js中引入掛載
以下代碼中幾個關(guān)鍵點(diǎn):
1、install,參數(shù)可以拿到Vue函數(shù),等價于 main.js 中 import 進(jìn)來的 Vue
2、Vue.extend(Invite),這里可以看到 Invite 是我導(dǎo)入的組件實(shí)例對象,該方法傳入組件實(shí)例對象可以返回給你該組件的實(shí)例構(gòu)造器,方便我們后續(xù)多次構(gòu)建并操作該組件
3、instance._props._specia = params,這里只是向新構(gòu)建的組件內(nèi)傳遞一個props參數(shù)
4、instance.vm = instance.$mount(),掛載模板,生成真實(shí)dom,作用和$el一致
5、invite-box是組件最外層盒子的類名
6、setTimeout,因?yàn)橐砑拥阶詈螅枰惒教砑?/p>
invite.js
import Invite from "../components/invite.vue" export default { install(Vue) { const Profile = Vue.extend(Invite) // 彈出邀請 Vue.prototype.$openInvite = function(params) { const instance = new Profile() instance._props._specia = params instance.vm = instance.$mount() const InviteEle = document.body.lastElementChild if(InviteEle.className === "invite-box") return setTimeout(() => document.body.appendChild(instance.vm.$el)) return instance } // 關(guān)閉邀請 Vue.prototype.$closeInvite = function() { const instance = new Profile() instance.vm = instance.$mount() const InviteEle = document.body.lastElementChild if(InviteEle.className !== "invite-box") return document.body.removeChild(InviteEle) return instance } }}main.js
// 導(dǎo)入invite.jsimport invite from "./utils/invite"http:// 安裝插件Vue.use(invite)
第三部:使用
在你任何組件內(nèi)調(diào)用 this.$openInvite() 即可彈出組件,調(diào)用 this.$closeInvite()即可關(guān)閉組件
以上就是整個過程,是不是很好用呢
總結(jié)
到此這篇關(guān)于封裝一個vue中也可使用的uniapp的全局彈窗組件的文章就介紹到這了,更多相關(guān)uniapp全局彈窗組件封裝內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備