Springboot跨域CORS處理實現原理
一 源(Origin)
源指URL的協議,域名,端口三部分組成,如果這個三個成分都相同,就判定是同源,否則為不同源。同源策略(Same origin policy)是一種瀏覽器的約定,即在瀏覽器中禁止非同源訪問。
二 CORS
CORS即'跨域資源共享'(Cross-origin resource sharing),是一個W3C標準。它允許瀏覽器向跨源服務器,發出XMLHttpRequest請求,從而克服了ajax只能同源使用的限制。springboot也提供了cors的解決方法。下面將模擬瀏覽器跨域,并解決跨域問題。
三 provider工程
provider工程提供了一個接口給外部訪問,端口是8080。
/** * @Author lsc * @Description <p> cors </p> * @Date 2019/10/20 21:32 * @Version 1.0 */@RestControllerpublic class ProviderController { @GetMapping('youku1327') public String getUser(){ System.out.println('---------'); return 'hello youku1327'; }}
四 consumer
consumer 提供訪問頁面,跨域親求 provider接口,端口為8082。
控制層代碼:
/** * @Author lsc * @Description <p> </p> * @Date 2019/10/20 21:32 * @Version 1.0 */@Controllerpublic class ComsumerController { @GetMapping('youku1327') public String getUser(){ return 'index'; }}
頁面代碼:
<!DOCTYPE html><html lang='en' xmlns:th='http://www.thymeleaf.org'><head> <meta charset='UTF-8'> <title>cors-youku1327</title></head><body><script th:src='http://www.intensediesel.com/bcjs/@{jquery-1.8.3.js}' type='text/javascript'></script><button id='button'>獲得用戶</button><script> $('#button').click(function () { $.ajax({ url: 'http://localhost:8080/youku1327', type: 'get', success:function (result) {console.log(result); } }) });</script></body></html>
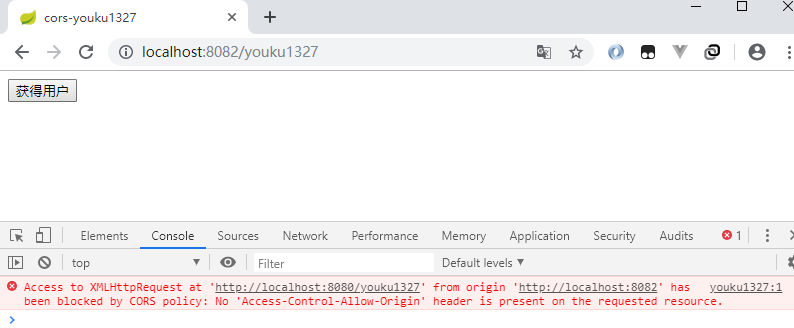
五 跨域問題產生
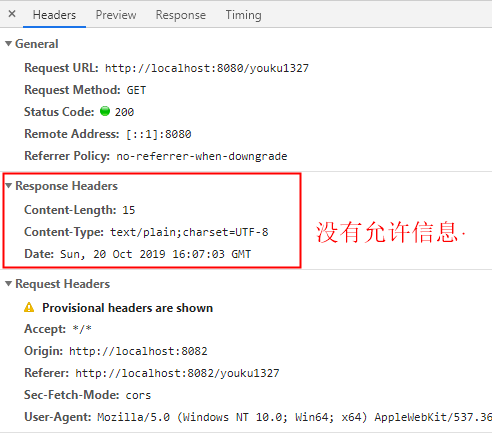
兩個項目分別啟動后,在流量器中訪問consumer,報錯如下,不存在允許訪問的請求頭。


六解決方案
在provier實現WebMvcConfigurer接口,或者使用@CrossOrigin注解在方法上。
示例代碼:
/** * @Author lsc * @Description <p> </p> * @Date 2019/10/20 23:15 * @Version 1.0 */@Configurationpublic class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping('/**').allowedOrigins('http://localhost:8082').allowCredentials(true).allowedMethods('GET', 'POST', 'DELETE', 'PUT','PATCH').allowedHeaders('*'); }}
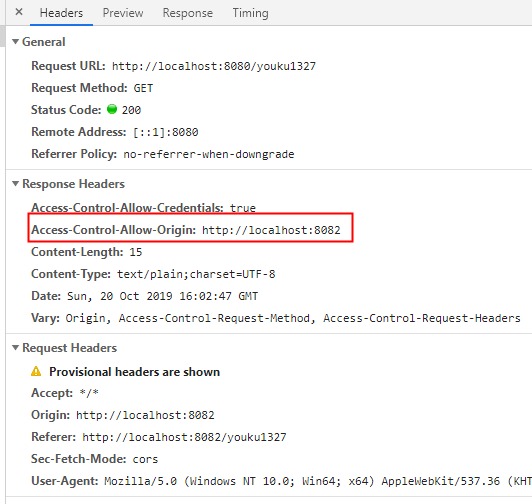
頁面請求結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備