Iconfont(矢量圖標)+iconmoon(圖標svg互轉)配合javascript實現社交分享系統
每一個應用程序,其實都會有分享的需求,比如一鍵分享一篇文章或者一些活動到微博或者微信亦或者是twitter等社交平臺,因為人類是社交動物,而社交分享能夠滿足馬斯洛需求金字塔情感和歸屬的需求以及受尊重的需求。另外網頁的社交分享功能不僅可以滿足閱讀者,同時,對于網絡應用本身,也可以相應的增加該網站的外部鏈接,比如微博豆瓣等線上粘性用戶非常多的社交平臺,如果是twitter或者facebook則可以帶來一部分來自于國外的流量,對于網絡平臺來說,這樣做即可以分發流量又可以引流導流,一箭雙雕,一舉而多得。
但是如果使用普通的按鈕或者圖片來制作分享按鈕未免太過單調,這里推薦使用iconfront,那么iconfront是什么呢?它的學名叫做字體圖標,是一種介于字體和圖片之間的東西,它集成了字體和圖片各自的優勢,同時又降低了各自的劣勢,我們知道幾年之前awsomefont大行于世,備受追捧,但是它過大的體積另小型網站望而卻步,而圖片的問題在于,不論是壓縮后的圖片,還是雪碧圖,終歸還是圖片,只要是圖片,就還是會占用大量網絡傳輸資源。但是字體圖標的出現,卻讓前端開發者看到了另外一個神奇的世界,iconfront矢量圖標則可縮放至你想要的任意尺寸而不心擔心失真、與文字一樣的處理方式,方便調整顏色與大小等。
首先打開iconfont官方網站:http:// www.iconfont.cn
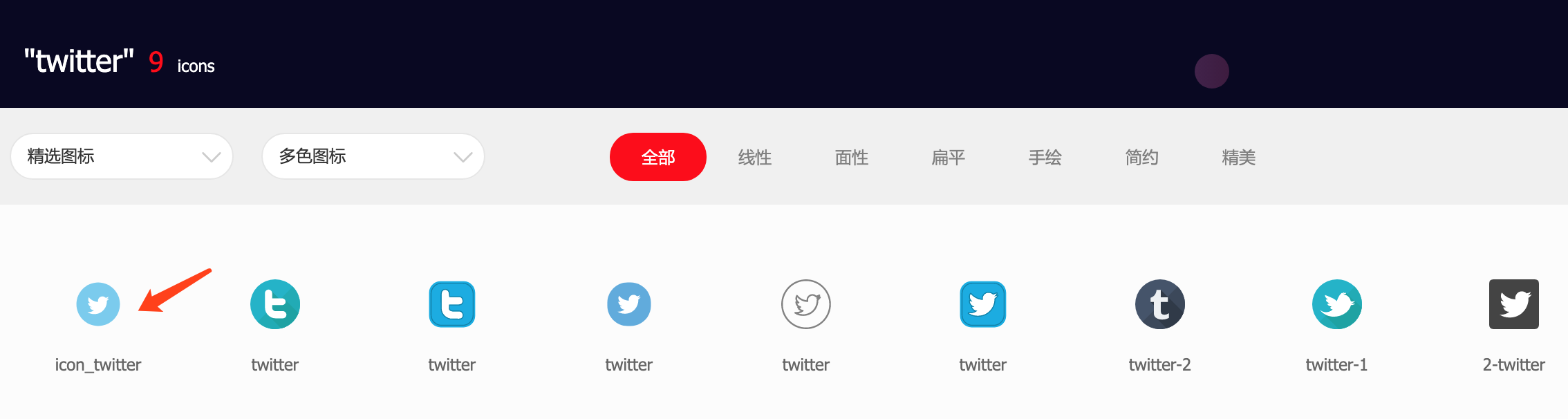
比如我想要制作一個twitter的圖標用來做社交分享的按鈕,搜索twitter關鍵字

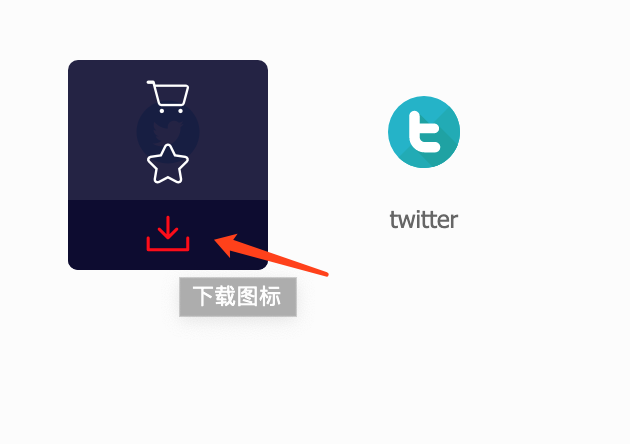
隨后點擊下載,下載之前別忘了登錄,iconfont支持github的三方登錄

可以注意到,這里我們選擇了一個彩色圖標,而非純色的,下載選擇svg

那么svg又是什么呢?與其他圖像格式相比(比如 JPEG 和 GIF),使用 SVG 的優勢在于:
SVG 圖像可通過文本編輯器來創建和修改;SVG 圖像可被搜索、索引、腳本化或壓縮;SVG 是可伸縮的;SVG 圖像可在任何的分辨率下被高質量地打印;SVG 可在圖像質量不下降的情況下被放大;
當然了,也有劣勢:瀏覽器渲染 svg 的性能一般,還不如 png。
此時,我們需要將svg影響通過css渲染到頁面上,使用iconmoon可以幫我們完成。
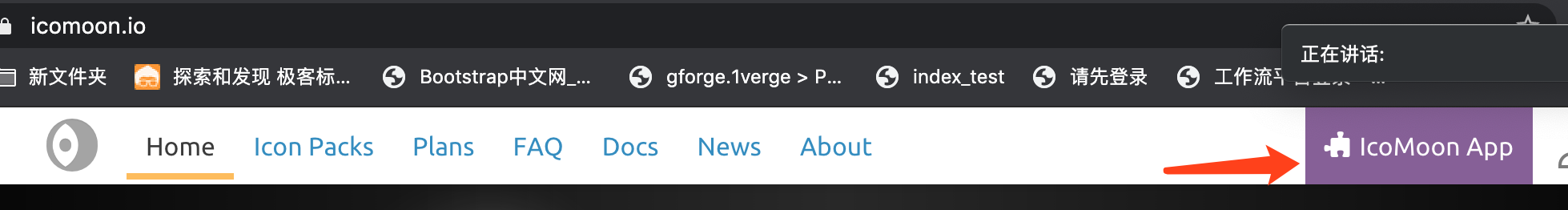
打開 icomoon.io 官網
點擊iconmoon app

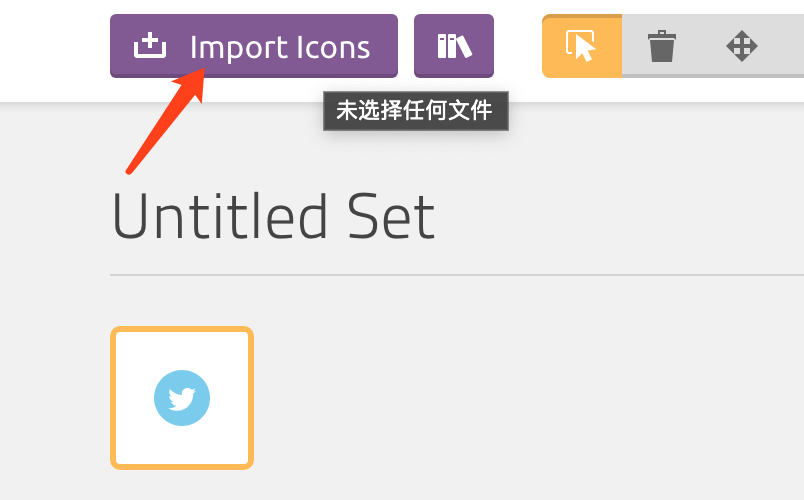
選擇導入圖標

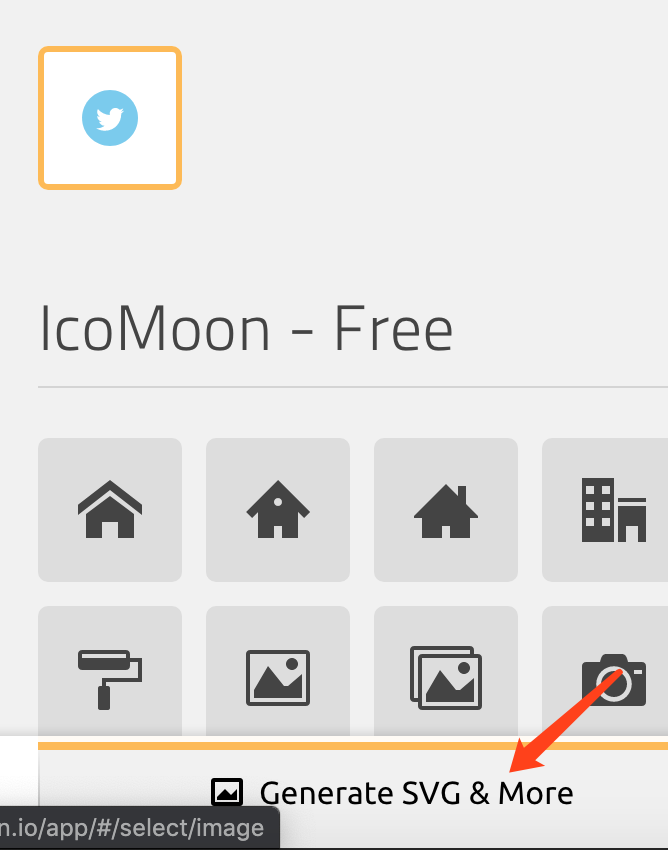
導入后,選擇上傳的 twitter圖標

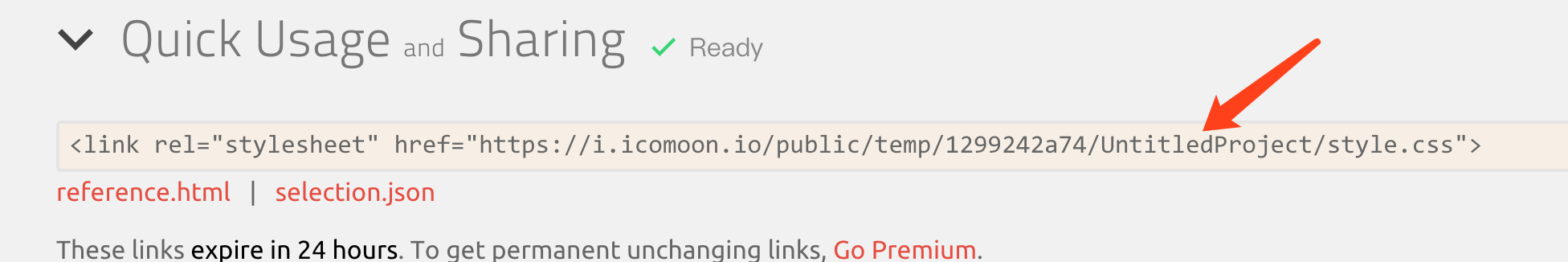
隨后iconmoon會生成相應的代碼

將該代碼粘貼到html文件中即可使用
<span class='icon-icon_twitter'><span class='path1'></span><span class='path2'></span></span><style>@font-face { font-family: ’icomoon’; src: url(’https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.eot?v3mere’); src: url(’https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.eot?v3mere#iefix’) format(’embedded-opentype’), url(’https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.ttf?v3mere’) format(’truetype’), url(’https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.woff?v3mere’) format(’woff’), url(’https://i.icomoon.io/public/temp/1299242a74/UntitledProject/icomoon.svg?v3mere#icomoon’) format(’svg’); font-weight: normal; font-style: normal; font-display: block;}[class^='icon-'], [class*=' icon-'] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: ’icomoon’ !important; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.icon-icon_twitter .path1:before { content: 'e900'; color: rgb(120, 203, 239);}.icon-icon_twitter .path2:before { content: 'e901'; margin-left: -1em; color: rgb(255, 255, 255);}</style>
效果是這樣的:

當然了,大家可以通過修改css來控制該矢量圖的大小
矢量圖標搞定了,現在我們來考慮怎么進行點擊分享,其實市面上主流的社交平臺都有自己的分享接口:
var sites = { qzone: ’http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}&pics={{IMAGE}}’, qq: ’http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary='{{SUMMARY}}'’, weibo: ’https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}’, wechat: ’javascript:’, douban: ’http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11’, linkedin: ’http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin’, facebook: ’https://www.facebook.com/sharer/sharer.php?u={{URL}}’, twitter: ’https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}’ };
只需要配合js來傳入相應的參數即可
最后,結合iconfont的和js來做成的社交分享效果是這樣的,看起來還不錯吧
到此這篇關于Iconfont(矢量圖標)+iconmoon(圖標svg互轉)配合javascript實現社交分享系統的文章就介紹到這了,更多相關Iconfont iconmoon javascript 社交分享系統內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備