一文秒懂JavaScript DOM操作基礎
DOM:document object model : 文檔對象模型通過js去操作HTML的代碼,添加元素,刪除元素。。。
獲取元素(1)getElementById 通過id獲取,獲取到的是一個元素(2)getElementsByTagName 通過標簽名獲取,獲取到的是一個元素集合(數組)(3)getElementsByClassName 通過class獲取,獲取到的是一個元素集合(數組)(4)getElementsByName 通過name屬性獲取,獲取到的是一個元素集合(數組)
總結:獲取元素可以根據標簽名、id、class、name屬性來獲取。Id獲取的結果是一個 元素,而其他獲取的是一個集合。document對象支持以上四種,而element對象僅支持getElementsByTagName和getElementsByClassName
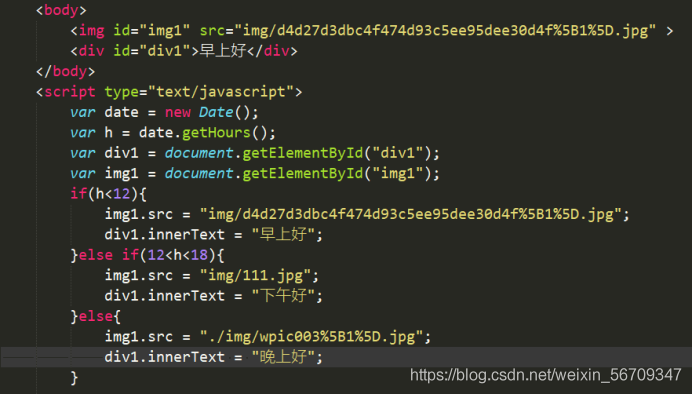
修改元素(1)修改內容通過innerText屬性讀取或設置標簽內部的文本可以用innerHTML屬性讀取或設置標簽內部的文本兩個區別:innerHTML會按照HTML的規則解析文本,而innerText只是當作普通的文本 內容。

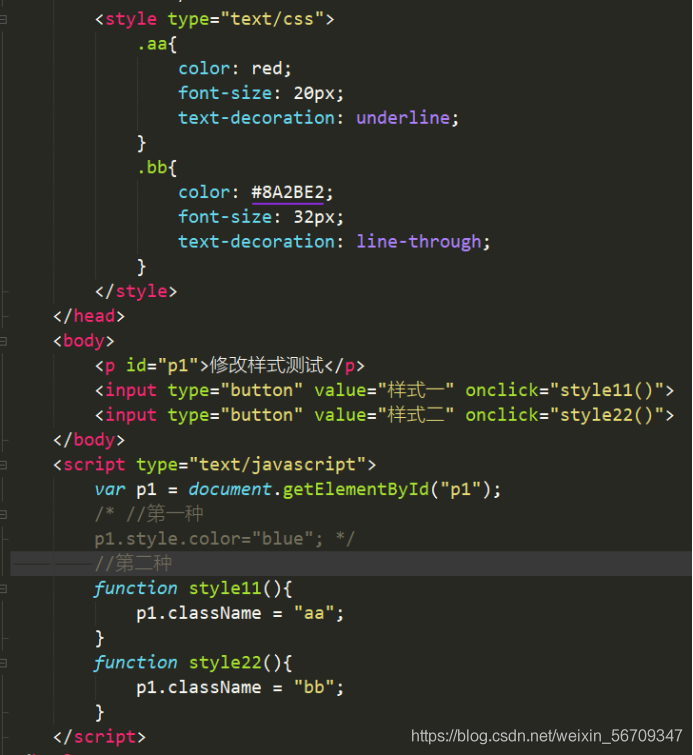
(2)修改樣式a:xxx.style.yyyb:xxx.classname = “……”(相當于修改了class屬性)

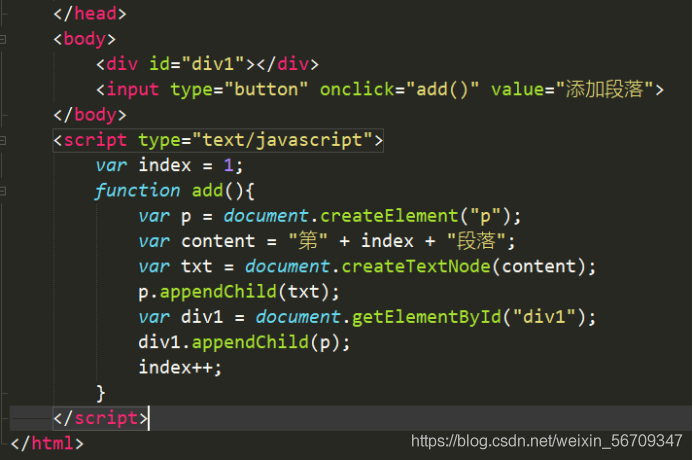
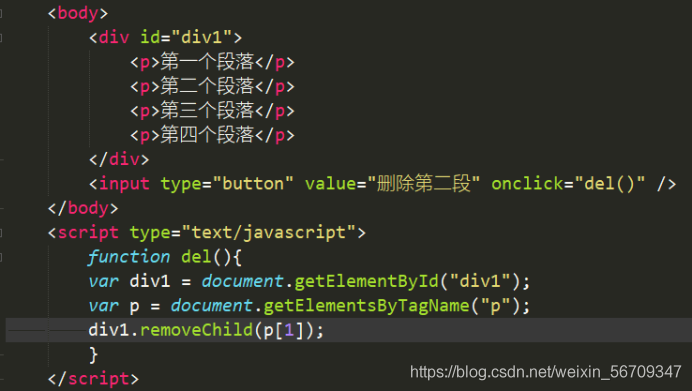
(1)createElement 創建一個元素節點createElement(“p”)創建一個段落(2)createTextNode創建一個文本節點createTextNode(“文本內容”)創建一個值為“文本內容”的文本節點(3)appendChild 添加子節點(4)removeChild 刪除子節點


Document:根節點parentNode: 獲取父節點childNodes: 獲取所有的子節點firstChild:第一個子節點lastChild:最后一個子節點


到此這篇關于JavaScript DOM操作基礎的文章就介紹到這了,更多相關JavaScript DOM基礎內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備