文章詳情頁
JavaScript怎么實現的商品搶購倒計時
瀏覽:4日期:2023-11-30 09:31:51
JavaScript怎么實現的商品搶購倒計時?JavaScript實現的商品搶購倒計時功能。分享給大家供大家參考,具體如下:
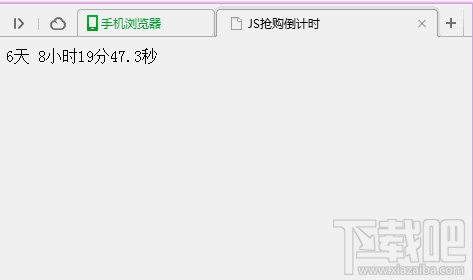
<html> <head> <meta charset="utf-8"> <title>JS搶購倒計時</title> </head> <body> <span id="times" > <SCRIPT LANGUAGE="JavaScript"> function _fresh() { var endtime=new Date("2017/4/23,19:33:12"); var nowtime = new Date(); var leftsecond=parseInt((endtime.getTime()-nowtime.getTime())/1000); __d=parseInt(leftsecond/3600/24); __h=parseInt((leftsecond/3600)%24); __m=parseInt((leftsecond/60)%60); __s=parseInt(leftsecond%60); var c=new Date(); var q=((c.getMilliseconds())%10); document.getElementById("times").innerHTML=__d+"天 "+__h+"小時"+__m+"分"+__s+"."+q+"秒"; if(leftsecond<=0){ document.getElementById("times").innerHTML="搶購已結束"; clearInterval(sh); } } _fresh() var sh; sh=setInterval(_fresh,100); </SCRIPT> </span> </body> </html>運行效果圖如下:


標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備