js實現計算器功能
本文實例為大家分享了js實現計算器功能的具體代碼,供大家參考,具體內容如下
知識點
eval() 函數可計算某個字符串,并執行其中的的 JavaScript 代碼。
代碼如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>js計算器</title> <link href='http://www.intensediesel.com/css/計算器.css' rel='stylesheet'></head><body><h1 class='h1'>計算器</h1> <div class='box'> <form name='calculator'> <input type='button' value='C'> <input type='text' id='display'> <br/> <input type='button' value='7' onclick='get(this.value);'> <input type='button' value='8' onclick='get(this.value);'> <input type='button' value='9' onclick='get(this.value);'> <input type='button' value='+' onclick='get(this.value);'> <br/> <input type='button' value='4' onclick='get(this.value);'> <input type='button' value='5' onclick='get(this.value);'> <input type='button' value='6' onclick='get(this.value);'> <input type='button' value='*' onclick='get(this.value);'> <br/> <input type='button' value='1' onclick='get(this.value);'> <input type='button' value='2' onclick='get(this.value);'> <input type='button' value='3' onclick='get(this.value);'> <input type='button' value='-' onclick='get(this.value);'> <br/> <input type='button' value='0' onclick='get(this.value);'> <input type='button' value='.' onclick='get(this.value);'> <input type='button' value='/' onclick='get(this.value);'> <input type='button' value='=' onclick='calculates();'> </form> <div><script src='http://www.intensediesel.com/js/計算器.js'></script></body></html>
.h1{ position: relative; color:blueviolet; font-size:50px; text-align: center; top:50px;}.box{ width:500px; position: relative; top: 100px; left:50%; margin-left: -250px; text-align: center; background: #495678; padding:80px 0; border-radius: 20px; box-shadow: 4px 4px #3d4a65;}.btn{ background:rgba(255,192,203,0.8); border: 1px solid pink; cursor:pointer; outline:none; font-size:30px; margin:10px 15px; height: 70px; width: 70px; box-shadow: 0 5px #1a1313de;}.btn:active{ transform: translateY(2px);}.btn:first-child{ margin-left:-300px;}#display{ overflow: hidden; box-sizing: border-box; padding-right:18px; text-align: right; outline: none; border:1px solid #4caf50; color:yellow; font-size: 30px; width:280px; position: absolute; height: 50px; top:95px; right:55px; background-color: #4caf50;}#display,.btn,.box{ border-radius:35px;}.operator{ background:orange;}.other{ background:white;}
//清空 document.getElementById('clear').addEventListener('click',function(){ document.getElementById('display').value=''; });//運算 function get(value) { document.getElementById('display').value+=value; } //結果 function calculates() { var result=0; result=document.getElementById('display').value; document.getElementById('display').value = eval(result); }
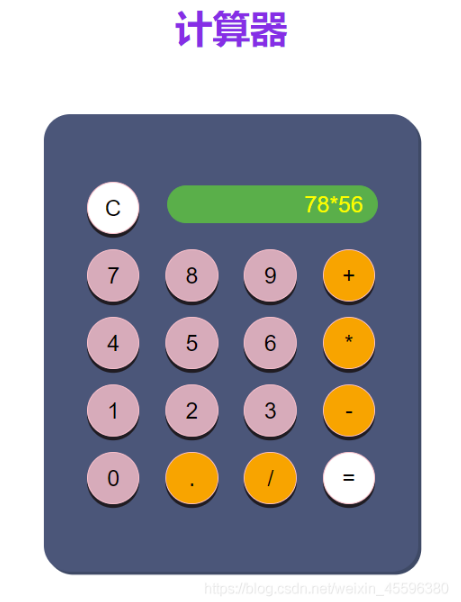
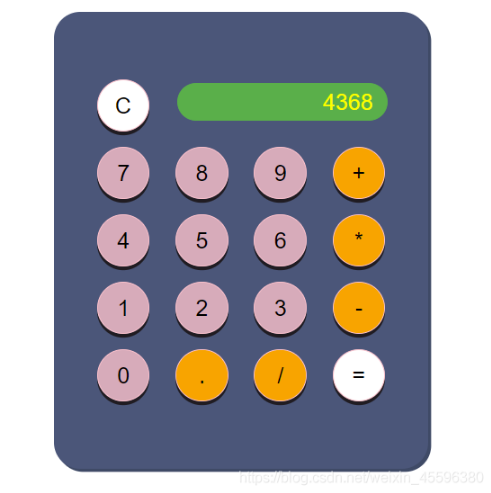
效果圖



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備