JS加載解析Markdown文檔過程詳解
網上有很多網站會通過.md文檔來做頁面內容,很好奇,這是怎么做的?
出于好奇,建了一個test.md文件:
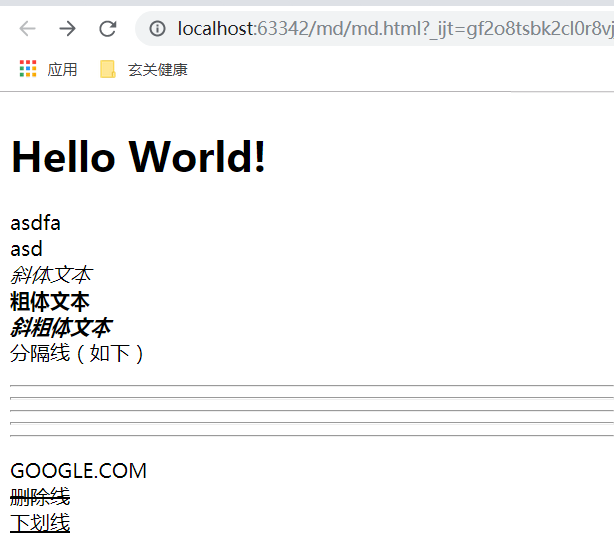
# Hello World! asdfa asd *斜體文本* **粗體文本** ***斜粗體文本*** 分隔線(如下) **** * *****- - ------------GOOGLE.COM ~~刪除線~~ <u>下劃線</u>

用瀏覽器打開之后,結果就被原封不動的輸出來了,瀏覽器根本不會解析這玩意... 跟阮老師的blog相差好大啊~呵呵~還是太天真了!
然后,發現:

原來markdown文本還是需要用marked.js這么一個庫來解析的!于是乎,依葫蘆畫個瓢
<!doctype html><html><head> <meta charset='utf-8'/> <title>md文檔內容轉成html顯示</title></head><body> <div style='width: 500px;height: 500px;overflow: auto'></div> <div style='margin-top: 30px'> <form name='form' action='' method='post'> <select name='q'> <option value='md/gs.md'>公式</option> <option value='md/test.md'>第一個Markdown文檔</option> </select> <input type='button' value='顯示' onclick='showMarkdown()'> </form> </div> <script type='text/javascript' src=’https://cdn.jsdelivr.net/npm/marked/marked.min.js’></script> <script type='text/javascript'> function showMarkdown() { var f = form; var xmlhttp; if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject(’Microsoft.XMLHttp’); } xmlhttp.onreadystatechange = function() { if(xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById(’content’).innerHTML = marked(xmlhttp.responseText); } } // 向服務器發送請求 xmlhttp.open(’GET’, f.q.value, true); xmlhttp.send(); } </script></body></html>
于是就有了下面的樣子:

原理就是用ajax請求,取到 .md文件里的內容,再通過marked.js提供的marked()方法將markdown語法的文本轉成html文檔。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備