用JS實現(xiàn)選項卡
本文實例為大家分享了JS實現(xiàn)選項卡的具體代碼,供大家參考,具體內容如下
案例描述
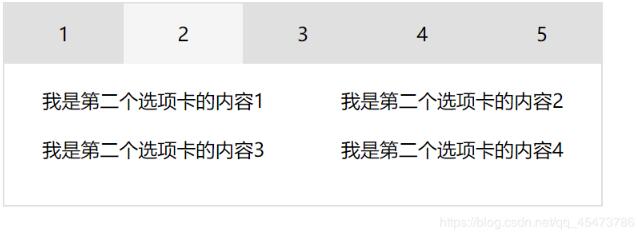
在瀏覽器中顯示一個選項卡界面,頭部為1、2、3、4、5。點擊頭部任意一個數(shù)字,都在下方顯示出不同的信息,并且鼠標停留在任意一個數(shù)字上時,數(shù)字的顏色改變。案例如下圖所示
默認的是數(shù)字1中的內容

點擊數(shù)字二

點擊其他數(shù)字依此類推,在這里就不一一展示了
HTML代碼
全部HTML代碼展示
<div id='table'> <!-- 頭部 --> <div id='header'> <ul> <li class='selected'> <a href='http://www.intensediesel.com/bcjs/14743.html#' >1</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >2</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >3</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >4</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >5</a> </li> </ul> </div> <!-- 內容 --> <div id='content'> <div style='display: block'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容4</a></li> </ul> </div> </div> </div></body>
HTML代碼分解 ----頭部
頭部由一個包含了5個 li 標簽的列表構成,每個 li 標簽中都包含一個 a 標簽
這里的selected選擇器的作用是 改變選中的li的背景顏色
<div id='header'> <ul> <li class='selected'> <a href='http://www.intensediesel.com/bcjs/14743.html#' >1</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >2</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >3</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >4</a> </li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >5</a> </li> </ul></div>
HTML代碼分解 ----內容
在這里每一個含有dom選擇器的div依次代表的是每一個選項卡的內容
.dom選擇器中設置display:none;,使每一個選項卡內容隱藏
而對展現(xiàn)的內容另外加一個style=“display: block”; 的屬性,使其展現(xiàn)在瀏覽器上
<div id='content'> <div style='display: block'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第一個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第二個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第三個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第四個選項卡的內容4</a></li> </ul> </div> <div class='dom'> <ul> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容1</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容2</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容3</a></li> <li> <a href='http://www.intensediesel.com/bcjs/14743.html#' >我是第五個選項卡的內容4</a></li> </ul> </div></div>
CSS樣式
css代碼就不做詳細的說明了
<style> * { margin: 0; padding: 0; box-sizing: border-box; text-decoration: none; list-style: none; } a { display: inline-block; color: black; float: left; text-align: center; } #table { width: 500px; height: 170px; margin: 0 auto; margin-top: 50px; border: 1px solid #e0e0e0; } /* 頭部樣式 */ #table #header { width: 100%; height: 50px; } #table #header a { width: 20%; line-height: 50px; background-color: #e0e0e0; } #table #header a:hover { color: red; } #table #header .selected a{ background-color:whitesmoke; } /* 內容樣式 */ #table #content { width: 100%; height: 120px; } #table #content .dom { margin-top: 10px; display: none; } #table #content .dom a{ width: 50%; padding: 10px 0; }
JS實現(xiàn)代碼一
JS代碼需要實現(xiàn)的是:每點擊一個選項卡數(shù)字,顯示出相應的選項卡內容并且頭部樣式作相應的改變
全部JS代碼顯示
<script> window.onload = function(){ // 獲取元素 var header = document.getElementById(’header’); var hLi = header.getElementsByTagName(’li’); var dom = document.getElementsByClassName(’dom’); // console.log(dom); // 遍歷hLi中所有的li標簽 for (let index = 0; index < hLi.length; index++) { //獲取單個li標簽 let li = hLi[index]; //監(jiān)聽li標簽點擊事件并改變content中的內容 li.addEventListener(’click’,function(){ //改變點擊li的樣式 li.setAttribute(’class’,’selected’); //消去原來li的樣式 并將class設置為null for (let j = 0; j < hLi.length; j++) { if( j != index && hLi[j].getAttribute(’class’) == ’selected’){ hLi[j].setAttribute(’class’,’null’); break; } } //改變content中的顯示內容 //遍歷每一個dom k是dom的下標 for (let k = 0; k< hLi.length; k++) { if(index === k) dom[k].style.display = ’block’; else dom[k].style.display = ’none’; } }); } }</script>
JS代碼分解 ----頭部樣式改變
對每一個li標簽添加點擊監(jiān)聽器,將點擊的li標簽的class屬性置為selected,使其展現(xiàn)在瀏覽器上。
再使用一個for循環(huán)遍歷每一個li標簽的class屬性的值,若該屬性值===‘selected’并且不是剛剛點擊的li標簽,則把該標簽的class屬性值改為*‘null’*
//獲取單個li標簽 let li = hLi[index]; //監(jiān)聽li標簽點擊事件并改變content中的內容 li.addEventListener(’click’,function(){ //改變點擊li的樣式 li.setAttribute(’class’,’selected’); //消去原來li的樣式 并將class設置為null for (let j = 0; j < hLi.length; j++) { if( j != index && hLi[j].getAttribute(’class’) == ’selected’){ hLi[j].setAttribute(’class’,’null’); break; } }
JS代碼分解 ----內容改變
用一個for語句遍歷每一個dom,如果該dom的下標與點擊的 li 標簽的下標一樣,則將該dom的display置為block,否則置為none
//改變content中的顯示內容 //遍歷每一個dom k是dom的下標 for (let k = 0; k< hLi.length; k++) { if(index === k) dom[k].style.display = ’block’; else dom[k].style.display = ’none’; }
JS實現(xiàn)代碼二
代碼一還是有點復雜了,這里有一個更簡單的方法。就不作過多解釋重要部分和理解都在注釋中提到了
window.onload = function(){ // 獲取元素 var header = document.getElementById(’header’); var hLi = $(’header’).getElementsByTagName(’li’); var dom = $(’content’).getElementsByClassName(’dom’); for (let index = 0; index < hLi.length; index++) { let li = hLi[index]; //監(jiān)聽點擊事件 li.addEventListener(’click’,function(){ //清除同級別的選中樣式類 for (let j = 0; j< hLi.length; j++) { hLi[j].className = ’’; //將class屬性置為空 dom[j].style.display = ’none’; //將所有內容隱藏 } this.className = ’selected’; //設置當前l(fā)i標簽選中類 dom[index].style.display = ’block’; //選定li標簽顯示內容 }); } //封裝 function $(id) { return typeof id === ’string’? document.getElementById(id) : null; }}
如果大家還想深入學習,可以點擊兩個精彩的專題:javascript選項卡操作方法匯總 jquery選項卡操作方法匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備