django的403/404/500錯誤自定義頁面的配置方式
要實現標題的功能,總共分四步:
1.創建html錯誤頁
2.配置settings
3.編寫視圖
4.配置url
我的開發環境:
django1.10.3
python2.7.12
前期工作
創建項目及app
$ django-admin.py startproject Test...$ python manage.py startapp myapp...
1.創建html錯誤頁
在Test目錄下,創建templates文件夾
在文件夾下創建404.html/403.html/500.html文件
2.配置settings
配置tamplates文件路徑、關閉Debug、配置allowrd_hosts
DEBUG = False # 關閉Debug...TEMPLATES = [ { ... ’DIRS’: [’templates/’], # 配置tamplates文件路徑... },]...ALLOWED_HOSTS = [ ’192.168.1.12’, # 配置allowrd_hosts]
3.編寫視圖
在myapp下編寫views.py
from django.shortcuts import renderdef page_not_found(request): return render(request, ’404.html’)def page_error(request): return render(request, ’500.html’)def permission_denied(request): return render(request, ’403.html’)
4.配置url
...from myapp.views import *handler403 = permission_deniedhandler404 = page_not_foundhandler500 = page_error...
ok!運行一下,看看結果!
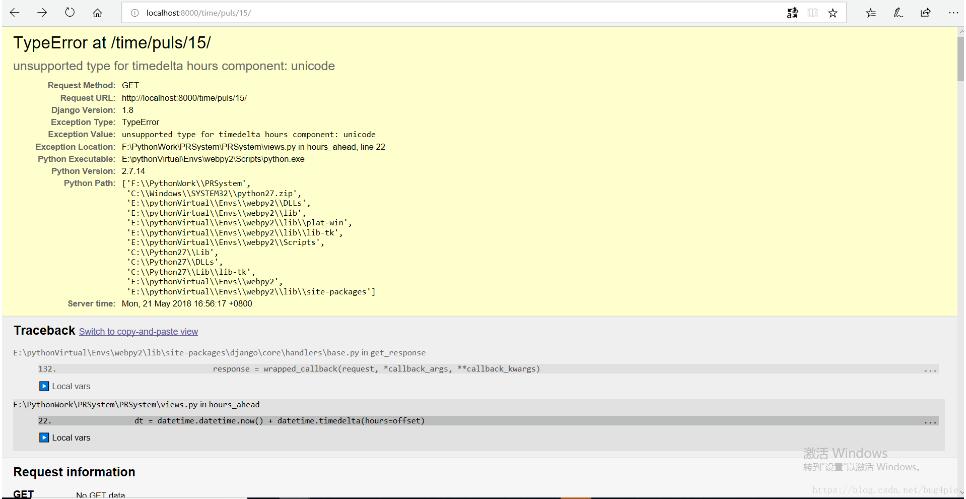
補充知識:Django 漂亮的出錯頁面

例子展示 Django 的出錯頁面。 我們來花些時間看一看這個出錯頁,了解一下其中 給出了哪些信息。
以下是值得注意的一些要點:
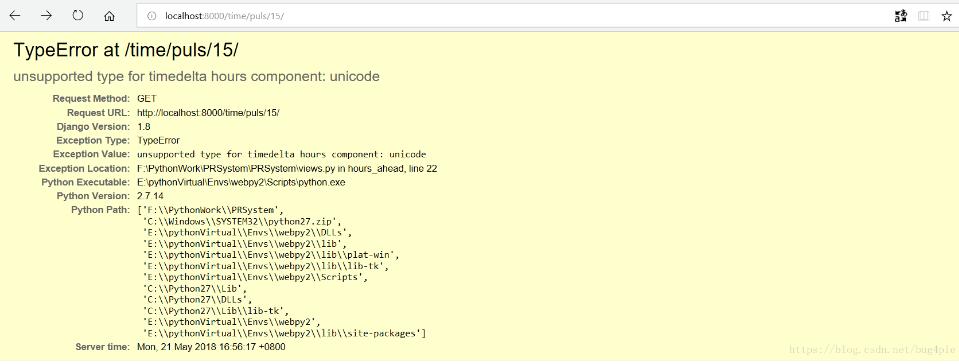
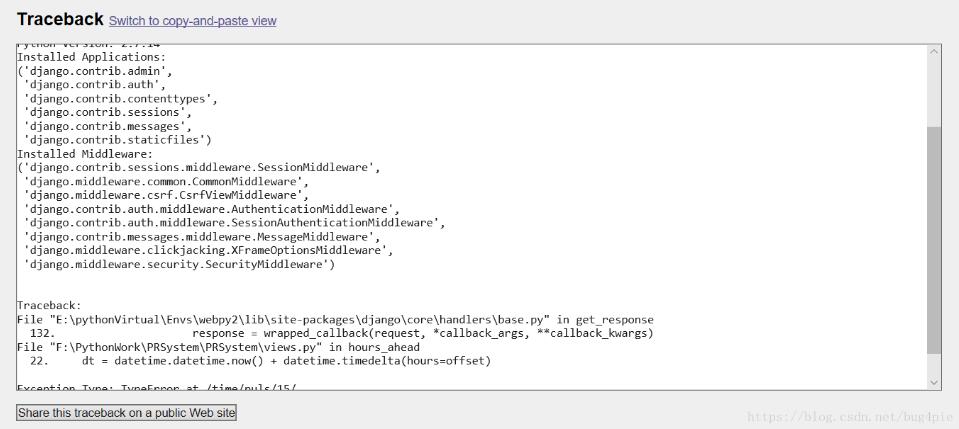
在頁面頂部,你可以得到關鍵的異常信息: 異常數據類型、異常的參數 (如本例中的 'unsupported type' )、在哪個文件中引發了異常、出錯的行號等等。

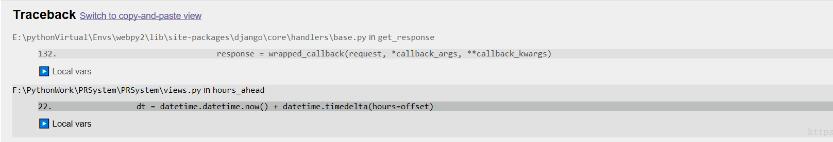
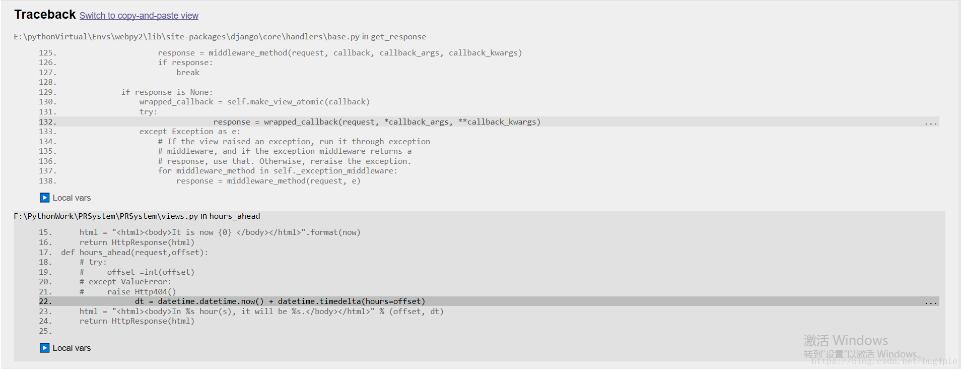
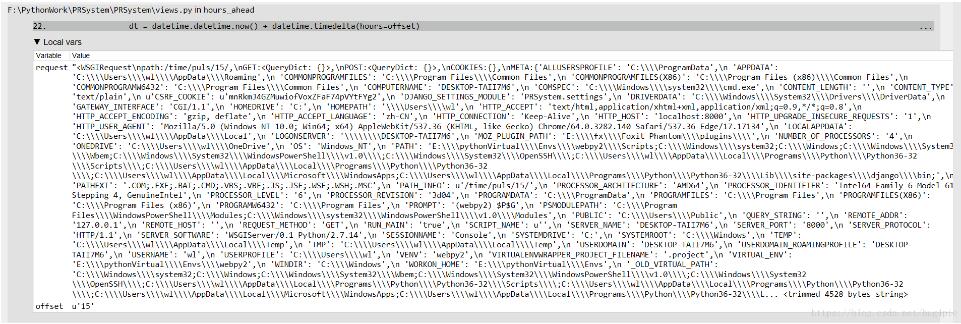
在關鍵異常信息下方,該頁面顯示了對該異常的完整 Python 追蹤信息。 這類似于你在 Python 命令行解釋器中獲得的追溯信息,只不過后者更具交互性。 對棧中的每一幀,Django 均顯示了其文件名、函數或方法名、行號及該行源代碼。

點擊該行代碼 (以深灰色顯示),你可以看到出錯行的前后幾行,從而得知相關上下文情況。

點擊棧中的任何一幀的“Local vars”可以看到一個所有局部變量的列表,以及在出錯 那一幀時它們的值。 這些調試信息相當有用。

注意'Traceback'下面的'Switch to copy-and-paste view'文字。 點擊這些字,追溯會 切換另一個視圖,它讓你很容易地復制和粘貼這些內容。 當你想同其他人分享這些異常 追溯以獲得技術支持時(比如在 Django 的 IRC 聊天室或郵件列表中),可以使用它。

你按一下下面的'Share this traceback on a public Web site'按鈕,它將會完成這項工作。 點擊它以傳回追溯信息至http://www.dpaste.com/,在那里你可以得到一個單獨的URL并與其他人分享你的追溯信息。
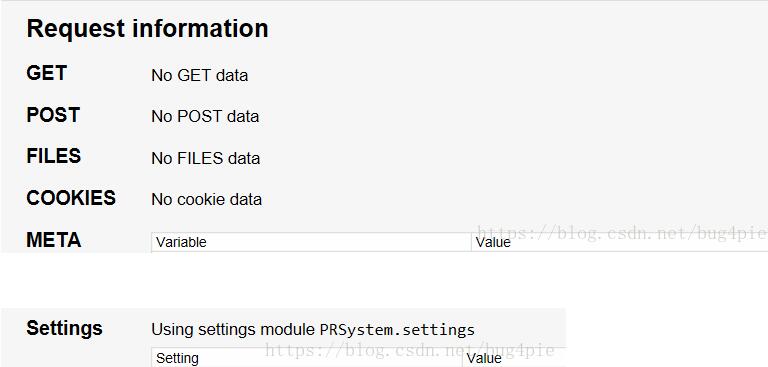
接下來的”Request information”部分包含了有關產生錯誤的 Web 請求的大量信息: GET 和 POST、cookie 值、元數據(象 CGI 頭)。

Request信息的下面,“Settings”列出了 Django 使用的具體配置信息。
Django 的出錯頁某些情況下有能力顯示更多的信息,比如模板語法錯誤。
以上這篇django的403/404/500錯誤自定義頁面的配置方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備