網站建設中最實用的扁平化2.0設計布局簡析(干貨)
常用的移動端設計布局形式:不規則弧線布局、層疊式布局、網格偏出布.....

隨著扁平化1.0運用了兩三年,新的扁平化2.0時代,在漸變流行打破了開端,這周研究一些扁平化2.0設計師的移動端設計布局形式,整理分析了一些常用的布局形態。
1、不規則弧線布局
17年在很多新的設計趨勢里面有種風格,一般常在頁面頭部才用不規則弧線幾何圖形的形式作為頭部主視覺,區別于傳統長方形,形成設計差異性,同時在不規則弧線處理上常用和頭圖或者插畫進行結合,有時候也會采用線條形式出現。

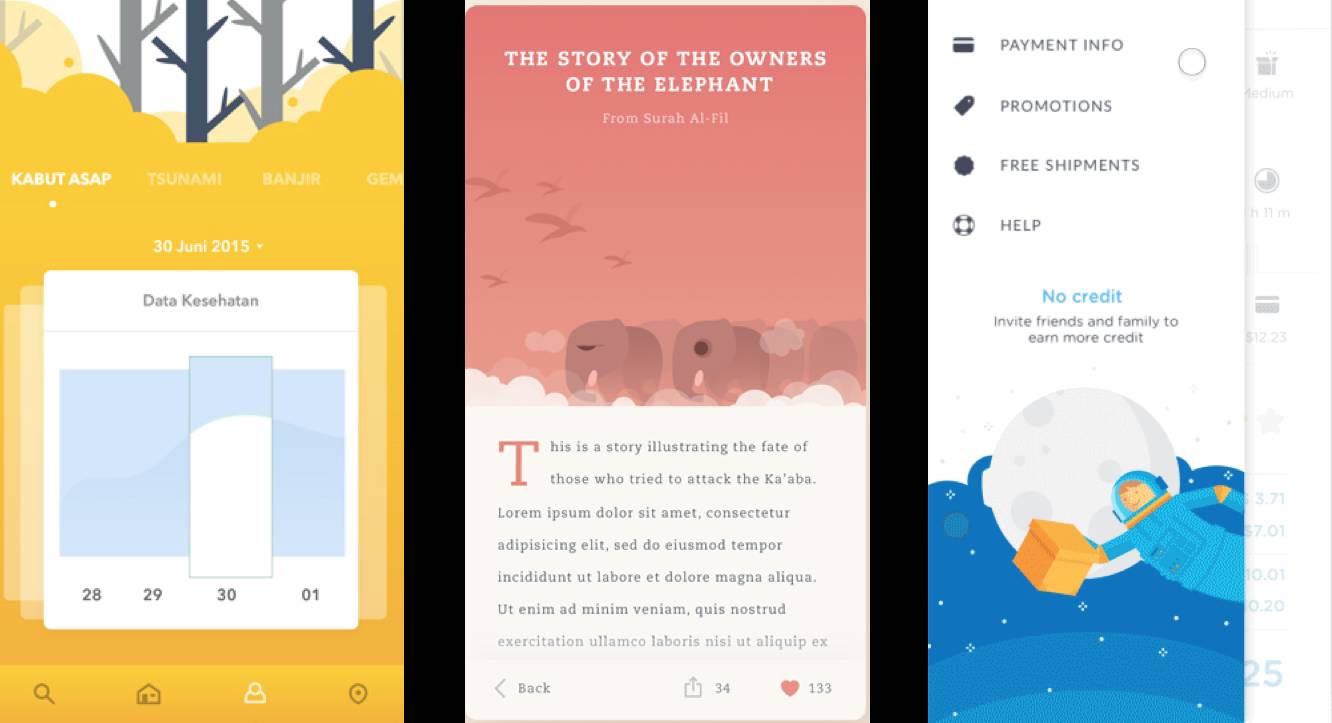
簡析:這3張作品,第一張在我的頁面頂部頭圖采用波浪弧線設計很好的和背后森林融合,第二張圖也是類似原理,第三張在側邊欄采用插畫風格。

簡析:除了運用到菜單欄,播放頁面,在引導頁上也可以采用這種流行線條對引導頁面內容進行串聯,形容故事性。

簡析:除了在移動端運用,在網頁和產品頁面也很多采用這種風格,讓產品網站看起來沒有那么單調枯燥。
2、層疊式布局
類似谷歌材料設計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設計,投影色為按鈕元素中淺色,觸感呼之欲出 。

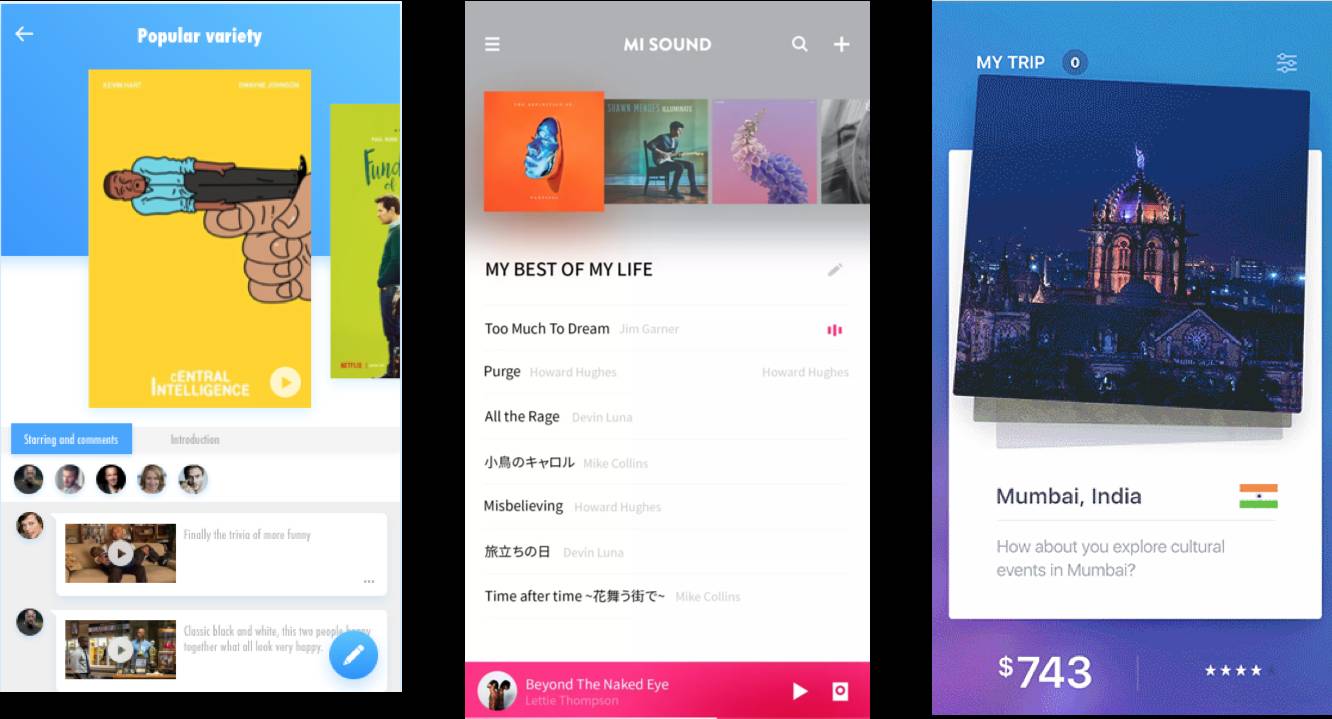
簡析:圖1在書籍封面上采用封面和背景,和消息留這種視覺錯差營造布局空間感,圖2,大的專輯封面長圖和背景很好的融合,圖3,卡片滑動時候的層疊效果。

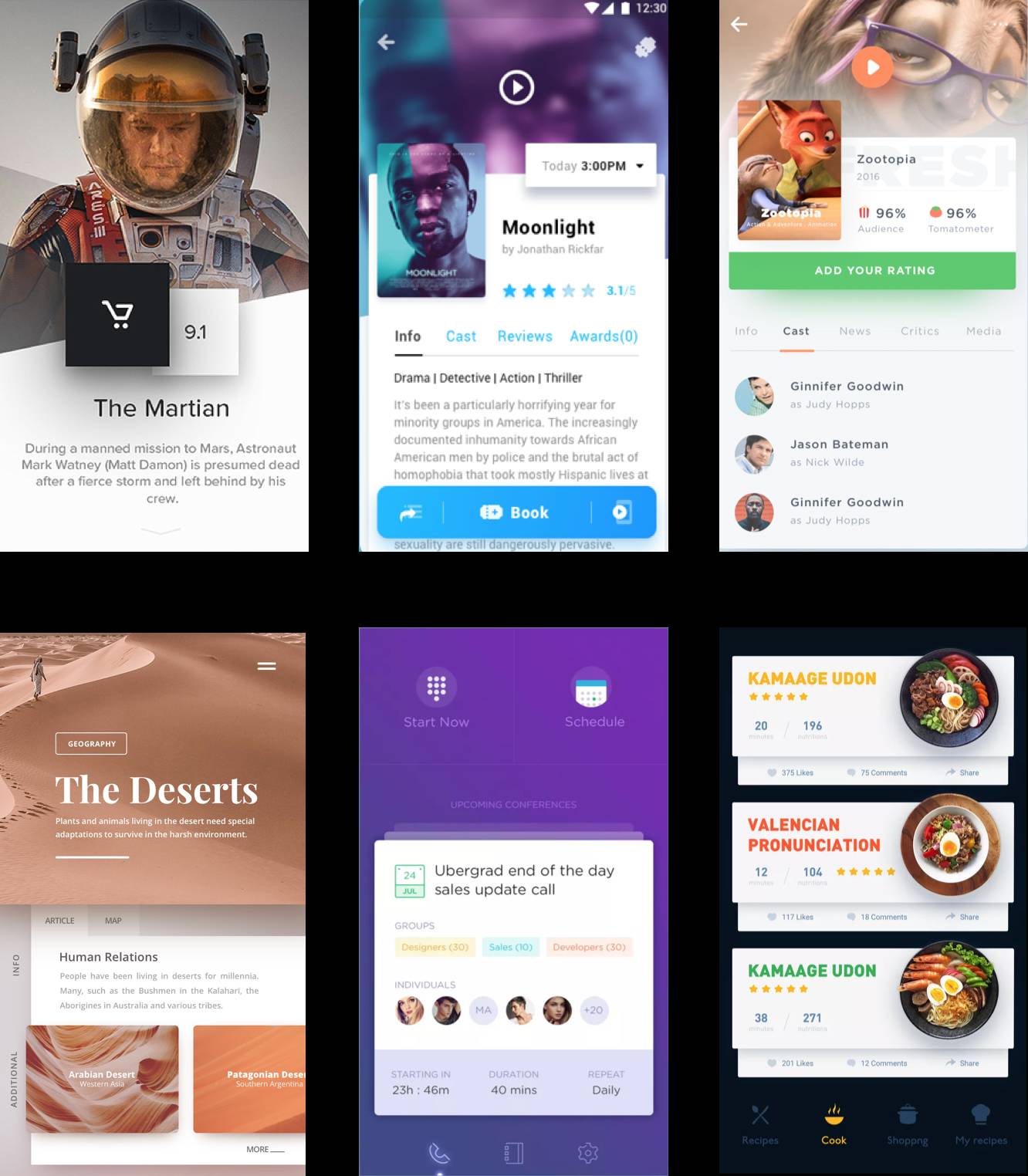
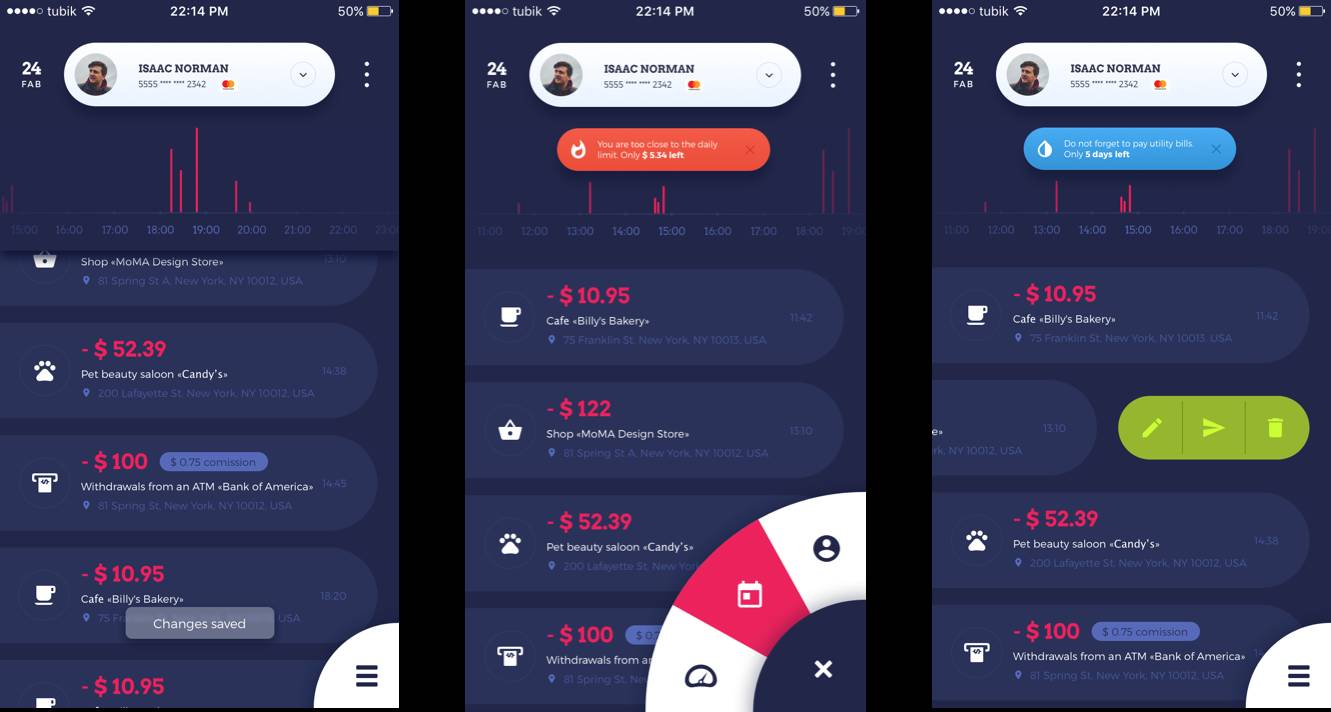
簡析:卡片通過加大后面卡片厚度集合大投影是目前一種主流手法,包括圖3的日歷當天有提醒時候也是卡片調出感覺,瞬間和競品拉開差異性。

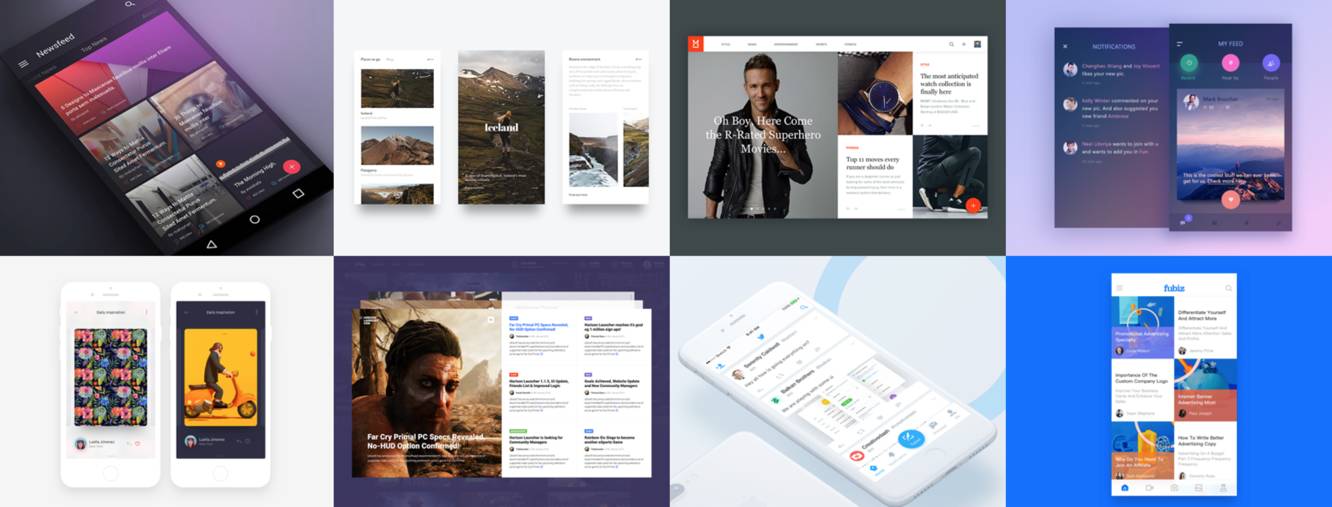
簡析:大投影除了運用在按鈕和卡片上,同時在列表上,信息流卡片上也同樣適合運用。
3、網格偏出布局
一般文字在網格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。

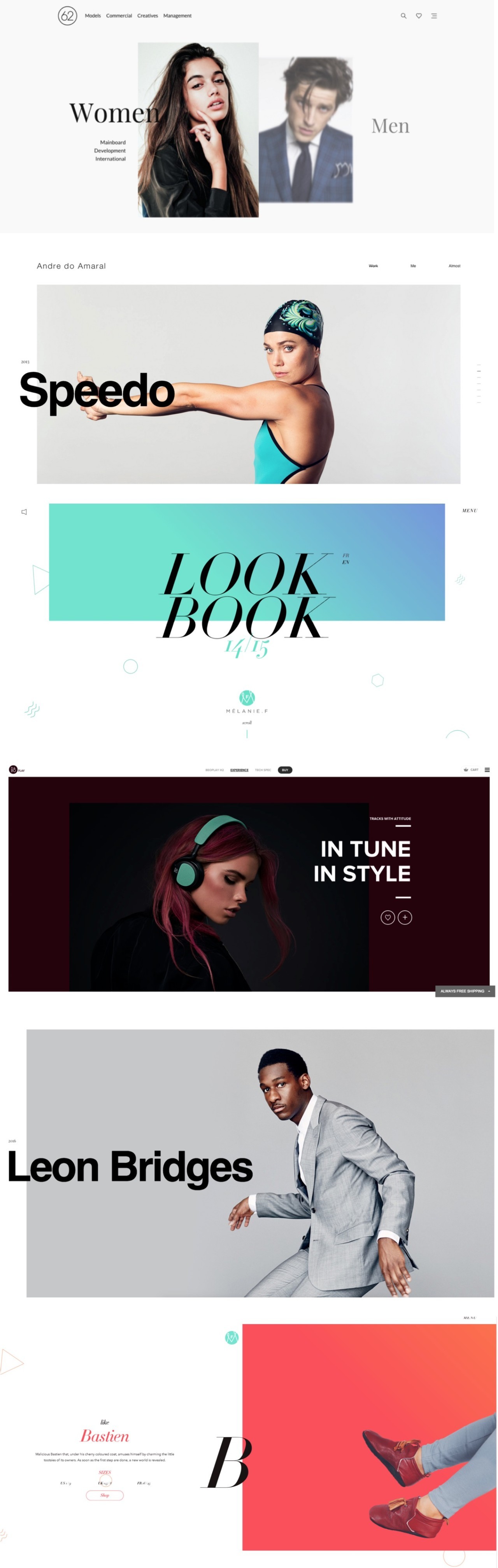
簡析:這種風格打破網格,圖片局部展示,很好的在平面有序的空間里形成了視覺差異性,這種差異性往往讓頁面顯得獨特,但是需要注意頁面的留白和字體的運用選擇。
4、異形導航布局
平臺的規范越來越模糊,最近的很多app改變在嘗試去打破傳統邊界去做出強的差異性,很多app在導航上做出了類似菜單上,頂部導航上出現了類型path當年的創新,那種驚艷的交互和視覺形式。

簡析:最新的設計風向中,傳統的導航tab和底部導航,傳統宮格布局這種規范邊界越來越模糊,用戶也在前篇一律的設計中對這種設計也比較能接受。
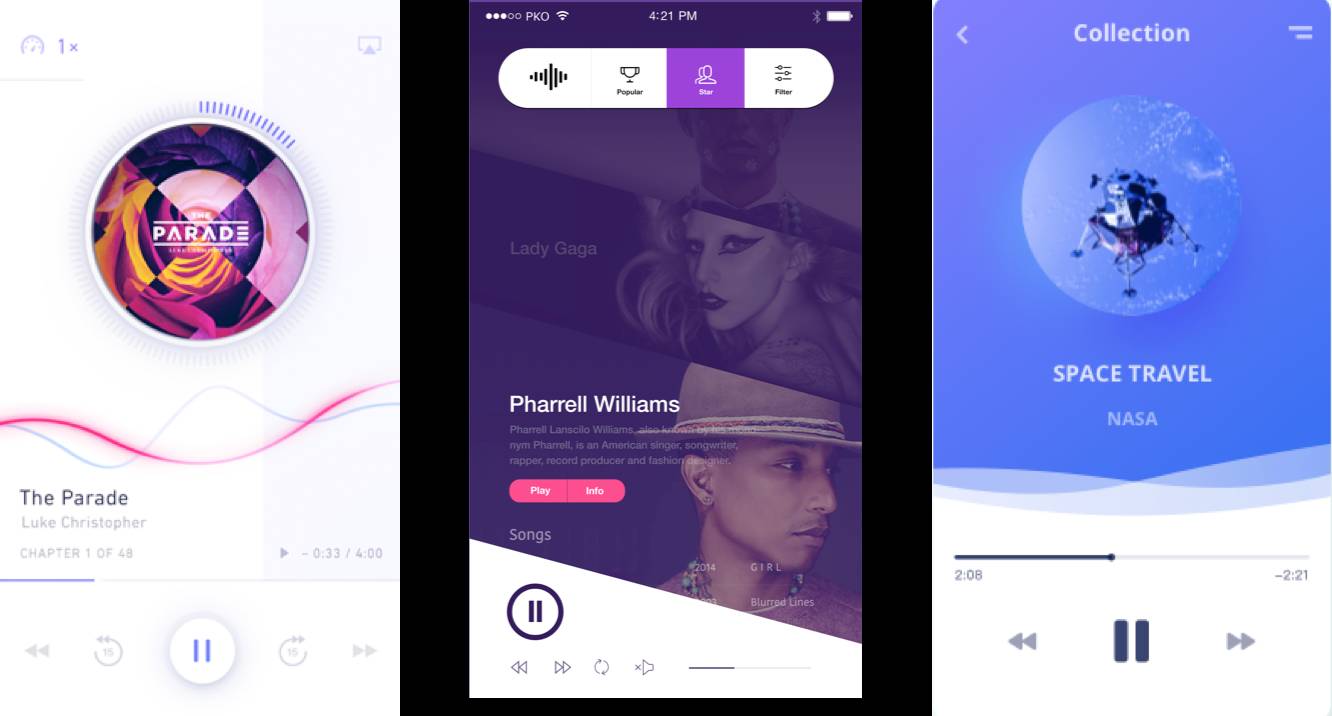
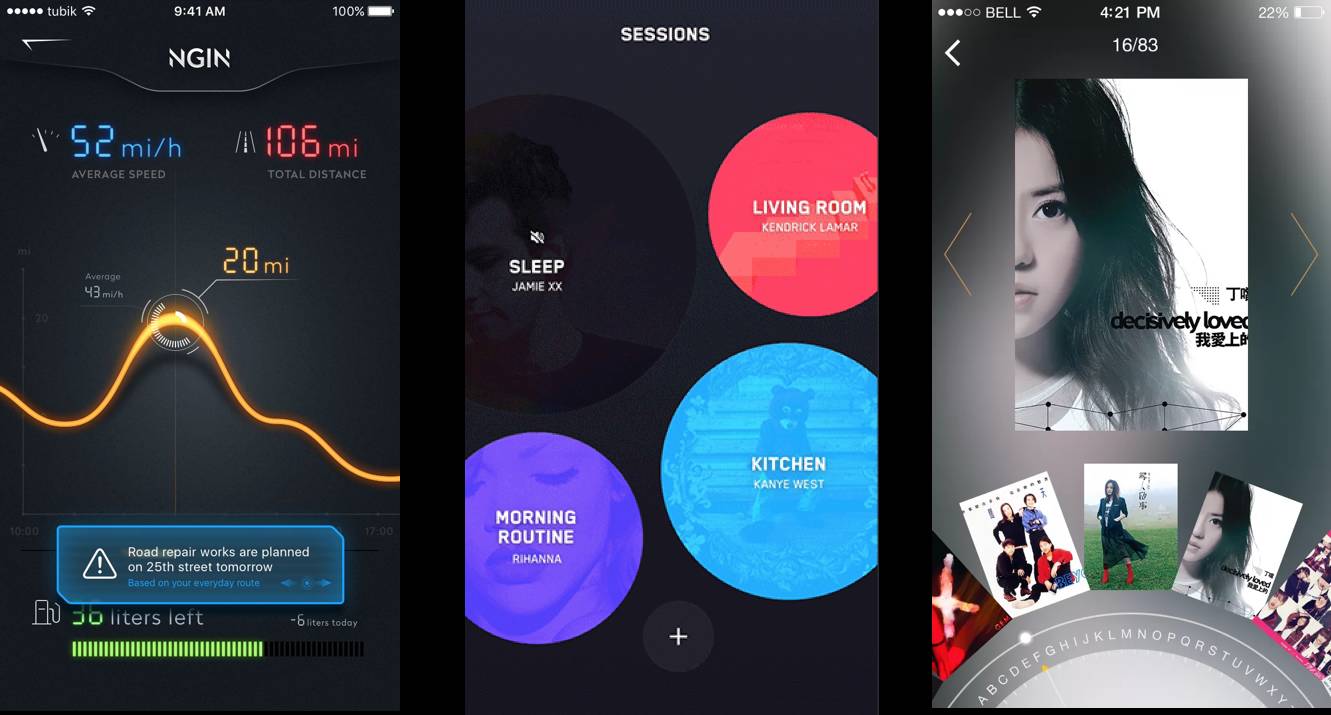
圖1,頂部導航運用車的流動線條h,返回按鈕用的車燈形狀,符合產品定位和氣質,圖2,主導航采用4個流動的氣泡,圖3,選擇歌曲運用圓盤設計,新穎。

簡析:菜單設計,列表卡片設計,包括提示氣泡,滑動刪除這些操作在扁平化2.0里面都是可以被打破的。
5、云視差布局
利用現實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設計比較多,未來AR/VR交互會很多往這個方向發展。

6、對角線布局
對角線布局在頁面可視空間內通過對角線的連接,形成一種視角線,這種設計能和普通的設計在板式上快速拉開差異性。

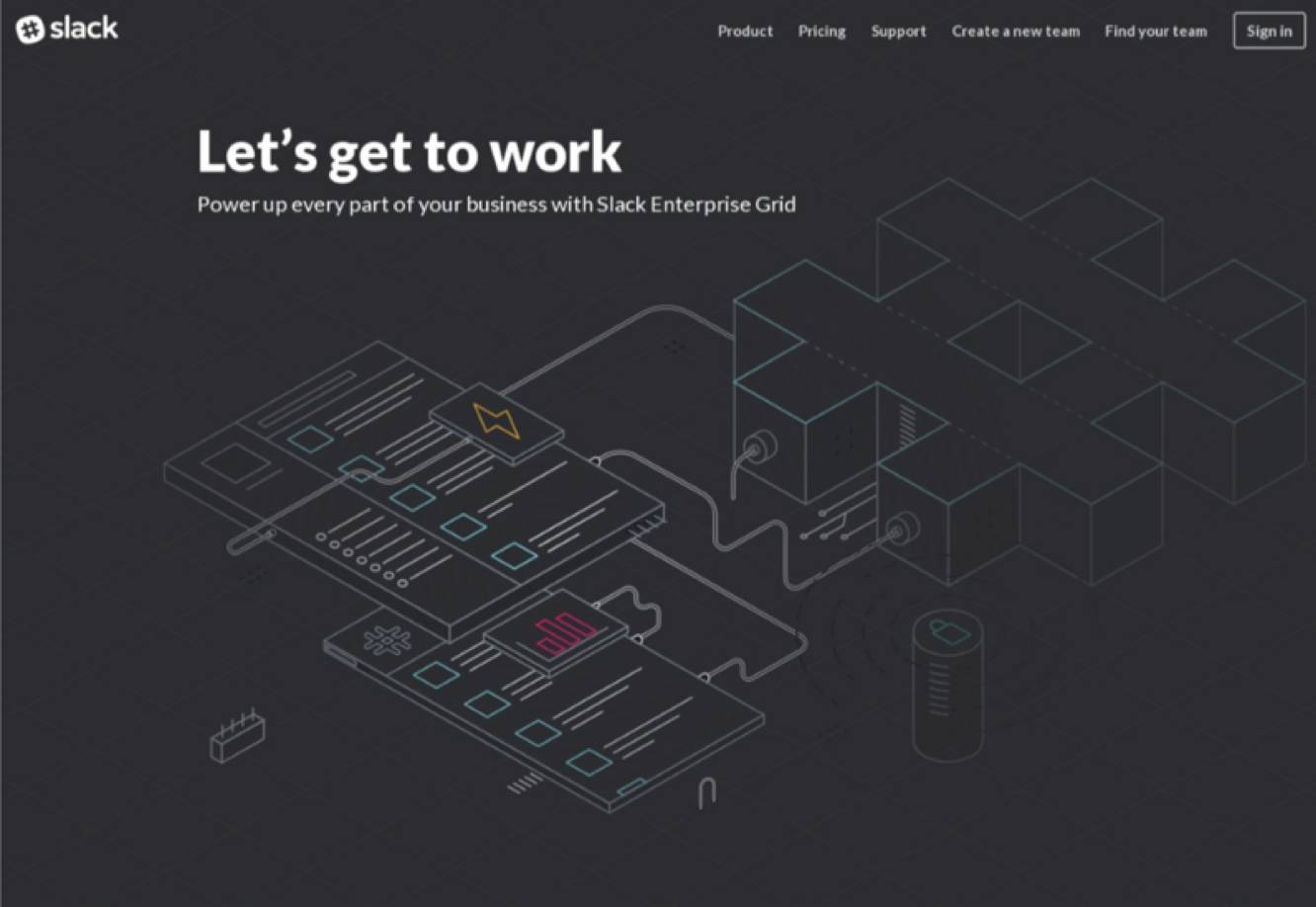
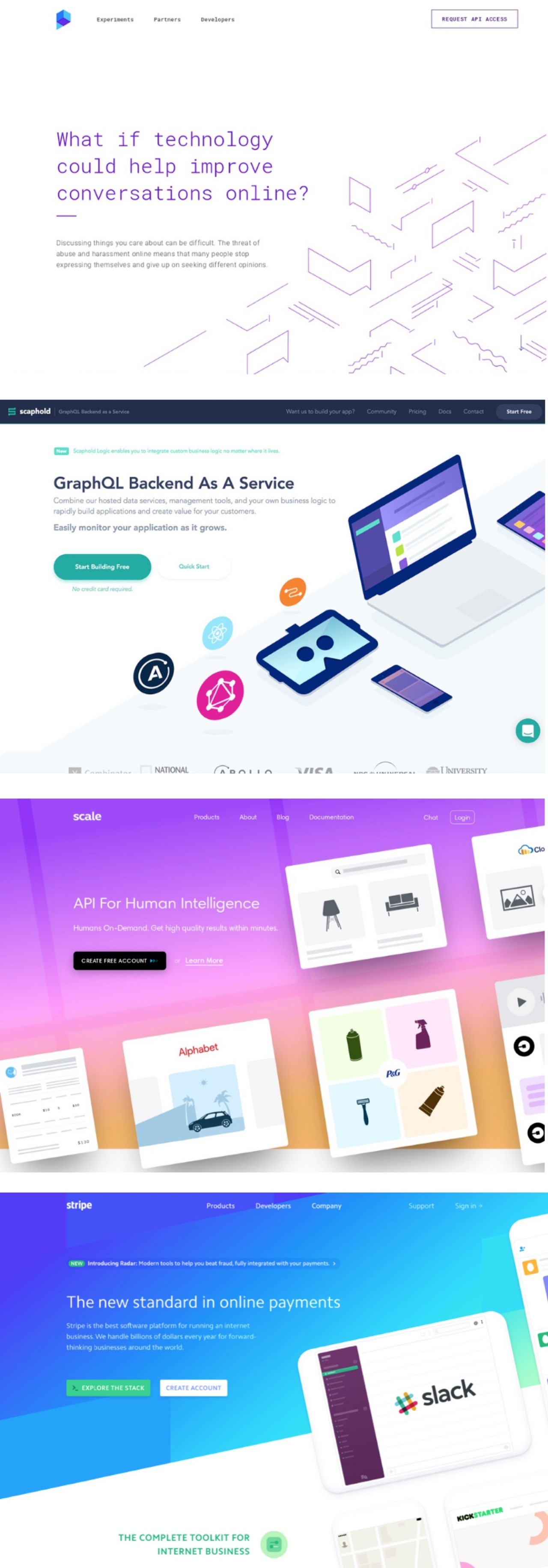
簡析:slack的官網上主banner圖形采用的這種設計方法,讓主頁更有空間感。

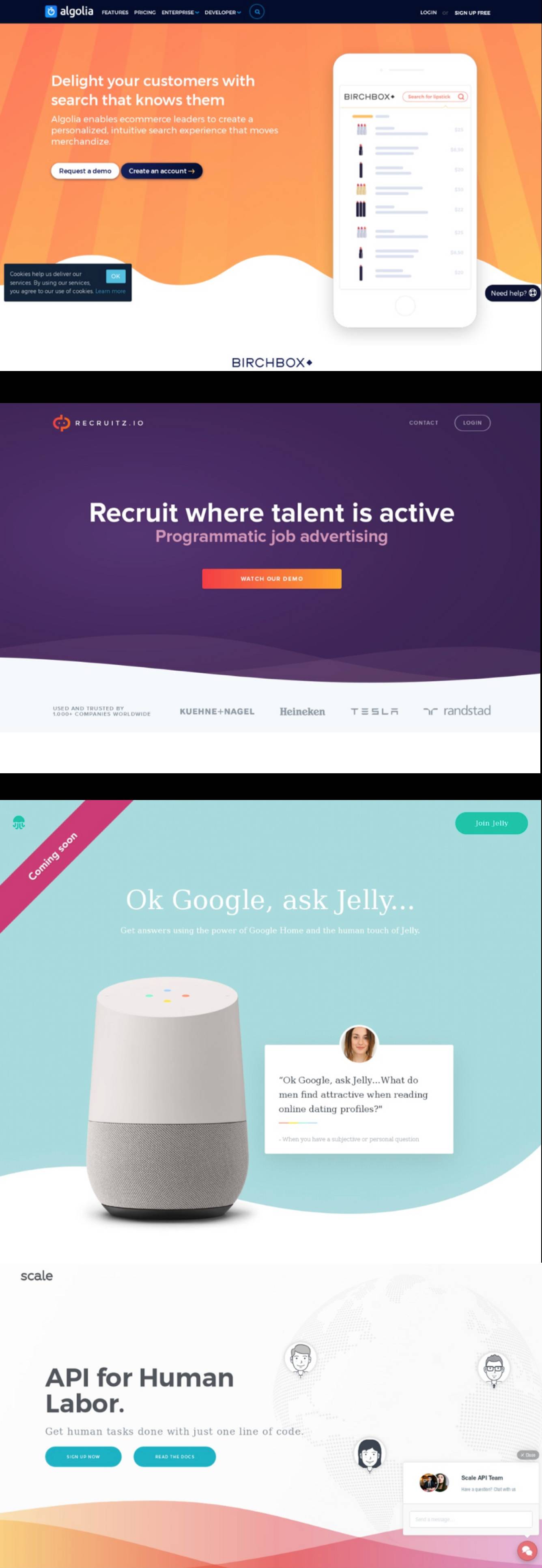
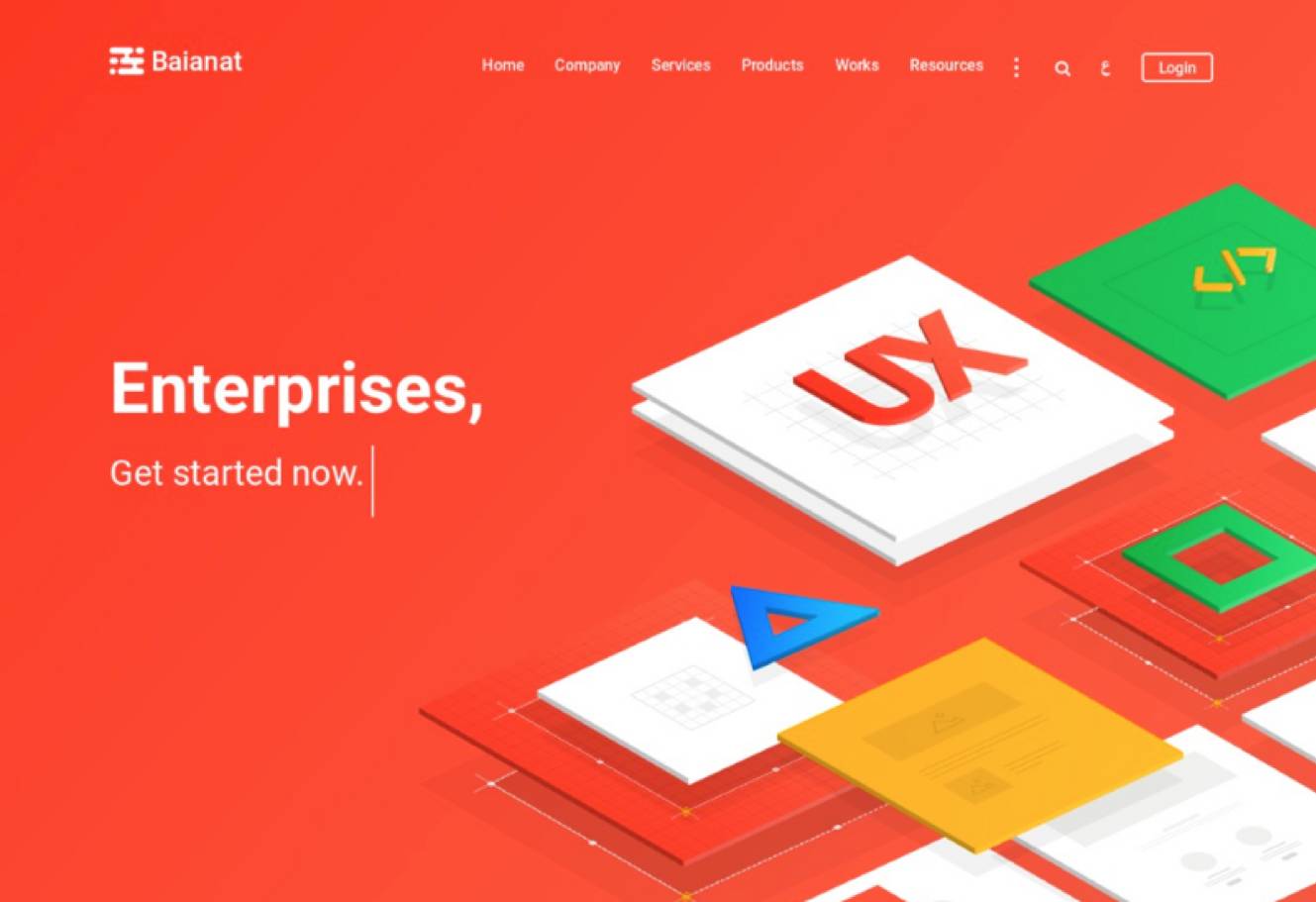
簡析:國外設計公司網站在主頁突出他們服務也是采用類似構圖方法。

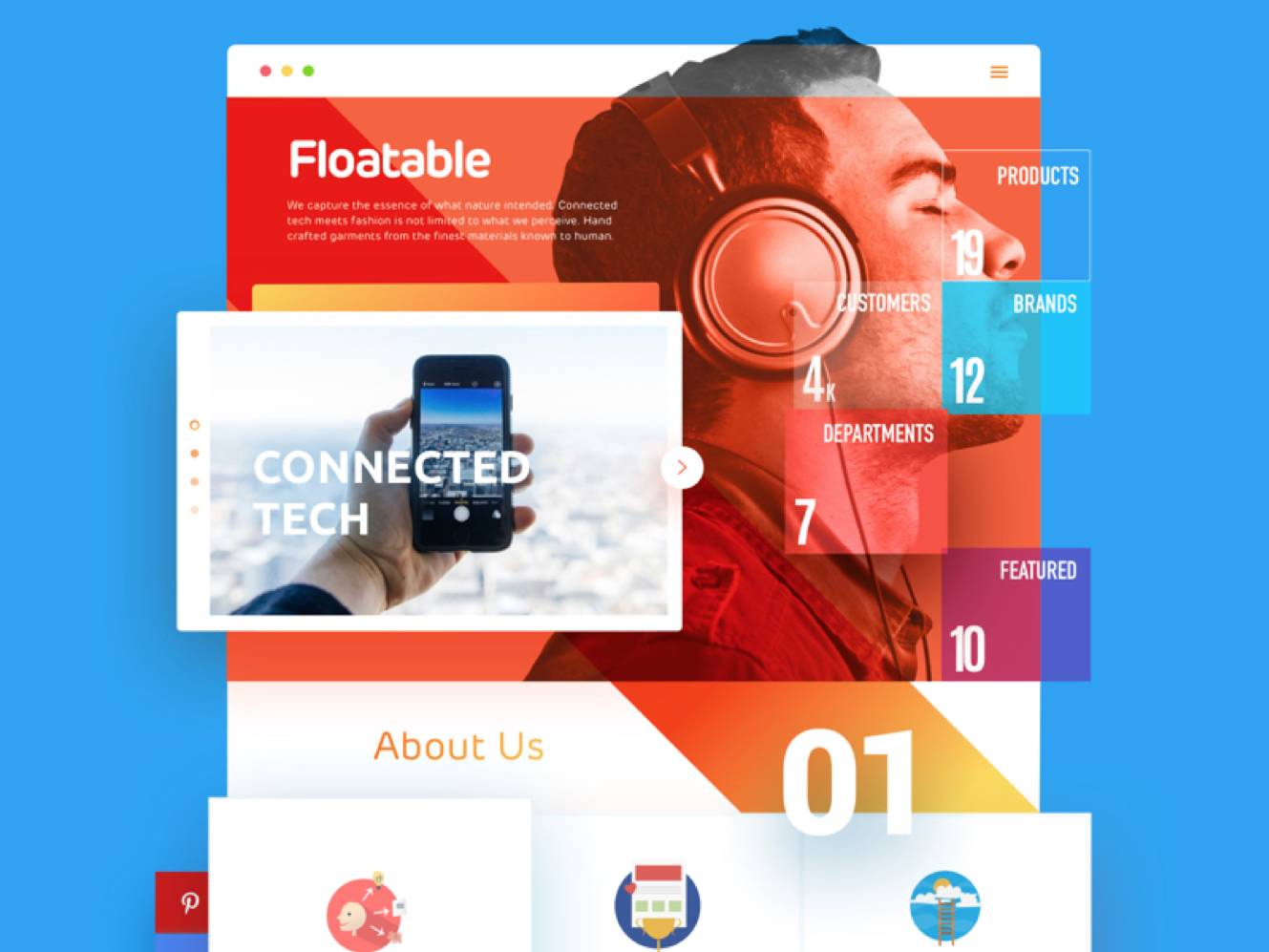
簡析:Floatable官網設計時候采用對角線和人物層疊的形式很好的凸顯的時尚感。

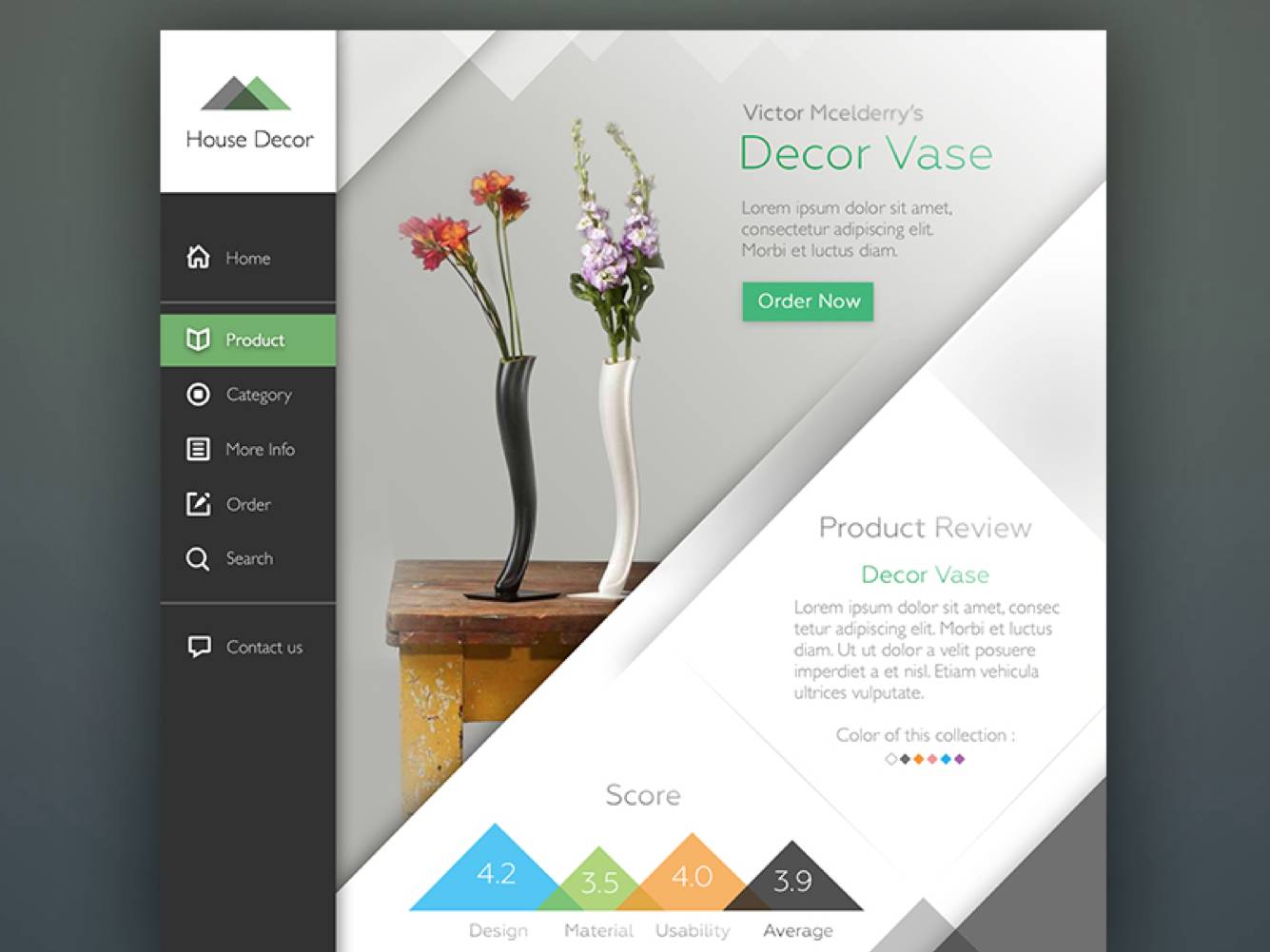
簡析:House Decor的后臺設計很好的通過對角線布局來體現去空間感和儀式感。

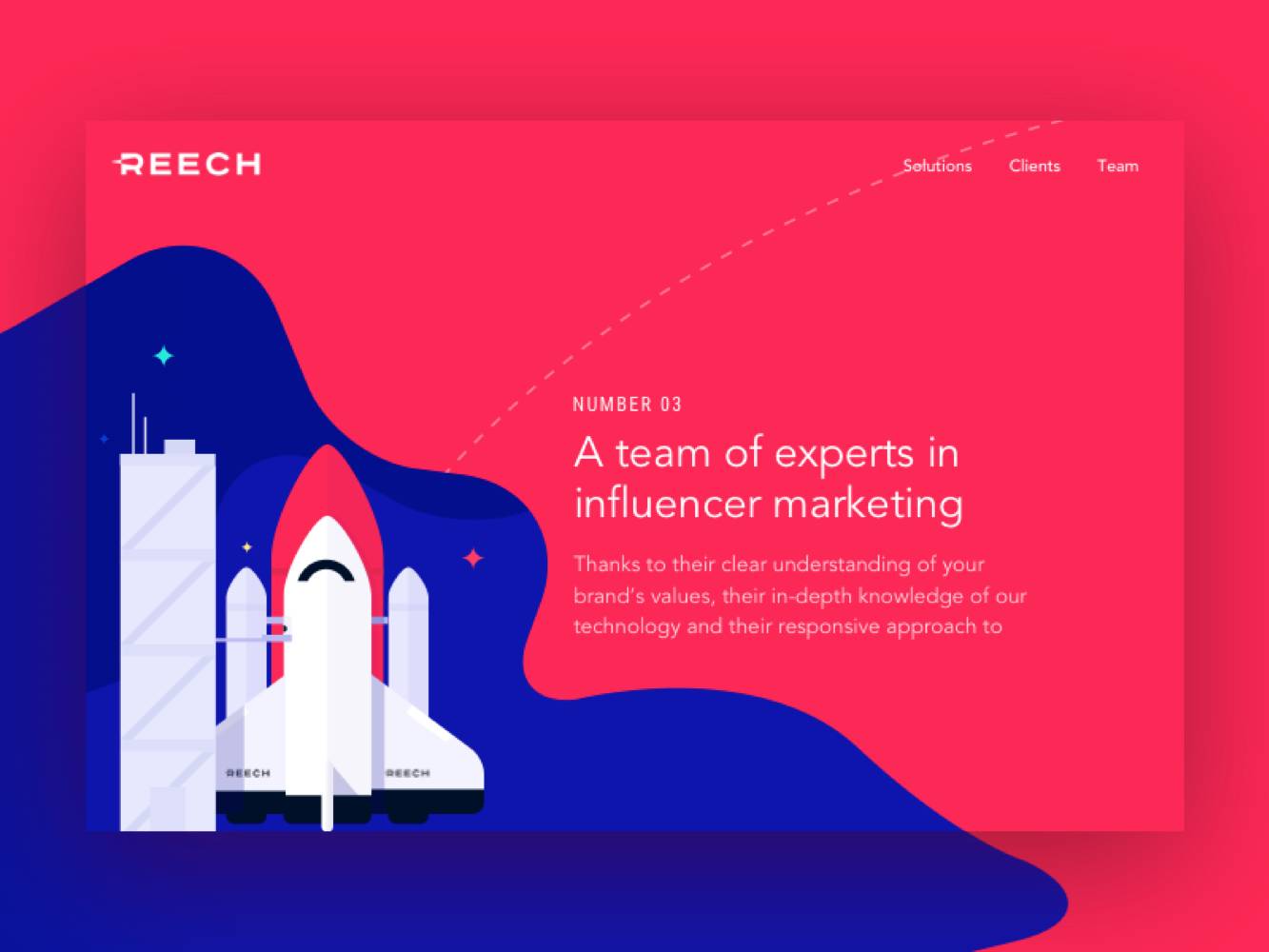
簡析:REECH在頁面設計時候運用對角線作為深色,同時結合流動的線條凸顯主營業務和速度感。

總結
不規則弧線布局
常在頁面頭部才用不規則弧線幾何圖形的形式作為頭部主視覺,區別于傳統長方形,形成設計差異性,同時在不規則弧線處理上常用和頭圖或者插畫進行結合,有時候也會采用線條形式出現。
層疊式布局
類似谷歌材料設計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設計,投影色為按鈕元素中淺色,觸感呼之欲出。
網格偏出布局
一般文字在網格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。
異形導航布局
平臺的規范越來越模糊,最近的很多app改變在嘗試去打破傳統邊界去做出強的差異性,很多app在導航上做出了類似菜單上,頂部導航上出現了類型path當年的創新,那種驚艷的交互和視覺形式。
云視差布局
利用現實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設計比較多,未來AR/VR交互會很多往這個方向發展。
對角線布局
對角線布局在頁面可視空間內通過對角線的連接,形成一種視角線,這種設計能和普通的設計在板式上快速拉開差異性。
文 / sky 小密圈:sky的設計日記

 網公網安備
網公網安備