nginx配置客戶端保存cookie的實(shí)現(xiàn)
目錄
- 問題
- 解決
問題
昨晚在部署一個(gè)前人留下的dotnet core后臺(tái)服務(wù),在服務(wù)器上小心翼翼的修改前端代碼,把a(bǔ)jax請(qǐng)求地址換成了localhost,登錄、請(qǐng)求數(shù)據(jù)正常。但是把localhost換成ip地址,發(fā)現(xiàn)登錄正常,cookie也返回了,但驗(yàn)證登錄狀態(tài)(向后臺(tái)發(fā)送請(qǐng)求,驗(yàn)證攜帶的cookie)時(shí)報(bào)錯(cuò)了,一直401
這個(gè)程序的前端、后端都不是我寫的,問了前端開發(fā):

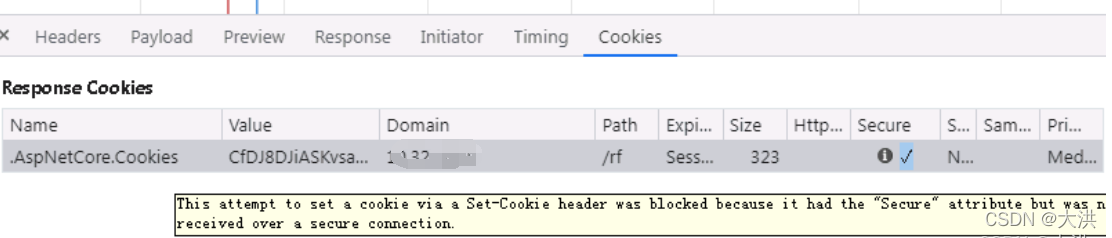
這說的沒錯(cuò),cookie確實(shí)返回來了,但再次請(qǐng)求時(shí)請(qǐng)求頭沒有攜帶cookie。奇了怪,然后就發(fā)現(xiàn)了:

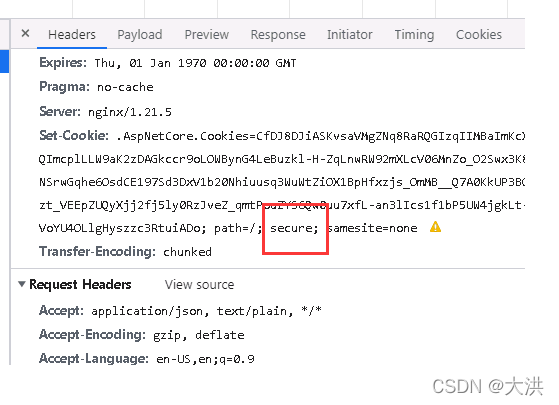
根據(jù)提示,瀏覽器是想保存cookie的,但Set-Cookie里面設(shè)置了Secure,就被阻止了。

解決
那我就把Secure去掉!
同時(shí)samesite=none也要修改,因?yàn)閟amesite=none必須要和secure連用,可以把值改成strict
Strict最為嚴(yán)格,完全禁止第三方 Cookie,跨站點(diǎn)時(shí),任何情況下都不會(huì)發(fā)送 Cookie。換言之,只有當(dāng)前網(wǎng)頁的 URL 與請(qǐng)求目標(biāo)一致,才會(huì)帶上 Cookie。
nginx里面設(shè)置:
proxy_cookie_flags ~ nosecure samesite=strict;
再說點(diǎn)
cookie屬性secure是只能在https下訪問,我這里是從https環(huán)境遷移至http環(huán)境(這種逆向不安全的方式還是不要學(xué))。
關(guān)于nginx這部分的設(shè)置可以參考 nginx官方文檔:proxy_cookie_flags
我設(shè)置的nginx如下,但具體情況還要考慮實(shí)際用途:
location /rf/ {proxy_pass http://localhost:5001/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Real-PORT $remote_port; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme; proxy_cookie_path / /; proxy_set_header Cookie $http_cookie; proxy_cookie_flags ~ nosecure samesite=strict; }到此這篇關(guān)于nginx配置客戶端保存cookie的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)nginx客戶端保存cookie內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備