文章列表

-
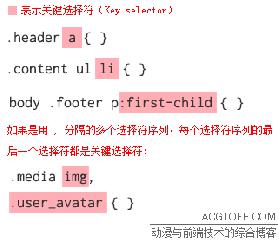
- css進階學習 選擇符
- css這種沒有程序邏輯的代碼中,又能找出什么來說明誰做得更出色呢?下面小編給大家說明如何從css選擇符的角度來提高css代碼質量。
- 日期:2022-06-02
- 瀏覽:564

-
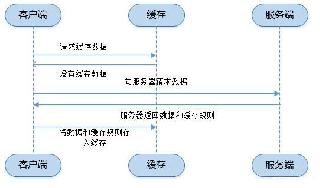
- 詳解瀏覽器的緩存機制
- 緩存可以減少網絡 IO 消耗,提高訪問速度。瀏覽器緩存是一種操作簡單、效果顯著的前端性能優化手段。
- 日期:2022-06-02
- 瀏覽:658

-
- 詳解CSS偽元素的妙用單標簽之美
- 本文主要講述一下CSS偽元素before和after的各種妙用,對此感興趣的同學,可以參考下。
- 日期:2022-06-02
- 瀏覽:823

-
- HTML <!DOCTYPE> 標簽
- 在默認情況下,FF和IE的解釋標準是不一樣的,也就是說,如果一個網頁沒有聲明DOCTYPE,它就會以默認的DOCTYPE解釋下面的HTML。在同 一種標準下,不同瀏覽器的解釋模型都有所差異,
- 日期:2022-06-02
- 瀏覽:879

-
- 網頁中img圖片使用css實現等比例自動縮放不變形(代碼已測試)
- 這篇文章主要介紹了網頁中img圖片使用css實現等比例自動縮放不變形(已測試)的相關資料,需要的朋友可以參考下
- 日期:2022-06-12
- 瀏覽:24

-
- 利用CSS制作3D動畫
- 本文從各方面詳細講解了如何利用CSS的特性,從而實現各種有趣的3D動畫效果,需要學習的小伙伴一起來看看吧,可以參考一下本篇文章
- 日期:2022-06-03
- 瀏覽:951

-
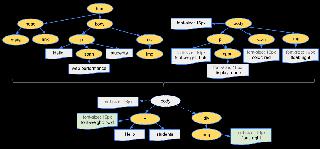
- HTML5 Canvas繪制圖形從入門到精通
- Canvas API(畫布)是在HTML5中新增的標簽用于在網頁實時生成圖像,并且可以操作圖像內容,基本上它是一個可以用JavaScript操作的位圖(bitmap)。Canvas 對象表示一個 HTML 畫布元素 -<canvas>。它沒有自己的行為,但是定義了一個 API 支持腳本化客戶端繪圖操作。
- 日期:2022-06-03
- 瀏覽:890

-
- 阿里前端開發中的規范要求
- web前端開發中,適當的規范和標準絕不是消滅代碼內容的創造性、優雅性,而是限制過度個性化,以一種普遍認可的統一方式,提升協作效率,降低溝通成本。規范的目的是為了編寫高質量的代碼。
- 日期:2022-06-03
- 瀏覽:581

-
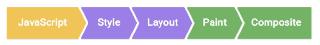
- 前端從瀏覽器的渲染到性能優化
- 摘要:本文主要講談及瀏覽器的渲染原理、流程以及相關的性能問題。對前端感興趣的同學,可以參考下
- 日期:2022-06-02
- 瀏覽:519

-
- 詳解盒子端CSS動畫性能提升
- 不同于傳統的PC Web或者是移動WEB,在騰訊視頻客廳盒子端,接大屏顯示器下,許多能流暢運行于PC端、移動端的Web動畫,受限于硬件水平,在盒子端的表現的往往不盡如人意。想要在盒子端跑出高性能接近60 FPS的流暢動畫,就必須要刨根問底,深挖每一處可以提升的方法。
- 日期:2022-06-02
- 瀏覽:407
排行榜

 網公網安備
網公網安備