文章列表

-
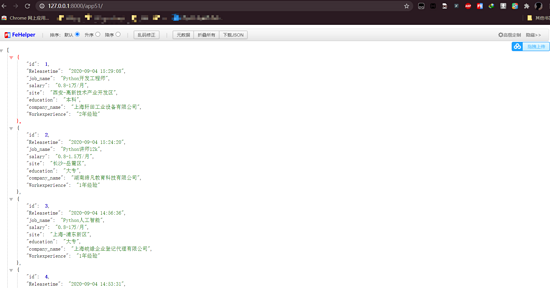
- Django-Scrapy生成后端json接口的方法示例
- 網(wǎng)上的關(guān)于django-scrapy的介紹比較少,該博客只在本人查資料的過程中學(xué)習(xí)的,如果不對之處,希望指出改正;以后的博客可能不會再出關(guān)于django相關(guān)的點;人心太浮躁,個人深度不夠,只學(xué)習(xí)了一些皮毛,后面博客只求精,不求多;希望能堅持下來。加油!學(xué)習(xí)點: 實現(xiàn)效果 django與scrap...
- 日期:2024-05-27
- 瀏覽:156
- 標(biāo)簽: JavaScript

-
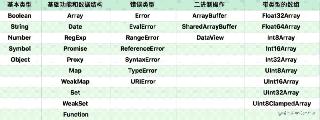
- JS中6個對象數(shù)組去重的方法
- 這篇文章主要給大家介紹了關(guān)于JS中6個對象數(shù)組去重的方法,javascript數(shù)組去重是一個比較常見的需求,解決方法也有很多種,文中每種解決方法都給出了示例代碼,需要的朋友可以參考下
- 日期:2022-06-13
- 瀏覽:11
- 標(biāo)簽: JavaScript

-
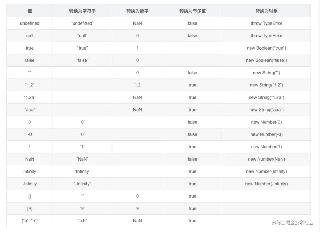
- JavaScrip簡單數(shù)據(jù)類型隱式轉(zhuǎn)換的實現(xiàn)
- 本文主要介紹了JavaScrip簡單數(shù)據(jù)類型隱式轉(zhuǎn)換的實現(xiàn),文中通過示例代碼介紹的非常詳細(xì),對大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價值,需要的朋友們下面隨著小編來一起學(xué)習(xí)學(xué)習(xí)吧
- 日期:2022-06-09
- 瀏覽:433
- 標(biāo)簽: JavaScript

-
- javascript xml xsl取值及數(shù)據(jù)修改第1/2頁
- 前幾天公司要用xml快速方便的存取屬性N多的數(shù)據(jù),跟sinoly合作研究了一下.做了一個小例子.
- 日期:2022-06-04
- 瀏覽:490
- 標(biāo)簽: XML/RSS

-
- django實現(xiàn)將后臺model對象轉(zhuǎn)換成json對象并傳遞給前端jquery
- 1、django的model轉(zhuǎn)json對象。1.1、單個modle轉(zhuǎn)換,返回json對象:sqlOrder = get_object_or_404(SqlOrder,id=request.GET.get('id'))objJson = serialize(’json’,[sqlOrder])[1:-...
- 日期:2024-05-29
- 瀏覽:132
- 標(biāo)簽: JavaScript

-
- javascript實現(xiàn)移動端 HTML5 圖片上傳預(yù)覽和壓縮功能示例
- 本文實例講述了javascript實現(xiàn)移動端 HTML5 圖片上傳預(yù)覽和壓縮功能。分享給大家供大家參考,具體如下:在開發(fā)移動端web網(wǎng)頁中,我們不可避免的會遇到文件上傳的功能,但由于手機(jī)圖片尺寸太大,上傳時間過長導(dǎo)致用戶體驗太差,就需要在上傳前對圖片進(jìn)行一定的壓縮。在代碼之前,有必要先了解我們即將使...
- 日期:2023-10-31
- 瀏覽:175
- 標(biāo)簽: JavaScript

-
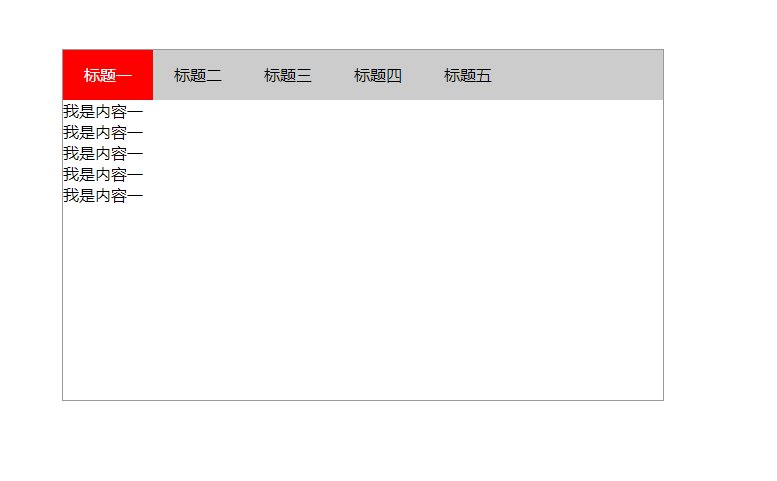
- JavaScript實現(xiàn)tab欄切換效果
- 本文實例為大家分享了JavaScript實現(xiàn)tab欄切換效果的具體代碼,供大家參考,具體內(nèi)容如下<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='vi...
- 日期:2023-06-24
- 瀏覽:9
- 標(biāo)簽: JavaScript

-
- uni-app實現(xiàn)全局水印示例詳解
- 這篇文章主要為大家介紹了uni-app實現(xiàn)全局水印示例詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-13
- 瀏覽:9
- 標(biāo)簽: JavaScript

-
- 開發(fā)效率翻倍的Web API使用技巧
- 這篇文章主要為大家介紹了開發(fā)效率翻倍的Web API使用技巧詳解,主要選取了一些有趣且有用的 Web API 進(jìn)行介紹,并且 API 可以在線運行預(yù)覽
- 日期:2022-06-09
- 瀏覽:282
- 標(biāo)簽: JavaScript

-
- js的一些潛在規(guī)則使用分析
- 這篇文章主要為大家介紹了js的一些潛在規(guī)則使用分析,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-01
- 瀏覽:287
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備